网站Favicon图标是在任何浏览器标签左侧看到的小图像。默认情况下,您的网站仅包含通用图片,因此您可以自行添加一些自定义图片。这样做可以帮助您的网站看起来更值得信赖,可以帮助您建立品牌,并使页面更易于识别。在本文中,晓得博客将向您展示如何创建以及为什么给WordPress网站添加图Favicon标。
为什么创建WordPress网站图标
如果在任何浏览器中浏览网页或者打开许多网页,您会看到每个选项卡都包含相关页面的名称和一个小图像:
当您创建自己的网站时,是没有Favicon图标。虽然这些小图标看起来平淡无奇,缺少了它,会显得网站不专业。

使用精心选择的网站Favicon图标还可以使您的页面更易于用户识别,此外,它会加强品牌认知度方面发挥了作用。在WordPress建站中添加图标也并不困难。
如何在WordPress网站中添加Favicon图标
接下来,晓得博客将带您讨论如何创建WordPress网站图标并将其添加到您的网站。让我们开始吧!
1、Favicon图标的设计
您需要做的第一件事是确定使用现有图像还是创建新图像。例如,如果您已经有一个可以准确代表您的网站或企业的徽标,将其用作您的Favicon图标是不错的选择。
但请记住,Favicon图标很小,因此不能包含太多细节。如果您现有的徽标很复杂,则可能需要对其进行简化以使其在浏览器中看起来不错。
另一方面,也可以创建一个全新的图像。设计必须非常简单,不要包含不必要的元素,并一目了然地展示您的品牌。5个免费的Favicon图标生成网站
这些Favicon创建工具的好处是,您可以保持图像简单,并可以使用各种尺寸选择。浏览器和设备各不相同,但大多数都需要图标图标为16 x 16或32 x 32像素。这意味着您可以创建更大的图像(WordPress标准为512 x 512像素),并根据需要缩小图像。
2、将WordPress网站图标添加到您的网站并对其进行优化
准备好Favicon图标后,您可以通过以下几种方法将其添加到您的网站。
使用WordPress系统
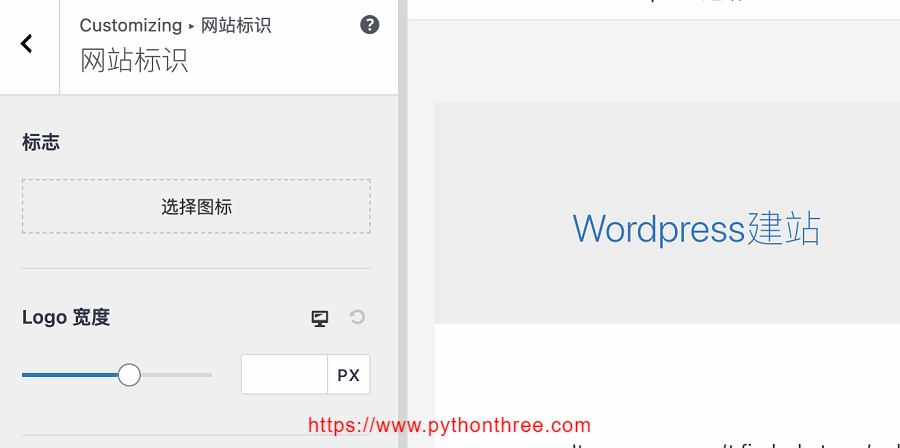
最简单的方法是,在WordPress仪表盘中,导航至“外观” ->“自定义”,然后选择“站点标识”选项卡(注意:网站的主题不同,可能有差异,Astra主题建站设置是在外观->自定义->页眉/页眉生成器->LOGO)

下拉,将会找到一个名为Site Icon的部分。在这里,您可以上传图片的512 x 512像素版本,站点图标是您会在浏览器标签、收藏夹和WordPress移动应用中看到的图标。
WordPress免费的插件
尽管上述过程可以很好地完成,但是,您的WordPress网站Favicon图标将在各种设备上显示,包括各种各样的屏幕尺寸和分辨率。如果想以最佳方式显示收图标,可能值得安装RealFaviconGenerator之类的插件。
此插件可帮助您快速生成网站图标的许多版本,并针对各种浏览器,设备等进行了优化。安装插件后,如果您导航到WordPress仪表板的外观-> Favicon部分,则可以上传主图像:

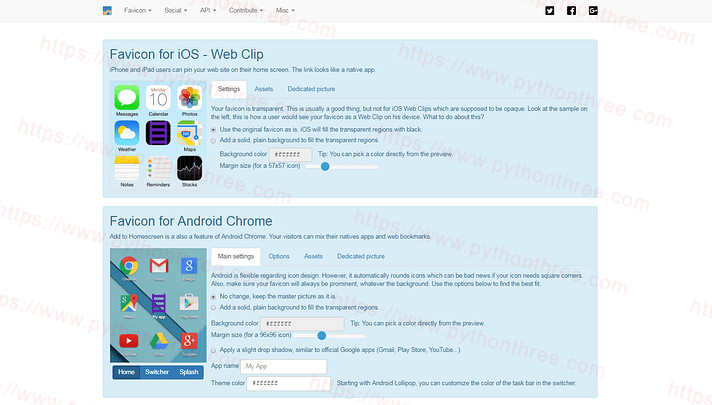
然后,您将进入一个页面,您可以在其中定制自定义图标以用于不同用途:

您将在这里找到大量建议,以了解如何调整WordPress网站图标的每个版本。如果主图不合适,您可以上传全新的映像以在某些设备上使用。另外,您将预览各种情况下图标的外观。
总体而言,无论您使用哪种终端设备,如果要确保Favicon都能很好地代表您的品牌,则需要采取一些额外的步骤来确保将其完全优化。
结论
将注意力集中在设计网站的主要方面上可能很容易,却容易忘记了较小的细节。如果您不希望页面在浏览器选项卡和移动设备上看起来通用,则上传一个简单而有效的WordPress网站图标是非常的关键。