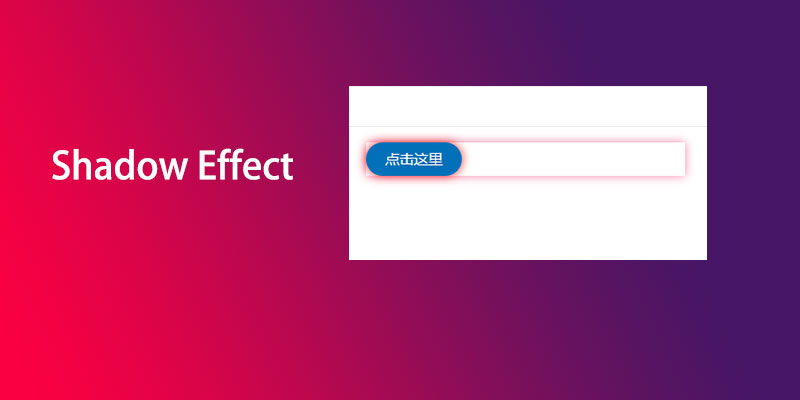
如何在Elementor中添加阴影效果
使用Elementor页面构建器创建网站的原因,是因为它提供了更多功能和灵活性。使用可视化编辑器,可获得实时编辑体验,Elementor 提供了许多小部件来装饰您的网页。可以添加许多效果,例如设置颜色、边框、大小、字体等。您还可以为任何元素添加阴影。
你想在 Elementor 中添加投影吗?在本文中,我们将向您展示怎么在Elementor中添加阴影效果。
Elementor元素添加阴影
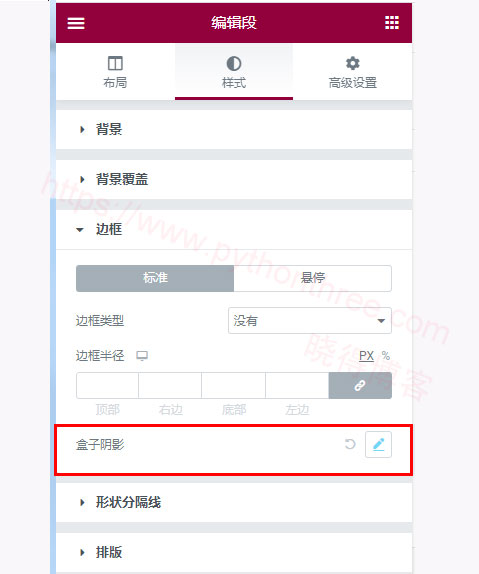
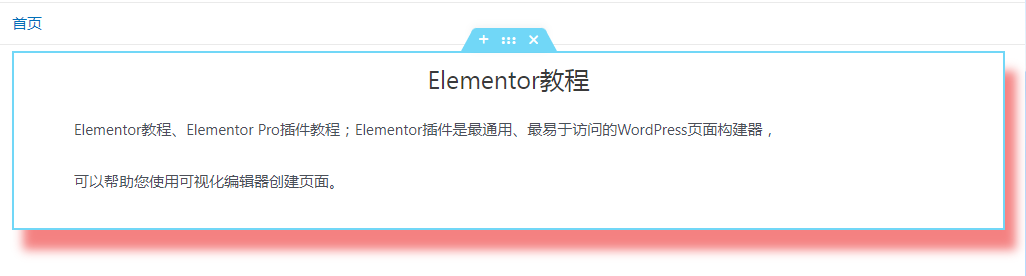
要为 Elementor 中的每个元素添加框阴影,点击需要添加阴影效果的 块,然后转到” 样式 ”,然后“ 边框 ”,您将在那里看到“ 框阴影属性/盒子阴影 ”。
注意:阴影效果分为两种,标准 和 悬停,

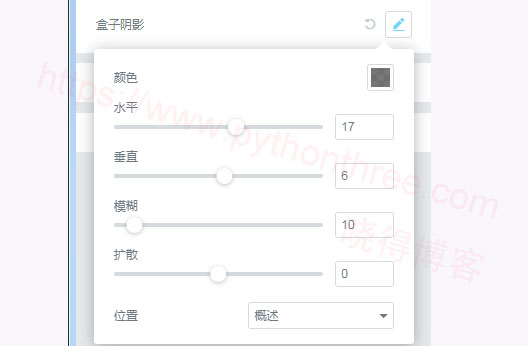
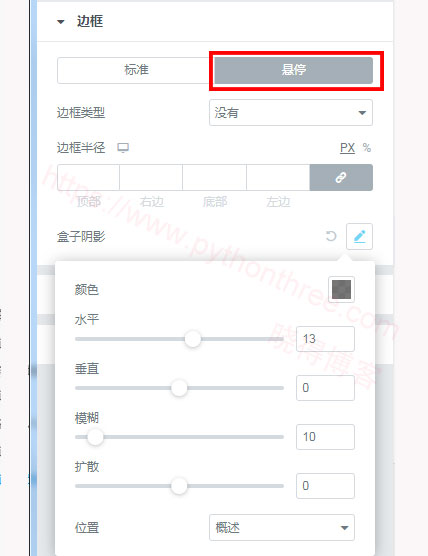
点击 ” box shadow/盒子阴影“属性,可看到阴影属性中的各种选项。

颜色
这个属性让你自定义阴影的颜色,点击颜色旁边的色彩框,就可以根据自己的需求选择跟网站适配的阴影效果颜色。

水平和垂直
在这里,可自定义设置框阴影的水平 和 垂直 位置。

模糊/扩散
如果你想让你的盒子阴影不清晰,可在“ 模糊 ”中设置。而想要设置阴影大小,则可以在“ 扩散 ”这里,设置框阴影的大小。

位置
设置是否需要内框阴影或外框阴影
- 内

- 外

鼠标悬停出现阴影效果
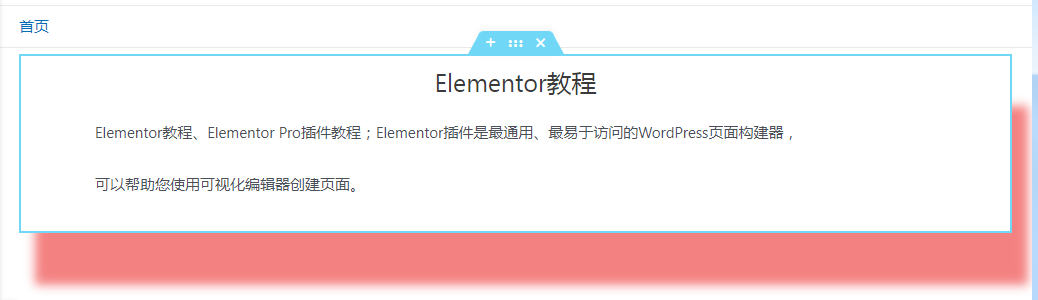
上面的设置都是在标准模式中创建的,现在需要鼠标悬停在元素上时出现框阴影效果,就需要选择“ 悬停Hover ”里面设置,即可。

总结
以上是晓得博客为你介绍的怎么在Elementor中添加阴影效果的全部内容,希望本文能够帮助您完成本需要的效果,也可尝试安装 Elementor Pro 版本,了解更多 Elementor 模板及功能!
推荐:Elementor教程