Genesis主题框架使用Genesis-User profile设置
前篇文章介绍了如何将MailChimp添加到Genesis主题框架的Genesis eNews Extended,本文将介绍如何使用Genesis-User profile小工具(小部件)。
“Genesis-User profile”窗口小部件用于显示用户的头像和简短的简历,以及指向更多信息的链接。它可以在任何小部件区域中使用,例如侧栏或页脚。
Genesis主题框架使用Genesis-User profile设置
注意:用户必须在http://gravatar.com上拥有一个帐户,该帐户上载有图片,然后才能在此小部件中显示他们的头像。
在WordPress仪表盘中,转到外观->窗口小部件,将Genesis-User profile窗口小部件添加到任何窗口小部件区域。
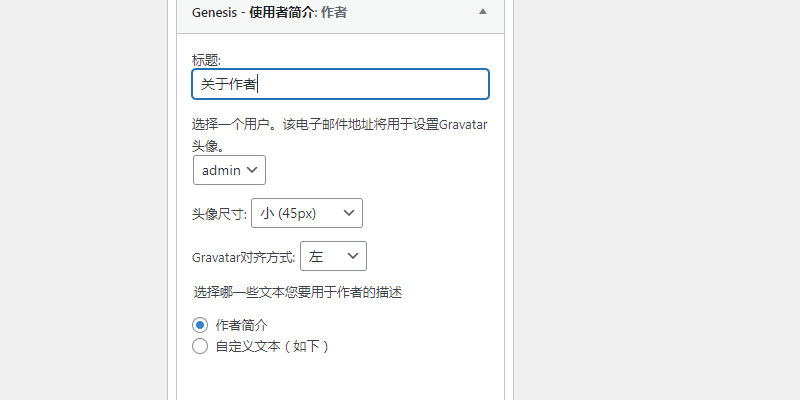
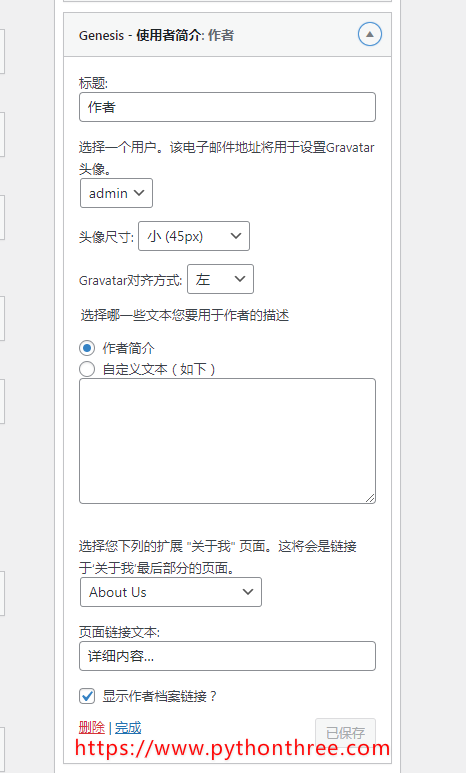
打开小部件后,可按照如下提示来配置:

标题:根据需要添加标题(例如:关于我或关于作者)。
选择用户:选择其个人资料将显示在窗口小部件中的用户。(在用户->个人资料设置)
Gravatar Size:为Gravatar图像选择所需的图像尺寸。
图像对齐:选择与作者描述文本相关的图像对齐(无,左或右)。
作者描述:您可以从用户个人资料显示作者的个人文字,也可以在框中添加自定义文字。
“关于我”扩展:如果要显示指向页面的链接以获取更多信息,请在此处选择页面。
页面链接文本:如果您选择显示指向页面的链接以显示更多信息(上方),请在此处输入该链接的文本。
显示作者档案链接:如果您还希望将链接添加到用户档案页面,请选中该框。
设置后效果如下图:

显示作者档案链接打钩后,就可显示查看我的博客文章,其他的是一一对应查看即可。
推荐:Genesis主题建站