Genesis主题注册通讯小部件
你知道在WordPress CMS内容管理系统中可以创建自己的 WordPress 自定义小部件吗?虽然主题和插件附带了大量额外的小部件,但 WordPress 为其用户提供了手动编写自定义小部件的选项。
这不是一个复杂的过程,因为您只需要WordPress和 PHP 的基本知识。尽管需要一些网站设计知识,但准备好 WordPress 主题小部件做起来比说起来容易,本文晓得博客为你介绍Genesis主题注册通讯小部件。
什么是 WordPress 小部件?
WordPress小部件使您可以通过简单的拖放界面轻松地向您的网站添加其他功能。默认情况下,WordPress 附带了几个小部件。它们为您提供基本的实用功能,并与每个 WordPress 主题兼容。

但有时标准小部件无法执行您想要的任务,值得庆幸的是,你有能力创建 WordPress 自定义小部件。请记住,它必须从头开始构建,可以根据需要亲自微调自定义小部件。
在Genesis主题注册小部件
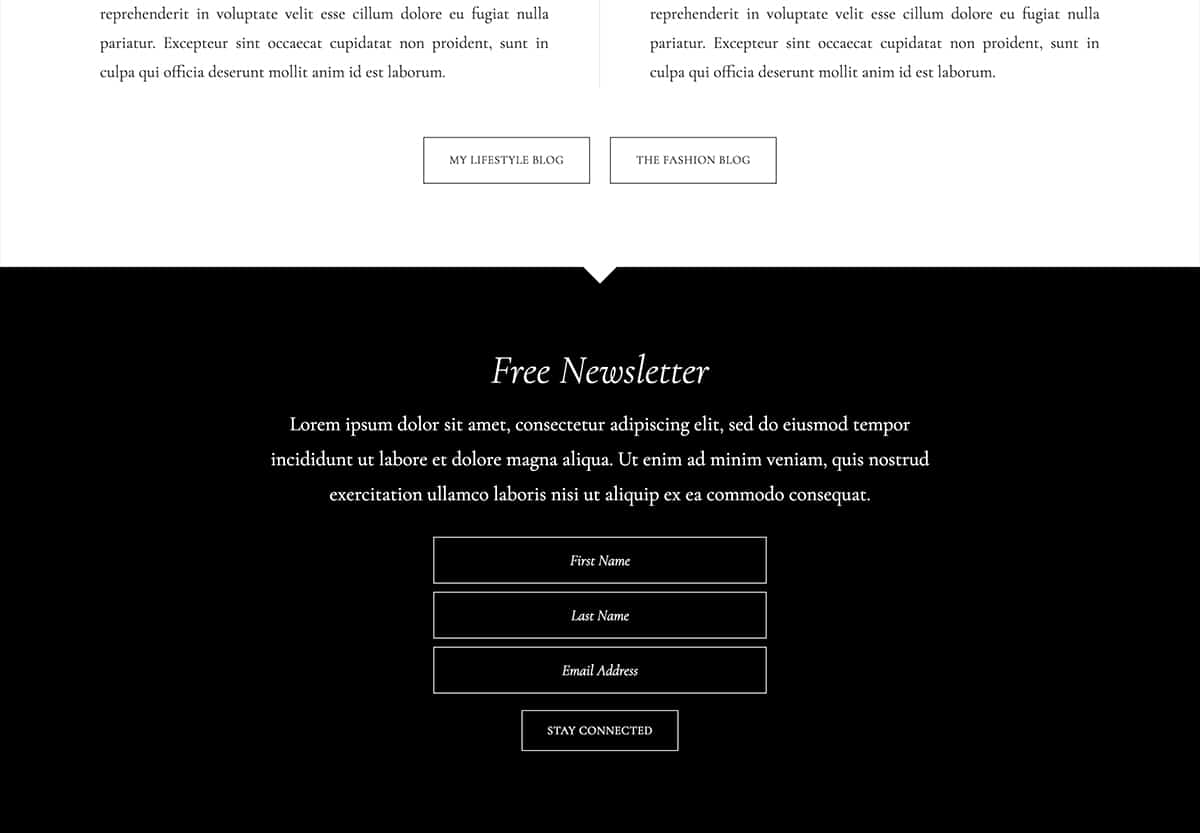
网站需要添加了一个带有箭头的时事通讯注册小部件,就可以通过提升电子邮件营销来有意识地发展业务。

以下是我用来添加全角时事通讯小部件的步骤:
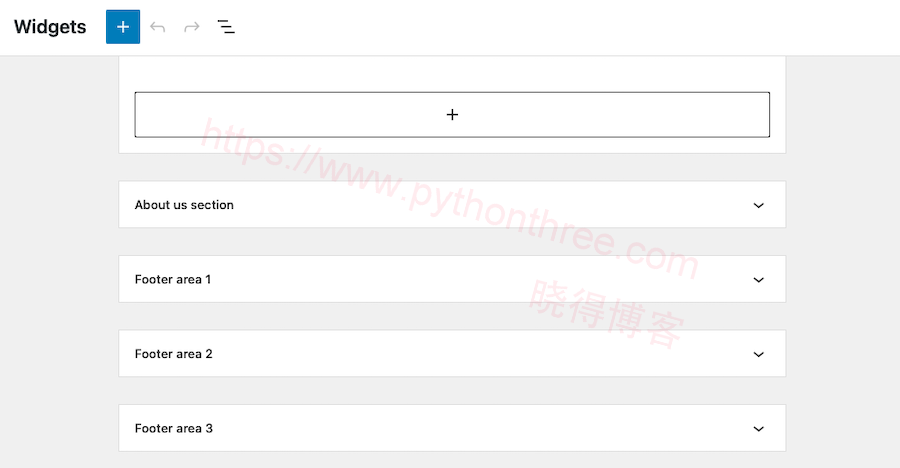
1、需要在 functions.php 文件中注册侧边栏,以便能够将小部件拖动到该特定侧边栏。在函数文件中注册时事通讯小部件区域:
<?php
// Do NOT include the opening php tag.
// Register Newsletter widget area.
genesis_register_sidebar( array(
'id' => 'newsletter',
'name' => __( 'Newsletter', 'theme-name' ),
'description' => __( 'This is the newsletter widget area.', 'theme-name' ),
) );2、在 WordPress 主题中注册侧边栏后,需要在主题文件夹中创建一个包含侧边栏代码的新文件。在站点页脚之前钩住时事通讯小部件区域。这应该通过将以下代码添加到主题的函数文件中来完成:
<?php
// Do NOT include the opening php tag.
// Add newsletter widget area before footer.
add_action( 'genesis_before_footer', 'sp_newsletter_widget' );
function sp_newsletter_widget() {
genesis_widget_area( 'newsletter', array(
'before' => '<div class="newsletter"><div class="arrow-down"></div><div class="wrap">',
'after' => '</div></div></div>',
) );
}3、最后,侧边栏需要包含在您希望显示小部件的页面上。因此,将您的侧边栏包含在主题文件夹中的不同页面上,并享受完整的 WordPress 主题小部件准备就绪,允许您添加新的小部件。将时事通讯部分的 CSS 添加到您的主题样式表:
/* Newsletter
---------------------------------------------------------------------------------------------------- */
.newsletter .arrow-down {
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #fff;
height: 0;
margin-left: auto;
margin-right: auto;
width: 0;
}
.newsletter {
background-color: #000;
text-align: center;
}
.newsletter .wrap {
margin-left: auto;
margin-right: auto;
max-width: 800px;
padding-bottom: 100px;
padding-top: 80px;
}
.newsletter p,
.newsletter .widget-title {
color: #fff;
}
.newsletter .widget-title {
font-size: 48px;
font-style: italic;
line-height: 1;
margin-bottom: 20px;
text-align: center;
}
.newsletter p {
font-size: 24px;
}
.newsletter .enews {
margin-left: auto;
margin-right: auto;
width: 50%;
}
.newsletter ::-moz-placeholder {
color: #fff;
font-style: italic;
opacity: 1;
}
.newsletter ::-webkit-input-placeholder {
color: #fff;
font-style: italic;
}
.newsletter input[type="email"],
.newsletter input[type="text"] {
background-color: transparent;
border: 1px solid #fff;
color: #fff;
font-style: italic;
margin-bottom: 10px;
text-align: center;
}
.newsletter input[type="email"] {
margin-bottom: 20px;
}
.newsletter input[type="submit"] {
background-color: transparent;
border: 1px solid #fff;
color: #fff;
}
.newsletter input:hover[type="submit"] {
background-color: #fff;
border: 1px solid #fff;
color: #000;
}如果想在其他位置添加时事通讯部分,这里有一份完整的Genesis Hooks列表供您参考。
总结
以上是晓得博客为你介绍的Genesis主题注册通讯小部件的全部内容,希望对你的WordPress建站有所帮助,如有问题,欢迎联系我们。