如何在WordPress网站添加Google Maps谷歌地图
商业网站的主要功能之一是使潜在客户更快地找到您,在大多数情况下,显示地图比仅列出地址要好得多。无论是经营企业,组织,活动还是仅出于任何其他原因需要展示地图。
在使用WordPress建站,您可以通过多种方式向您的站点添加地图,使用合适的插件,甚至可以创建自定义的交互式地图,以更好地展示您的地理位置或其他重要信息。

在本文中,我们将向您介绍如何在WordPress网站添加Google Maps谷歌地图,也会介绍可帮助您嵌入Google Maps的插件,以及使用插件的好处,最后,会分享一些技巧,即使确实需要嵌入Google Maps,也能保持WordPress网站的快速响应。
推荐:(图文)如何获取Google Indexing API秘钥?
Google Maps API秘钥
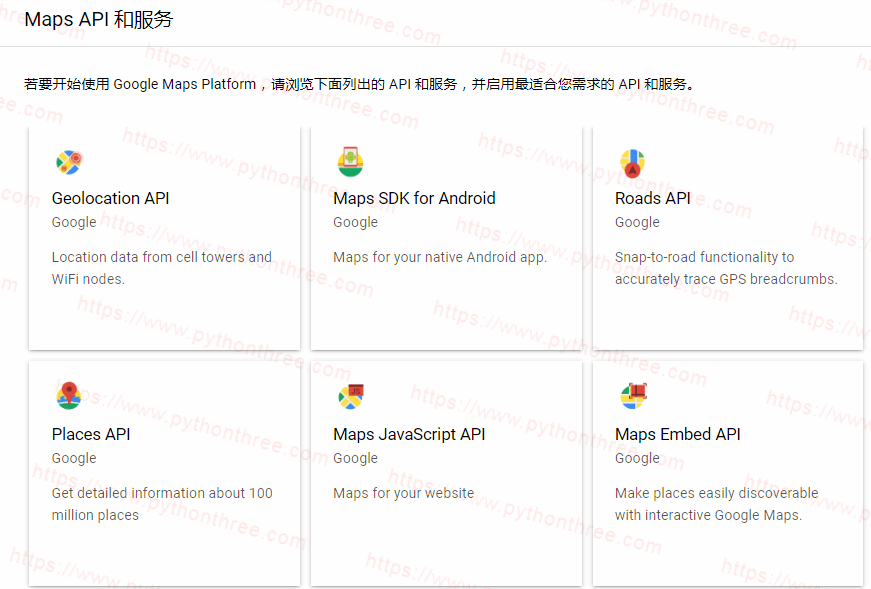
自2018年6月11日起,Google Maps现在需要一个API密钥。 可参考如何获取Google Maps API秘钥
如果您已经在自己的网站上实现了Google Maps,并且不再起作用,则这可能就是原因,更确切地说,是缺少API密钥。

Google每月向您提供200美元的赠金,用于地图、路线、地点产品,以抵消您的使用费用。对大多数用户来说,这个额度是足够的,当然,你也可以配置每日的额度,避免用量意外增加。

如果您想在WordPress中使用Google Maps,则现在需要执行以下操作:
- 注册一个Google Cloud Platform Console帐户并进行配置。
- 添加您的帐单信息。
- 将API密钥添加到您的Google Maps嵌入代码或插件。
推荐:如何将Google Analytics 4 添加到WordPress网站
如何在没有插件的情况下在WordPress中添加Google Maps
如果您只想嵌入一个简单的地图,而不需要诸如自定义位置标记或其他注释之类的更详细的功能,则可以使用常规Google Maps在没有插件的情况下嵌入Google Maps。
过程运作方式如下:
复制Google Maps嵌入代码
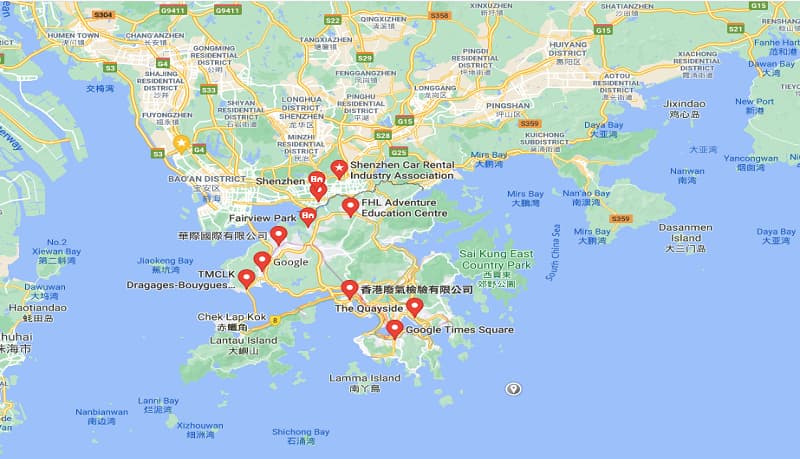
首先,使用Google Maps网站创建要嵌入的地图。
例如,如果要嵌入位置标记,请在Google地图中打开该位置。或者,如果您想嵌入路线,请在Google地图中打开路线。
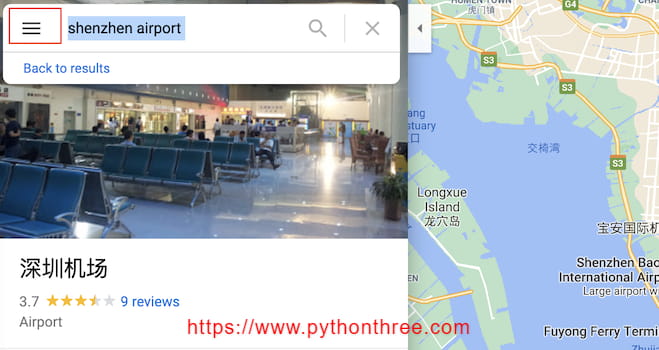
进入地图后,单击左上角的汉堡菜单:

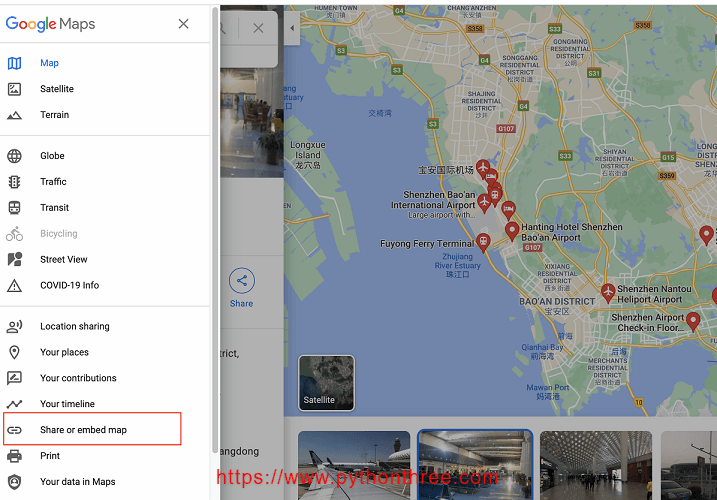
在菜单项列表中,为“共享”或“嵌入地图”选择选项:

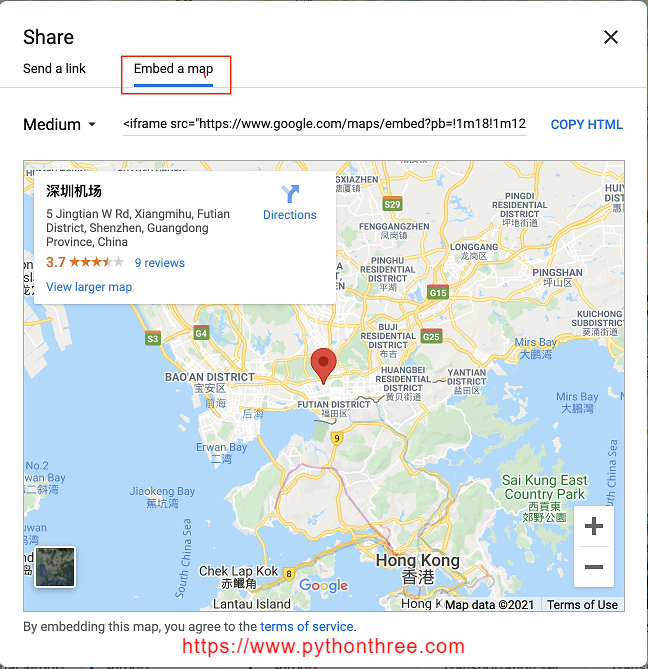
这将打开“共享”弹出窗口。在该弹出窗口中,单击“嵌入地图”选项卡。
然后,您可以使用下拉菜单选择所需的尺寸。对于大多数WordPress网站,默认大小可以很好地使用,但是您可以根据需要将地图放大或缩小。
完成此操作后,单击“复制HTML”按钮以复制嵌入代码:

代码如下:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d235811.13876262927!2d113.91035056126277!3d22.55855961358318!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x5d6379bdc9eeba41!2z5rex5Zyz5py65Zy6!5e0!3m2!1sen!2shk!4v1622120774372!5m2!1sen!2shk" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>注意:如果你添加的地图失效,那么您可能需要将API密钥添加到代码中。
推荐:MonsterInsights Pro免费下载WordPress Google Analytics插件
改用WordPress Google Maps插件
除了上述手动方法外,还有大量的WordPress Google Maps插件可以帮助您将地图嵌入到您的网站中。
使用插件的考虑因素:
- 使您可以通过简单的界面创建更复杂的地图。
- 无需离开WordPress仪表板就可以执行所有操作。
- 链接到WordPress。例如,您也许可以将地图标记链接到WordPress帖子。
- 可以帮助您优化Google Maps的性能。
Google Maps Widget
Google Maps Widget是一个简单的Google Maps插件,可让您使用Google Maps Static API嵌入地图,该API通过嵌入静态图像而非交互式地图,提供了一种对性能更友好的方法。
如果您想要简单轻巧的东西,这是一个不错的选择。激活后,您将需要获取Google Maps API密钥并将其插入插件的设置中。您可以将Google Map添加到网站上的任何窗口小部件区域。然后,网站访客可以在灯箱中打开较大的交互式地图版本:
如果需要,您还可以立即使用交互式地图,而Pro版本可让您使用简码将地图嵌入到网站上的任何位置。
Google Maps Easy
Google Maps Easy可以帮助您使用自己的标记和注释创建自定义地图。
添加标记时,您可以上传自己的自定义图标,在标记说明中包含文本和图像,等等。您还可以控制地图的功能,例如选择是否允许用户放大:
构建地图后,您可以使用简码或PHP函数将其嵌入。
Google Maps可以降低您的WordPress网站的速度-如何解决
虽然Google Maps允许您通过其交互式地图将大量的炫酷功能嵌入到您的站点中,但是在性能上需要权衡取舍,因为它会加载大量脚本来支持所有这些交互式功能。
长话短说,嵌入交互式Google地图可能会降低您的网站速度。
如果您不需要能够交互式地浏览您网站上的地图,则无需任何第三方工具即可加快速度的简单方法是:
- 拍摄地图截图以在您的网站上使用
- 将该屏幕快照链接到Google Maps网站上的地图,或者在用户单击时打开包含交互式地图的弹出窗口。
这样,您的WordPress网站仅加载常规图像,而不是与Google Maps相关的所有脚本。或者,您也可以使用Google Maps Static API,该API返回不带任何JavaScript的常规图像。
如果是这样,加快Google Maps速度的另一种好方法是使用延迟加载。延迟加载后,您的网站将等待加载任何折叠后的Google Maps嵌入内容,直到访问者开始向下滚动页面为止。这样可以使您的初始页面加载时间更快,同时仍可以让您嵌入交互式Google Maps内容。
我们已经写过有关如何延迟加载图像和视频的信息,对于Google Maps来说也是一样。
有一些插件可以帮助您做到这一点。例如,a3延迟加载插件可让您延迟加载iframe embeds,其中包括
概括
以上是如何在WordPress网站添加Google Maps谷歌地图的全部内容,如果您只想在您的网站上嵌入一个简单的地图,则可以使用内置的嵌入代码功能将Google Maps添加到WordPress,而无需使用插件。或者,您可以使用Google我的地图工具创建自己的自定义地图并将其嵌入。
除了这些手动方法之外,还有许多Google Maps WordPress插件可以为您提供很多控制,而无需离开WordPress仪表板。
无论选择哪种方法,请注意使用Google Maps对性能的影响。尝试仅在绝对必要时使用Google Maps,并考虑使用占位符图像或延迟加载等策略,以减少对性能的负面影响。
推荐:google search console google站长工具提交sitemap无法读取此站点地图?
推荐:Google站长工具教程- Google search console使用教程









