如何给Elementor中的图像上添加文本
在为您的企业创建专业网站时,在 Elementor 中添加文字覆盖图像可能很有用。许多网站设计在图像上添加文字,以看起来很棒并吸引观众。

此任务可以通过多种方式完成,在这里您将了解如何使用 Elementor 完成此任务。要做的第一件事就是在仪表板上安装 Elementor。
注意:本文使用的是Elementor Pro插件来操作。
在背景图像上添加文本:
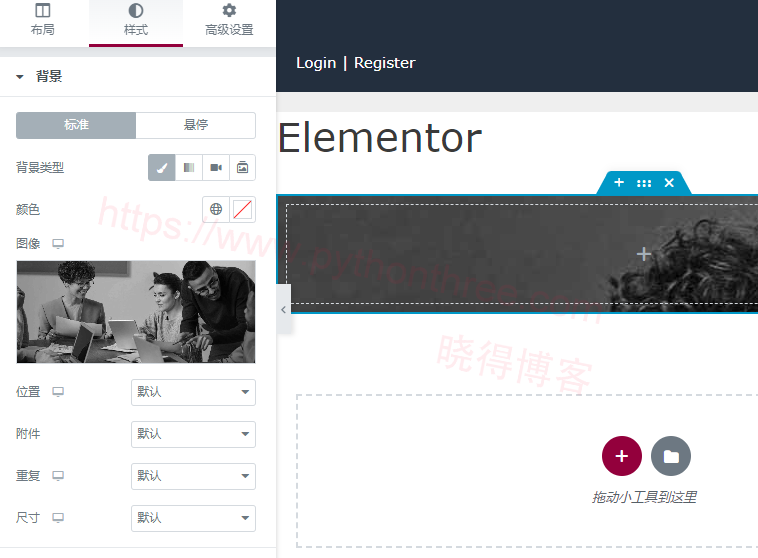
转到编辑部分并创建一个新结构。从样式部分 -> 选择背景类型为“经典“。选择要在其上显示文本的图像。

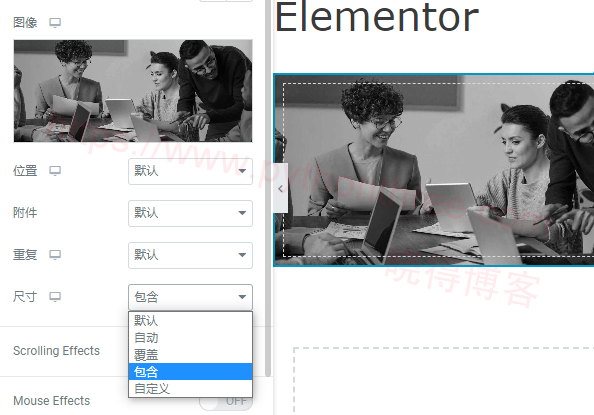
在 Elementor 中在图像上添加文本,从高级设置中,增加填充以增加图像的大小。

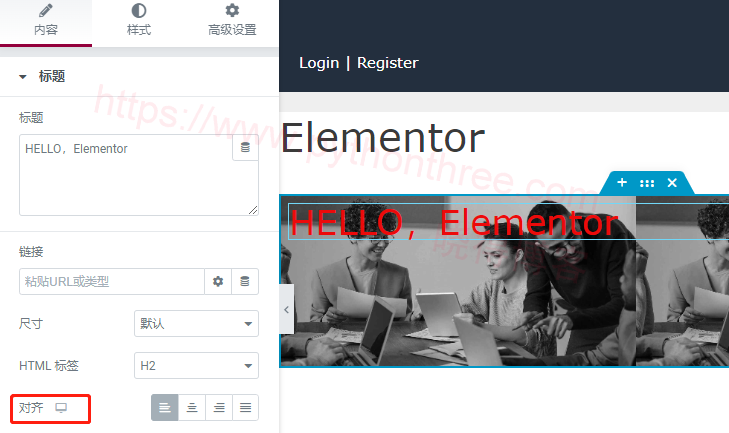
现在从元素中,将标题拖放到图像上。还可以更改标题的各种属性,例如;大小、样式、对齐方式等。
要更改图像上文本的对齐方式,请转到“ 定位 ”->将位置设置为绝对位置 ->调整水平和垂直对齐方式。

在任何图像上添加文本
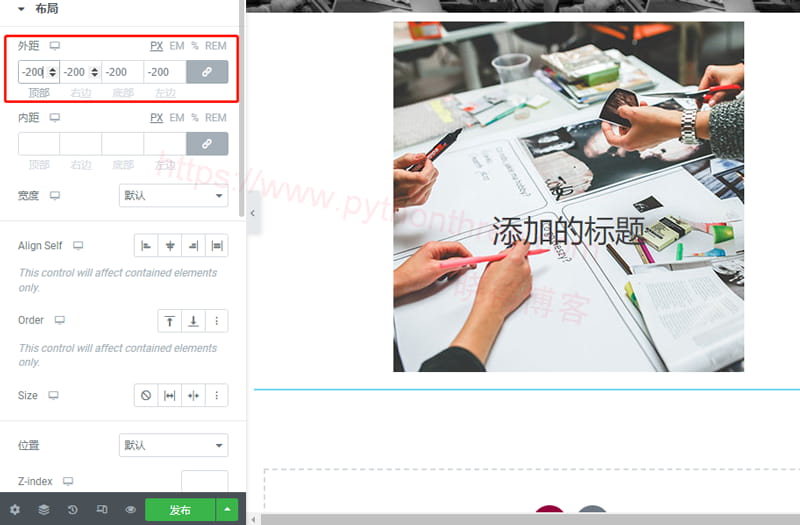
将图像小部件拖放到结构上,然后选择图像以应用文本。将文本小部件拖放到该图像上。

转到高级设置选项,取消链接边距属性,并应用“ 负数 ”以更改文本在图像上的位置。
推荐:Elementor Container Widget容器小部件
总结
以上是晓得博客为你介绍的怎么给Elementor中的图像上添加文本的全部内容,希望对你的WordPress建站有所帮助,如有问题,欢迎联系我们探讨。





![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 14 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 15 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)
![[2025]AliPay WordPress WooCommerce免费支付宝网关接口插件教程 16 AliPay WordPress WooCommerce免费支付宝网关接口插件教程](https://www.pythonthree.com/wp-content/uploads/2024/08/1721895188-AliPay-WordPress-WooCommerce免费支付宝网关接口插件教程-768x336.webp)
