Genesis主题移动菜单删除Menu菜单文本
您想从 Genesis 的响应式菜单中删除“ 菜单Menu ”标签吗?即更改或删除移动菜单图标旁边的文本。如果您想从您的 Genesis 主题中删除它,请仔细阅读以下内容 。

Genesis 3.0 引入了响应式菜单,主题开发人员可以通过‘ genesis_register_responsive_menus() ‘添加该菜单,而不必将自己的响应式菜单脚本排入队列”。
如果想更改或删除“菜单”文本,需要编辑“ genesis_register_responsive_menus() ”的数组。Genesis Sample 3.0 使用 genesis-sample/config/responsive-menus.php 中的配置文件来执行,没有指定文本,使用了 init_config() 的默认值(“ Menu ”)。
推荐:Genesis Blocks和Genesis Custom Blocks简介
Genesis3.0.0+主题移动菜单删除Menu菜单文本
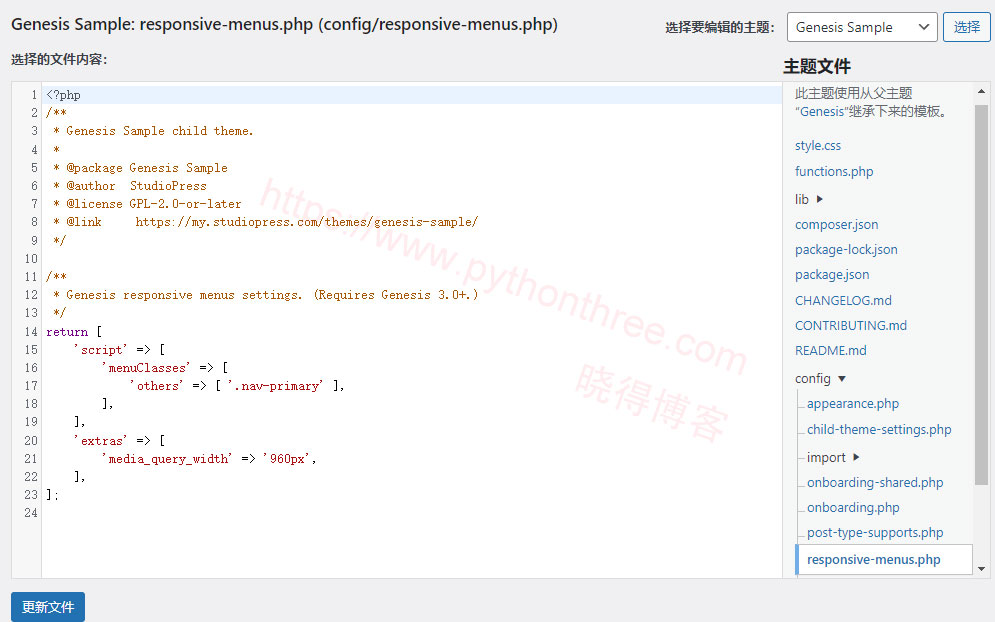
在较新的Genesis Sample主题响应菜单中直接从框架调用,但功能存在于 child-theme/config/responsive-menus.php。打开这个找到 Genesis-sample/config/responsive-menus.php

带有菜单文本的Genesis示例页面的屏幕截图。将代码改为如下图的部分即可。
return array(
'script' => array(
'mainMenu' => __( '', 'genesis-sample' ),
'menuClasses' => array(
'others' => array( '.nav-primary' ),
),
),
'extras' => array(
'media_query_width' => '960px',
),
);更改Genesis菜单文本
要更改Genesis Sample中的文本,您需要在genesis-sample/config/responsive-menus.php中添加一行:
'mainMenu'=>'XYZ',//更改'Menu'菜单文本更改为XYZ的Genesis示例页面的屏幕截图。

要省略图标右侧的文本,只需清空“ mainMenu ”字符串:
'mainMenu'=>'',使用代码过滤器更改
在使用WordPress建站中,总是需要避免更改主题文件,创建子主题或实现相同结果的功能插件。如果使用Genesis Sample,需要保持主题不变并使用代码功能过滤器来实现。将以下代码添加到functions.php文件。
add_filter( 'genesis_menu_handler_init_config', 'dcwd_genesis_sample_menu_text' );
function dcwd_genesis_sample_menu_text( $config ) {
$config[ 'script' ][ 'mainMenu' ] = 'XYZ';
return $config;
}总结
以上是晓得博客为你介绍的如何在Genesis主题移动菜单删除Menu菜单文本的全部内容,很多人只想保留汉堡菜单而不在其旁边显示任何文本标签。但是,不熟悉的人可能无法弄清楚响应式网站上的菜单。这就是许多主题构建者喜欢在汉堡菜单旁边添加菜单标签的原因。









