WordPress网站如何在移动设备隐藏小部件
在使用WordPress CMS内容管理系统中,小部件/小工具是经常添加在WordPress网站侧边栏或页脚中的内容。我们出于各种目的在WordPress建站中使用小部件,事实上,许多现代 WordPress主题都基于小部件静态主页,如Genesis 主题和其他在整个布局中带有小部件部分的登录页面。

关键是小部件在WordPress建站中很常见。有时小部件在台式机/笔记本电脑设备上可能看起来不错,但您可能希望在移动设备上隐藏它。但截至目前,WordPress 没有原生功能来控制小部件在特定页面、帖子或档案上的可见性。在本文中,我们将向您展示怎么在WordPress网站的移动设备中隐藏小部件。
注意:在大多数响应式WordPress主题中,侧边栏将显示在移动设备上的内容下方。这就是为什么希望在移动设备上隐藏小部件以加快移动用户的网站速度的原因。
为什么要在移动端隐藏WordPress小部件
我列出了一些可能的基本原因,尽管您可能有自己的理由在 WordPress 中显示或隐藏小部件。
- Pagespeed:网页上更少的资源意味着更高的页面速度。每个人都喜欢更快的网站。
- 更高的转化率:相关性总是有助于提高转化率。
- 用户体验与设计:有时小部件与网页设计不符。或者说,可能想要隐藏小部件以创建无干扰的页面或内容。
在WordPress网站隐藏移动设备上的小部件
本文,我们将在演示站点上隐藏搜索小部件,但可以使用它来隐藏任何WordPress站点的小部件。例如,可能希望在桌面上显示最近的五个帖子,但在移动设备上只显示三个帖子。
要做的就是找到与小部件的 ID 或 CSS类,然后将隐藏小部件的代码添加到WordPress站点的额外CSS中即可。在这里,我们可以看到在 Google Chrome 上执行的示例。
1、选择要隐藏的小部件
选择要隐藏的小部件。

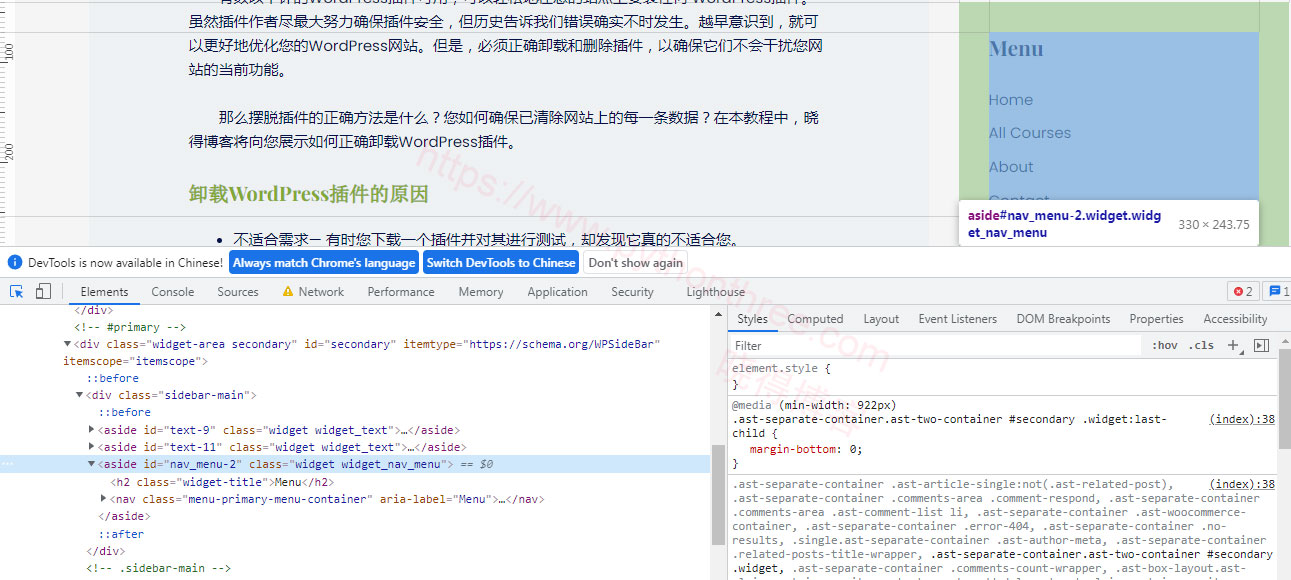
2、选择小部件ID 或 CSS类
右键单击小部件并选择“检查”选项。找到该小部件的ID 或者 CSS类。示例中的 ID 为 nav_menu-2;class属性为 widget_nav_menu。

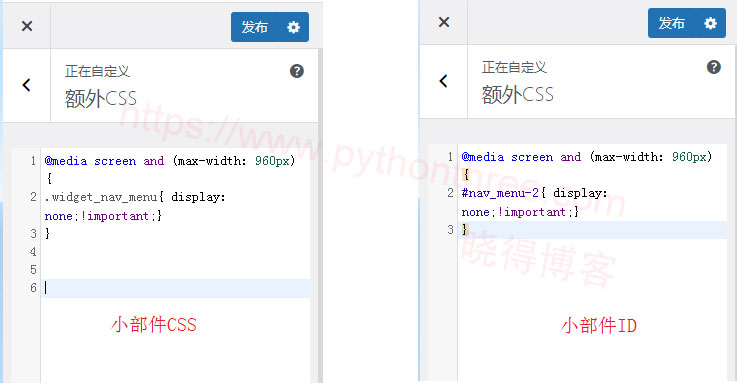
3、添加代码到WordPress网站
登录WordPress网站,选择“外观”->“自定义选项”->“附加/额外CSS”。将以下代码粘贴,然后保存即可。需要根据自己的网站,代码仅起到示范作用。
@media screen and (max-width: 960px) {
#nav_menu-2{ display: none;!important;}
}
@media screen and (max-width: 960px) {
.widget_nav_menu{ display: none;!important;}
}
添加代码后,记得点击“发布”,然后刷新,就可在站点的手机端查看,是否代码已起到作用。
总结
以上是晓得博客为你介绍的WordPress网站如何在移动设备隐藏小部件的全部内容,按照上述操作后,就拥有小部件的桌面版本和移动版本。希望本文能帮助您了解在 WordPress 中隐藏移动设备上的小部件,当然你也可以使用Widget Options插件来控制网站的小部件。









