隐藏WooCommerce缺货产品的3种方法
毫无疑问,WooCommerce 是拥有或计划使用 WordPress 开设在线商店的商家中最受欢迎的插件。使用 WooCommerce,任何人都可以轻松设置和运行虚拟商店。但是任何 WooCommerce 店主都会遇到缺货的情况。有些人选择在产品缺货时显示 Unavailable(缺货)状态。其他人选择在他们的网站上完全隐藏产品。
如果后者是您想要的,请不要错过这篇文章。浏览完各部分后,您将了解隐藏WooCommerce缺货产品的3种方法的流行方法。
推荐:如何不使用插件将视频添加到WooCommerce产品页面图库
隐藏 WooCommerce 缺货产品的原因
任何在线商店所有者都始终明白购物体验将直接影响他们的收入。因此,最好隐藏 WooCommerce 缺货产品,以避免对客户的购物体验产生负面影响。
让我们分析一下为什么隐藏暂时不可用的 WooCommerce 商品相当大:
- 保护购物者免受失望。想象一下,当您的潜在客户选择产品并意识到它已售罄时,他们会感到多么沮丧。他们很可能永远不会回来。当前客户的忠诚度会下降,因为他们无法获得应该在您的网站上展示的产品。
- 为潜在客户提供最好的服务。当您允许买家购买有货的商品时,您可以提高销售机会并与买家积极互动。
- 降低退款或订单取消的风险。假设您的客户收到一封电子邮件,指出他们已付款的产品缺货。他们可能会要求退款或取消,而不是在您的商店中寻找替代品。
如何隐藏WooCommerce缺货产品
有多种方法可以隐藏 WooCommerce 缺货产品。在本文中,我们将介绍 3 种流行且简单的方法来帮助您实现这一目标。
在WooCommerce上设置隐藏缺货产品
在 WooCommerce 上隐藏不可用产品的最简单方法是使用其内置设置。
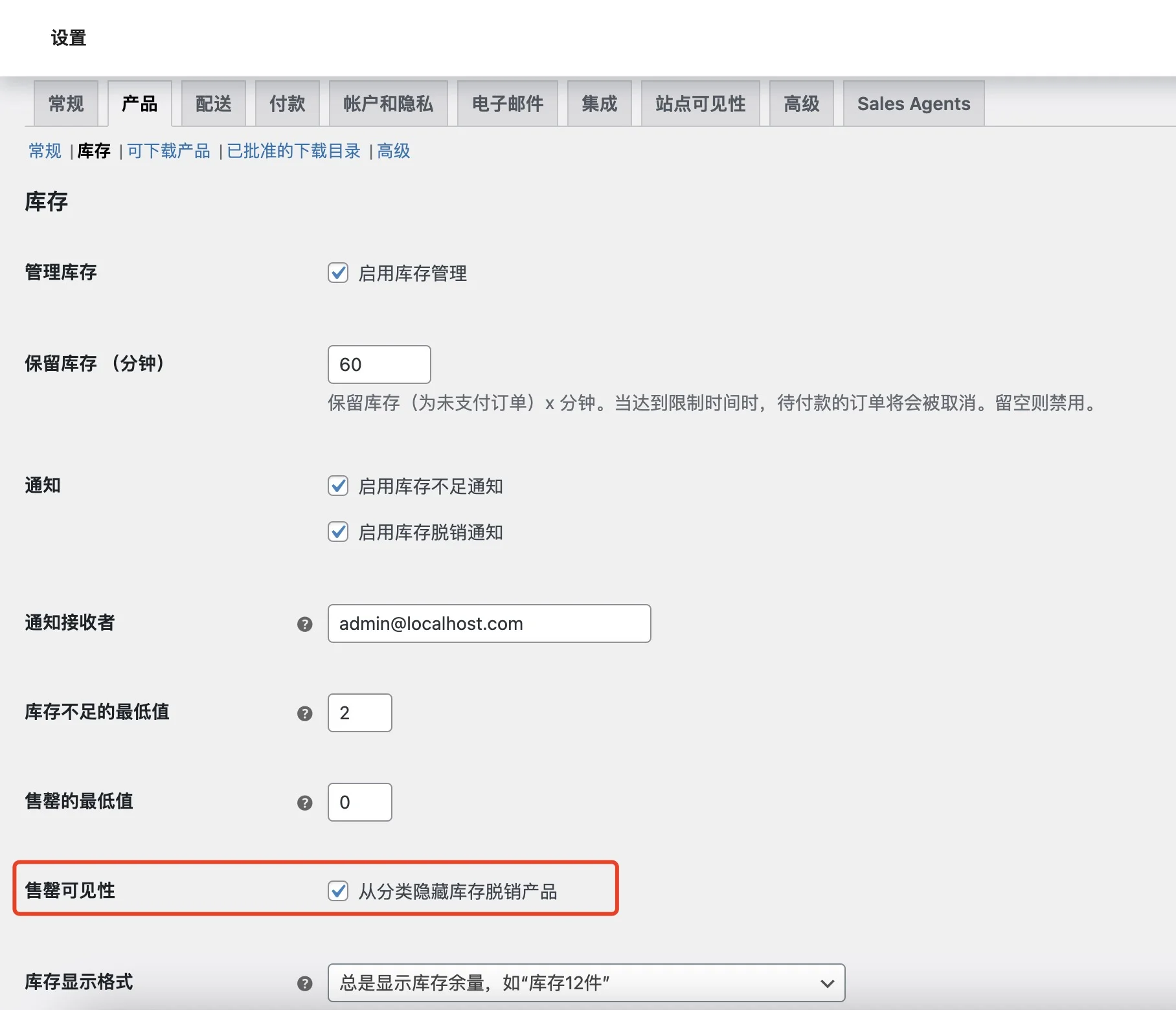
在 WordPress 仪表板中找到 WooCommerce,然后单击设置->产品 -> 库存。
向下滚动以找到位于页面末尾的缺货可见性。选中 从分类隐藏库存脱销产品 框,然后单击 Save changes 按钮。

完成后,返回您的 WooCommerce 商店,刷新商店页面。所有缺货商品现在都从您的商店中消失了。
使用插件设置隐藏缺货产品
安装插件也是隐藏不可用产品的有效方法。除了明确隐藏缺货产品外,插件还可以提供更高级的功能。他们使这些产品成为一个钩子,一旦产品有库存,就会吸引客户回来。
在众多插件中,WooCommerce Better Variations 脱颖而出。
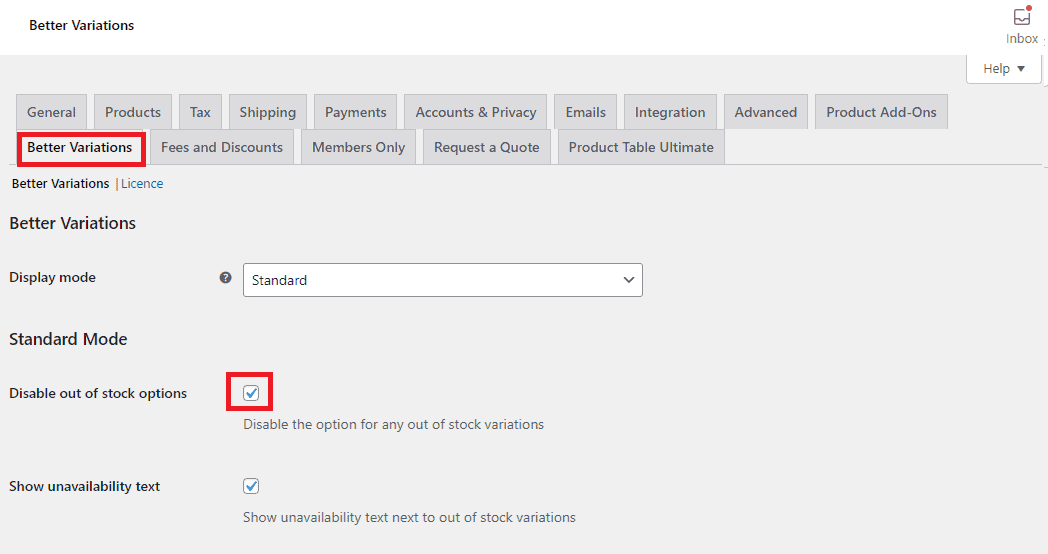
首先,安装并激活插件。在管理员菜单中,转到 WooCommerce > 设置,然后单击 更好的变体.勾选 禁用任何缺货变体的选项 框以隐藏缺货产品。

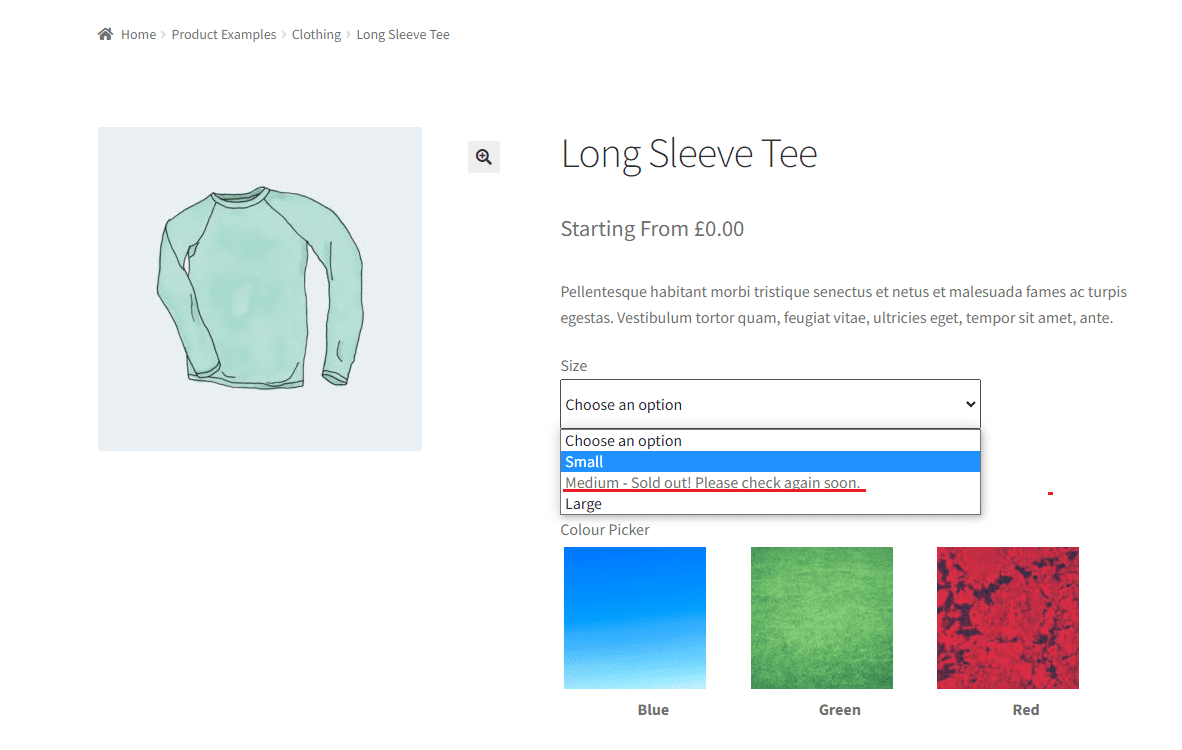
启用 Show unavailability text next to out of stock variations(在缺货变体旁边显示不可用文本)。这会显示一个简短的文本,告知您的客户这些商品在此变动中没有库存。
通过在 Show the back in date (显示补货日期) 框中打勾,让买家知道商品何时补货。这有助于您防止失去潜在客户。在这种方法中,购物者将无法将缺货的商品放入购物车。

永远记住点击保存更改框以保存您的更新。
推荐:使用WordPress函数update_post_meta()更新WordPress中的帖子元数据
使用编码设置隐藏缺货产品
如果上述两种方法不是您所期望的怎么办?以下是工单。不过,您需要足够的编码知识才能使用过滤器钩子。警报!备份站点对于防止任何不必要的损失是必要的。
- 通过在 WordPress 仪表板中找到 Appearance 并单击 Theme Editor 来打开 functions.php 文件。
- 单击屏幕左下角的 Theme Files 下拉菜单中的 functions.php。
在购买 Archive Pages隐藏缺货产品
在 woocommerce_product_query_meta_query 的帮助下,缺货产品将在 Shop 存档页面上不可见。您需要做的就是在 functions.php中添加下面的代码段。
add_filter( 'woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2 );
function shop_only_instock_products( $meta_query, $query ) {
// Only on shop archive pages
if( is_admin() || is_search() || ! is_shop() ) return $meta_query;
$meta_query[] = array(
‘key’ => ‘_stock_status’,
‘value’ => ‘outofstock’,
‘compare’ => ‘!=’
);
return $meta_query;
}主页隐藏缺货产品
要使不可用的项目在 Home 页面上不可见,下面的代码可以为您提供帮助。
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2 );
function filter_product_query_meta_query( $meta_query, $query ) {
// On woocommerce home page only
if( is_front_page() ){
// Exclude products "out of stock"
$meta_query[] = array(
'key' => '_stock_status',
'value' => 'outofstock',
'compare' => '!=',
);
}
return $meta_query;
}搜索页面隐藏缺货产品
如果你的首要任务是在搜索页面上隐藏不可用的项目,那么 pre_get_posts 钩子就是解决方案。通过在 functions.php 中粘贴以下代码,买家只能找到有货的商品。
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
function hide_out_of_stock_in_search( $query ){
if( $query->is_search() && $query->is_main_query() ) {
$query->set( 'meta_key', '_stock_status' );
$query->set( 'meta_value', 'instock' );
}
}相关产品部分隐藏缺货产品
以下脚本可以防止缺货商品出现在任何相关商品分类中。换句话说,客户只会收到可以立即购买的商品建议。
function hide_out_of_stock_option( $option ){
return 'yes';
}
add_action( 'woocommerce_before_template_part', function( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
return;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );
add_action( 'woocommerce_after_template_part', function( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
return;
}
remove_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );特定页面隐藏缺货产品
在某些情况下,您可能需要在特定页面上显示缺货商品。
- 转到 WooCommerce -> 设置,选择 产品,然后选择新转移的站点中的 库存。
- 单击 Hide out of stock items from the catalog 部分。请记得保存您的更改。
返回 functions.php 并添加下面的代码。请记住,请选择您不想隐藏不可用项目的页面。在此示例中,我们在 ID 11 页面上显示这些项目。
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'ql_hide_out_of_stock_exception' );
function ql_hide_out_of_stock_exception( $hide ) {
if ( is_page( 11 ) ) {
$hide = 'no';
}
return $hide;
}总结
以上是晓得博客为你介绍的隐藏WooCommerce缺货产品的3种方法的全部内容,它不需要编码知识即可在 WooCommerce 上隐藏缺货产品。只需访问 WooCommerce 设置并按照上述说明进行作即可。更重要的是,您可以在关键时刻隐藏不可用的项目,而无需触及任何代码!
推荐:Novashare插件设置WordPress轻量级社交媒体分享插件教程