使用Elementor在WordPres中隐藏页面标题
在使用WordPress CMS 内容管理系统时,有时会出于某种原因想要或需要隐藏页面标题。可以使用 Elementor 一键完成此操作,无需学习代码 或 添加任何插件。

在本教程中,我们晓得博客将向您展示使用Elementor在WordPress中隐藏页面标题。
备注:本教程使用的是 Elementor 免费版插件来操作的。
如何在Elementor中隐藏页面标题
1、登录WordPress仪表盘
为了在 WordPress 中隐藏页面标题,首先需要登录到网站的管理仪表板。

2、选择要编辑的页面
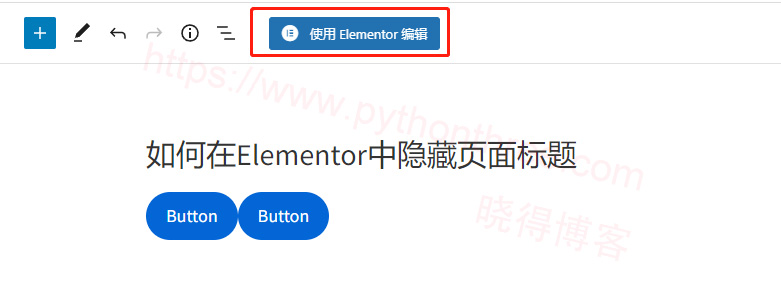
点击“ 页面 ”->“ 所有页面 ”,转到选择需要隐藏标题的页面,点击“ 编辑 ”->” 使用Elementor 编辑 “。

我将隐藏它以向您展示它是如何工作的,请记住,这是使用 Elementor 隐藏页面标题的方法。
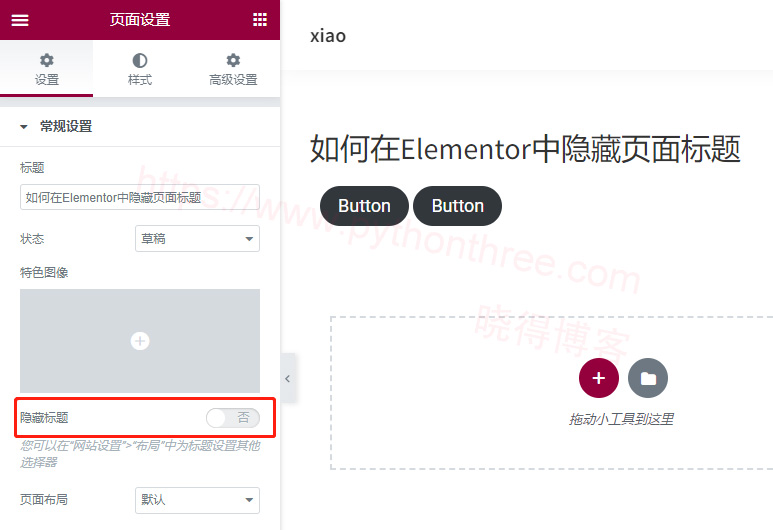
3、单击 Elementor 设置图标
点击页面左下角的“ 设置 ”。现在将在设置中看到“ 隐藏标题 ”选项。 打开它,然后更新页面。

现在已经正确隐藏了页面标题。
如何查找主题的标题选择器
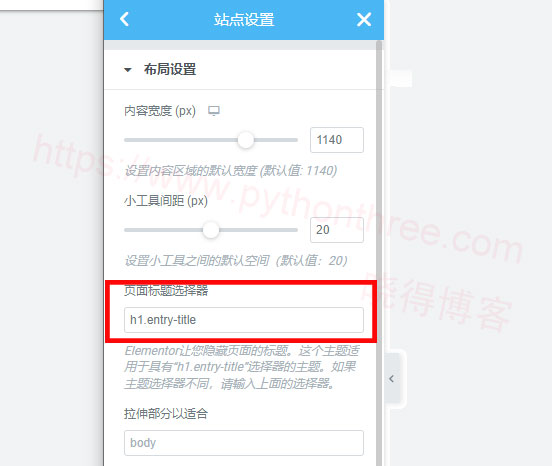
某些情况下,此选项不会起作用,必须手动设置,只需“ 使用Elementor编辑 ”任何页面或帖子,单击 Elementor 小部件面板 左上角 的汉堡菜单图标,然后单击 “ 站点设置 ”,在设置下,单击“ 布局设置 ”。

也可以使用 Chrome 中的开发工具之类的东西,记下在元素检查器中突出显示的 H1 类名称。

例如,类名是“ entry-title ”(如上图所示),那么可以在上面提到的 “ 站点设置 ”->“ 布局设置 ”-> ” 页面标题选择器 “ 中键入 h1.entry-title。
总结
以上是晓得博客为你介绍的使用Elementor在WordPress中隐藏页面标题,注意,以上步骤可能无法完美运行,取决于主题功能与 Elementor 兼容性,希望本文对你的WordPress建站有所帮助,如有问题,欢迎留言探讨。
推荐:Elementor教程