修复Elementor表单服务器错误无法成功发送提交
未发送 Elementor 表单可能会给您网站的访问者带来严重问题。联系表单对于任何网站都是必不可少的,因为它可以让访问者快速联系网站所有者或管理员。

许多在线网站仅使用联系表与客户沟通。因此,故障形式可能会严重损害业务的正常功能。Elementor 是与 WordPress 一起使用的最易于访问的页面构建器插件之一,在其专业版本中包含表单小部件。
如果您正在使用 Elementor 构建联系我们页面并发现需要发送表格,那么您来对地方了。本文晓得博客为你介绍如何修复Elementor表单服务器错误无法成功发送提交。
推荐:Elementor页面生成器插件ElementsKit Elementor addons
注意:本文使用的是Elementor Pro上操作。
为什么要修复Elementor中的表单
通过提供联系表格,网站所有者可以简化沟通,并使访问者可以轻松提出问题、评论或疑虑。此外,联系表单可以减少垃圾邮件并确保邮件直接发送给目标收件人。
我们可以通过将消息分为不同的邮箱来改善和优化我们的响应时间和用户体验。此外,访客还可以使用该表格提供有关如何更好地为他们服务的反馈和想法。倾听客户的反馈可以阐明您可能忽略或忽略的一些业务方面。
这就是为什么联系页面是您网站上访问量最大的页面之一。联系表单是一个简单但重要的功能,可以显着增强任何网站的用户体验。
推荐:[最新版]Shoptimizer主题下载最快的WooCommerce主题
Elementor表单未发送的原因
Elementor 表单无法发送或提交的主要原因与 WordPress 邮件设置的配置有关。然而,在了解技术之前,让我们检查一些更明显的可能性。
将电子邮件选项添加到提交后操作选项卡
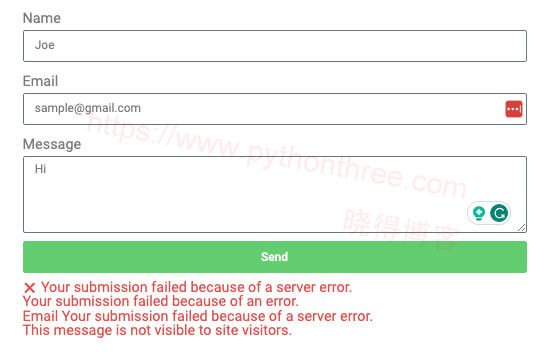
有时,电子邮件会成功发送,因为您会在提交选项卡中看到提交的表单,但不会在收件箱中收到它。在这种情况下,电子邮件属性设置良好,但您必须提示 Elementor 通知您。
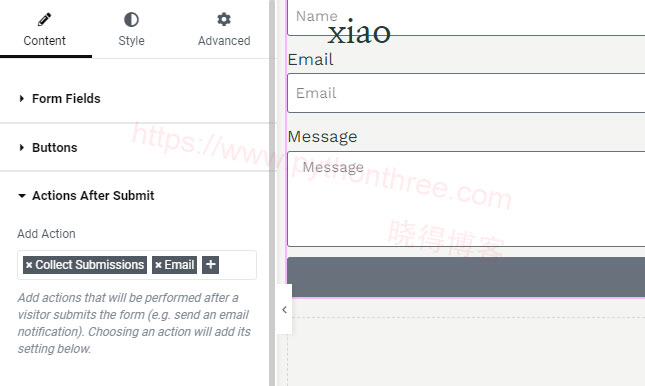
编辑联系表单时,请将” Email电子邮件 “选项添加到“ Actions After Submit提交后的操作 ”选项卡中。默认情况下它应该存在,但可能会意外取消选中。

添加选项后,通过重新发送来测试表单。
电子邮件收件人未填写
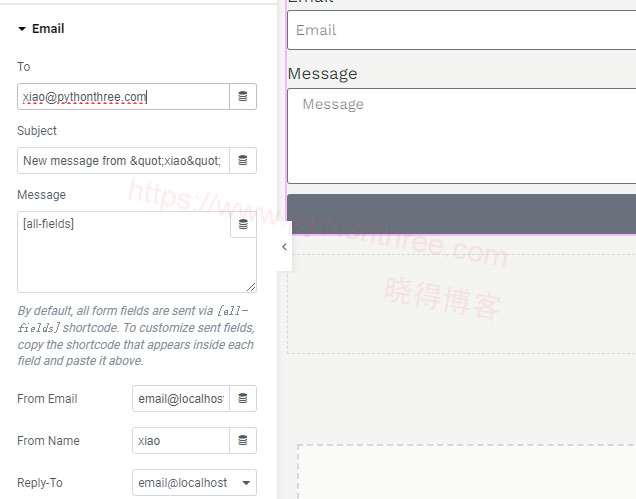
如果电子邮件选项位于提交后操作列表中,但您仍然无法从您的网站发送或接收表单,请验证电子邮件选项卡设置是否配置正确。
展开电子邮件选项卡并检查收件人字段中的值是否指向正确的地址。

如果不是,请更正它,保存更改,然后尝试重新提交表单。否则,请更改为其他地址并再次测试。如果上述两个步骤均已充分定义,但问题仍然出现,请继续下一部分并更改 SMTP 设置。
如何修复 Elementor 表单以发送提交内容
SMTP(简单邮件传输协议)是 WordPress 电子邮件客户端软件和网站托管公司之间的协议。如果 SMTP 定义正确,两台服务器之间的通信将确保表单能够成功提交。另一方面,沟通不畅会导致条件无法提交。
要修复 Elementor 不发送表单的问题,我们需要安装 SMTP 插件并输入托管公司的正确电子邮件服务凭据。以下是修复 Elementor 表单发送问题的步骤:
获取服务器SMTP详细信息,首先检索托管公司的邮件客户端设置信息。您将需要用户名、密码和传入/传出服务器(可以在“电子邮件帐户”屏幕或下一部分中找到它)。
安装 SMTP 插件,在您的 WordPress 网站上安装并激活Easy WP SMTP插件。

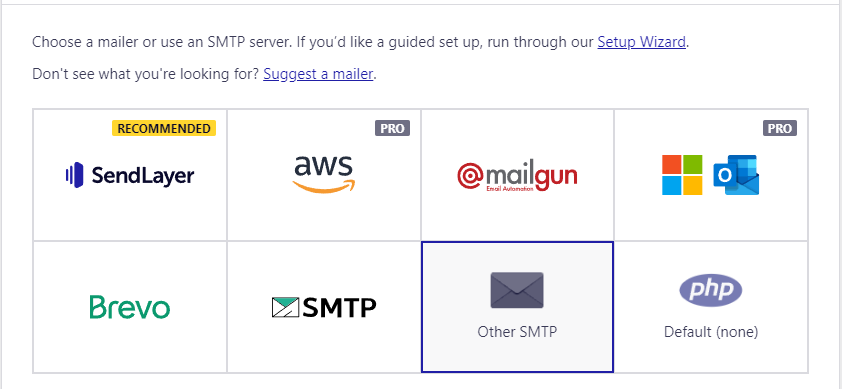
选择其他SMTP邮箱,导航至” Easy WP SMTP “-> 设置屏幕并选择其他 SMTP选项。

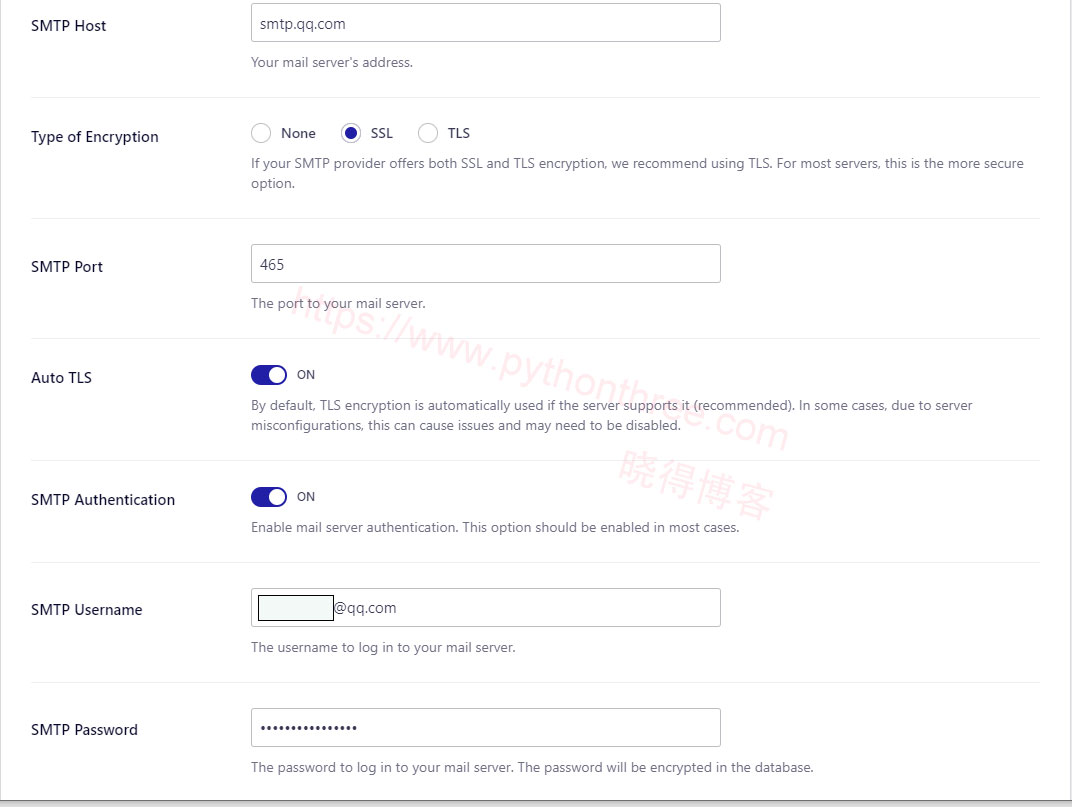
选择安全连接,将加密类型更改为 SSL。
输入SMTP凭据,使用您在第一步中检索到的凭据填写主机、端口、用户名和密码字段。

保存更改,滚动到底部并保存设置。保存更改后,重新访问包含 Elementor 表单的页面并提交并再次测试。
总结
以上是晓得博客为你介绍的修复 Elementor表单服务器错误无法成功发送提交的全部内容,希望对你的WordPress建站有所帮助,如有问题,可联系我们。
推荐:如何将Elementor Form连接到Mailchimp