WordPress网站上如何添加特色图像?
特色图像(也称为发布缩略图)是大多数主题支持的WordPress著名功能,几乎所有流行的WordPress主题都支持特色图像。
使用WordPress建站的网站在文章的顶部都有显示特色图像,也可以在网站的首页和博客列表页面等上自动显示特色图像。这些精选图像可以使您的文章,博客列表页面和首页显得更丰富。本文将向您展示如何在WordPress中添加特色图像

如何在文章中添加特色图像
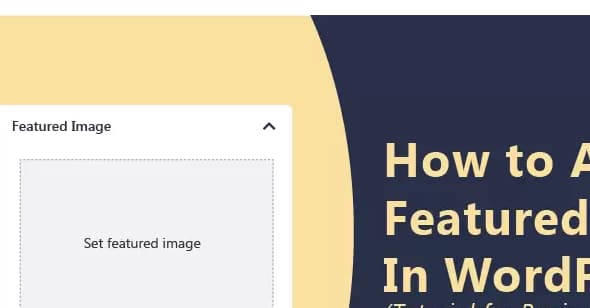
要在文章中添加特色图像,在写文章时,在文章编辑器的右侧找到“设置特色图像”选项。

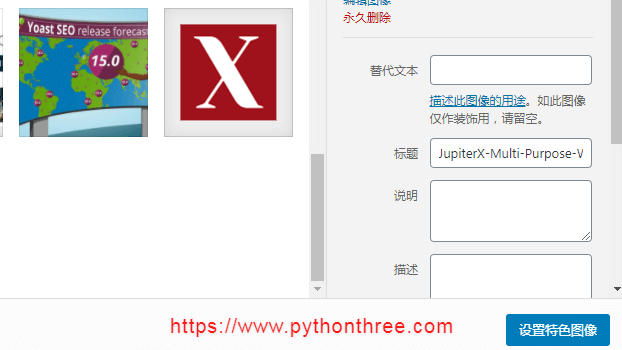
点击“设置特色图像”区域,弹出WordPress媒体库,在这里,您可以从计算机上传图像,也可使用媒体库中的图像。

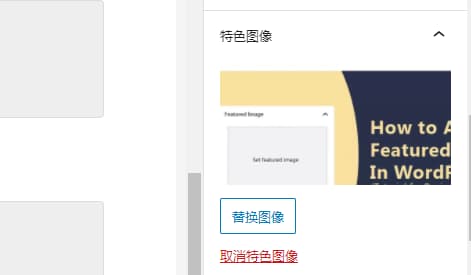
选择图像后,只需单击“设置特色图像”按钮,即可完成设置。
方法二:用特色图像插件
Easy Add Thumbnail,就是一个为WordPress文章添加特色图像作为缩略图的插件,超过10,000个安装,其作用是将图像ID添加到帖子中在停用后它不会删除任何内容。
Auto Post Thumbnail,仅当未手动设置“特色图像”时,才根据文章中的第一张图像或任何自定义文章类型自动生成特色图像。
方法三:代码
1、您需要在主题的functions.php文件中插入以下代码
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );2、打开single.php的文件,在while {}循环中添加代码:
<?php
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
?>3、将代码修改后,如下所示:
<?php
while ( have_posts() ) : the_post();
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
endwhile;
?>完成上述步骤,您的主题就可以显示特色图像了。默认情况下,该屏幕显示在“编辑文章”和“编辑页面”屏幕的侧栏上。