如何在Elementor中添加返回顶部按钮
你有没有遇到过很长的页面需要回到顶部?使用滚动来实现可能会很浪费时间精力,尤其是在移动设备上,但您可以通过在WordPress中使用Elementor添加“返回顶部”按钮来解决这个问题。

按钮是WordPress建站的重要组成部分,Elementor使添加按钮变得非常容易。通常希望能够在不滚动的情况下立即返回页面顶部。这是Elementor返回顶部按钮派上用场的地方。在本教程中,我将向您展示在Elementor页面构建器中添加Elementor返回顶部按钮。
注意:要使用自定义CSS类完成此过程,您需要安装Elementor Pro。
那些页面需要添加返回顶部按钮
您可能想知道哪种类型的网站实际上需要“返回顶部”按钮。这个问题的答案是一个单页网站。
单页网站是只包含一个页面的网站。这很明显,我知道,但这种设计有一个很大的缺点。页面太长了。对于想要快速回到顶部的访问者来说,这可能非常麻烦。一些用户可能会关闭页面并输入URL以返回顶部。(假如他们想回来的话)

所以这取决于你网站的内容。这个按钮不是WordPress页面独有的,也适用于帖子。对于很长的帖子,还应该考虑添加目录以帮助访问者快速找到他们正在寻找的内容。
推荐:WordPress文章目录插件LuckyWP Table of Contents设置教程
如果有链接或其他他们可能想要使用的号召性用语,这是一种帮助访问者跳回帖子顶部的简单方法。
使用Elementor添加返回顶部按钮
使用Elementor页面构建器添加返回顶部按钮的过程并不困难,可以使用以下步骤快速完成。请记住,您需要Elementor Pro才能使用CSS类。
1、编辑Elementor块
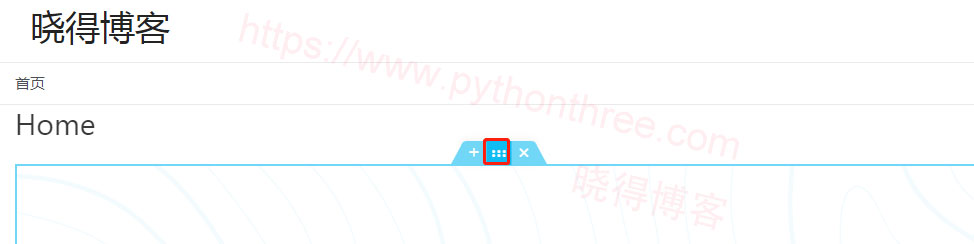
首先,进入Elementor编辑器。单击页面上第一个块编辑器以输入其设置。

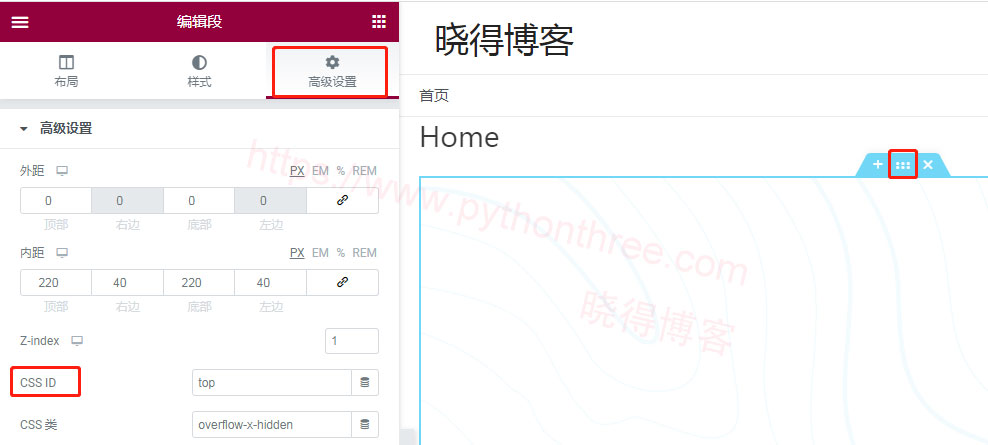
单击elementor中的高级选项卡并添加自定义css类

点击“高级设置”选项卡上,在Z-index中的CSS ID字段中输入名称,例如“top”或“BacktotheTop”。
注意:请记住,要使用CSS,您需要安装Elementor Pro。如果您不这样做,请滚动跳过此步骤并继续下面的操作。
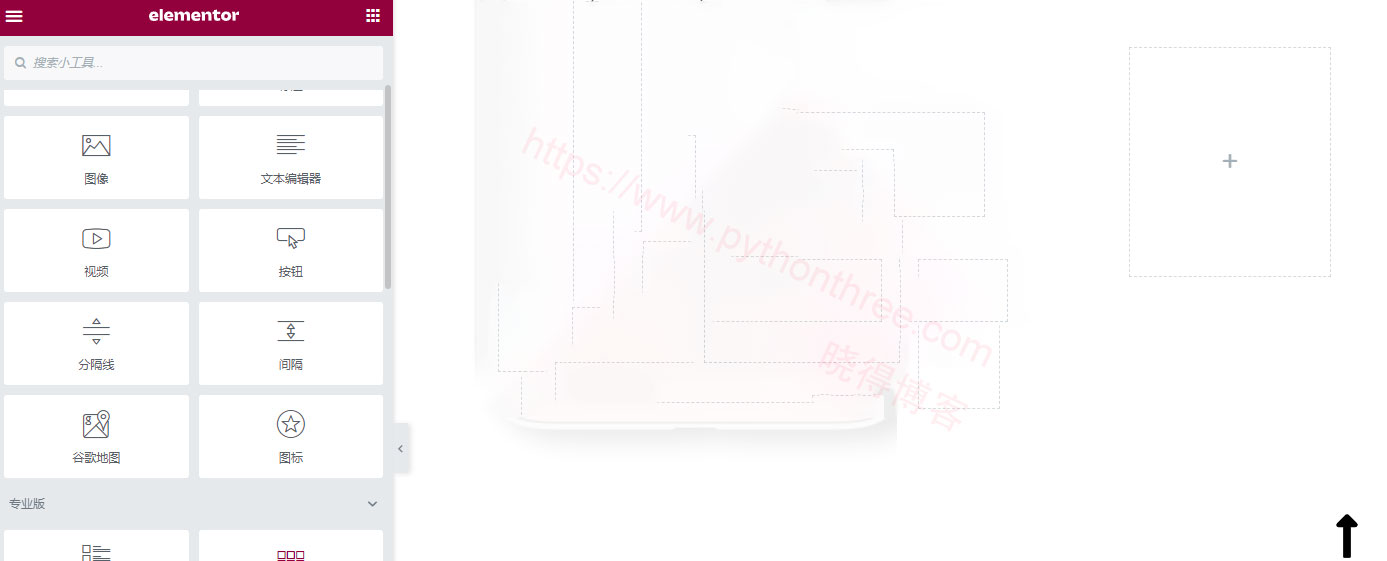
2、将按钮小部件拖放到任意位置
将按钮小部件拖到页面上您希望放置的任何位置。我只是将它拖到空白页的顶部进行演示。您可以将其拖动到任何您想要的位置,包括页脚区域(如果您已构建)。

注意:也可以选择自己想要的图形样式,只需点击图标,选择图标库里面的图形上传即可。
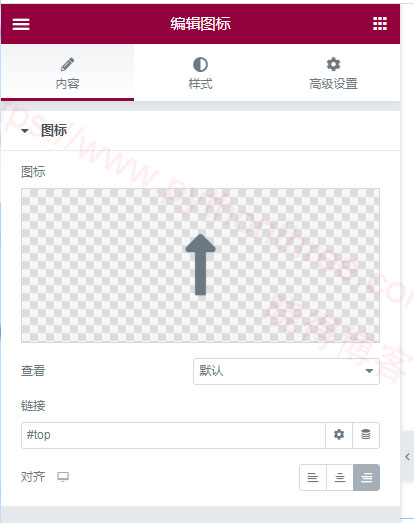
3、设置按钮配置
现在再次单击按钮部分。使用“内容”选项卡填写正确的配置。在按钮的“链接”文本字段中输入单词“#Top”。

4、调整返回顶部按钮显示位置
当然,在更新页面之前,您需要设置按钮的位置。通常,您将按钮放在右下角。
选择ICON图标小部件后,转到左侧面板上的“Advanced高级”选项卡,打开“Positioning定位”选项。将Width设置为“Custom默认”,并将Position位置设置为“Fixed固定”。

然后调整水平方向偏移和垂直方向偏移来控制返回顶部按钮最终出现的位置。
恭喜在WordPress中添加了“ 返回顶部 ”按钮。如果要将其添加到多个页面,则需要重复这些步骤。
在Elementor中隐藏或显示“返回顶部”按钮
隐藏或显示功能的工作方式略有不同。由于这是一个基于插件免费版本的教程,最好将返回到顶部的按钮拖放到页面底部。这样,当用户到达底部时,只需点击它,就会停留在屏幕外的页面底部。
如果您安装并运行了Elementor Pro,您也可以将按钮“粘贴”到页面底部。您将需要使用“ 粘性滚动效果 ”,您可以在专业版中使用它。粘性选项更加通用,因为用户将能够在整个帖子或页面的任何位置访问该按钮。
总结
以上是晓得博客为你介绍的如何在Elementor中添加返回顶部按钮的全部内容,Elementor 是一款出色的WordPress页面构建器。即使您只使用免费版本,也可以用它做很多事情。无论哪种方式,希望本教程能够向您展示在Elementor中添加返回顶部按钮是多么容易。