如何在Genesis Framework主题中添加响应式滑块
WordPress建站中有许多可以使用的滑块插件,本文为大家介绍为Genesis Framework创建的滑块Genesis Responsive Slider。

Genesis Responsive Slider是一个很棒的、易于使用的滑块插件,专门为 Genesis Framework 子主题编写。它会自动从您的博客帖子中提取特色图片和/或帖子标题和帖子内容,并将其用于滑块。默认情况下,滑块将显示您最近的博客文章,也提供了供您选择可以使用哪些博客文章或页面的选项。Genesis主题建站教程
如果正在寻找一个响应滑块来添加到Genesis Framework框架的网站中,此插件是您的最佳选择。晓得博客将将带您了解怎么在Genesis Framework主题中添加响应式滑块。
Genesis Responsive Slider简介
Genesis Responsive Slider插件允许您创建一个简单程序,显示特色图像,以及每个帖子的标题和摘录。该插件遵循最佳实践和WordPress编码标准,响应式滑块插件具有大量功能和选项。它还允许您将滑块放入小部件区域。功能包括:
- 带有自定义帖子类型和分类
- 按分类ID包含或排除帖子
- 响应式设计,适用于任何小屏幕设备
- 开发人员友好,文档很棒
Genesis Responsive Slider安装和设置
Genesis Responsive Slider安装
要下载Genesis Responsive Slider滑块插件,登录你的网站,在WordPress仪表盘中,点击“插件”->”安装插件”,搜索“Genesis Responsive Slider”,也可参考安装WordPress插件3种方法

然后,单击“安装”并激活插件。该插件在Genesis Framework主题框架的仪表板导航中添加了一个新的菜单项,标题为“Slider Settings”。
Genesis Responsive Slider设置
Genesis Responsive Slider设置分为4个部分,分别为内容类型、过渡设置、显示设置、内容设置。
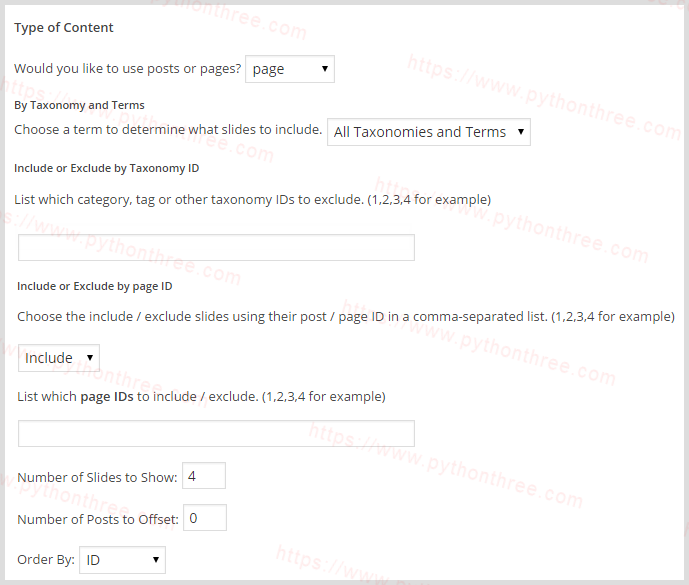
1、内容类型

- 选择是否显示帖子、页面或产品
- 如果选择页面或产品,请选择要显示的类别或标签
- 如果选择按分类法(类别、标签等)包含/排除,请选择要包含/排除的内容
- 选择是否包含/排除帖子 ID
- 选择要包含/排除的帖子 ID
- 设置要显示的滑块图像数
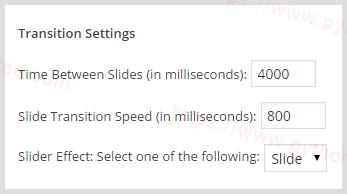
2、过渡设置

设置幻灯片的时间、速度和滑块效果(目前有两个选项可用 – 幻灯片和淡入淡出)。
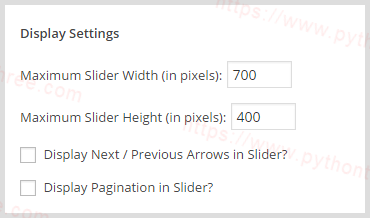
3、显示设置

- 检查是否在 Slider 中显示箭头
- 设置滑块图片的尺寸
- 检查是否在滑块中显示分页
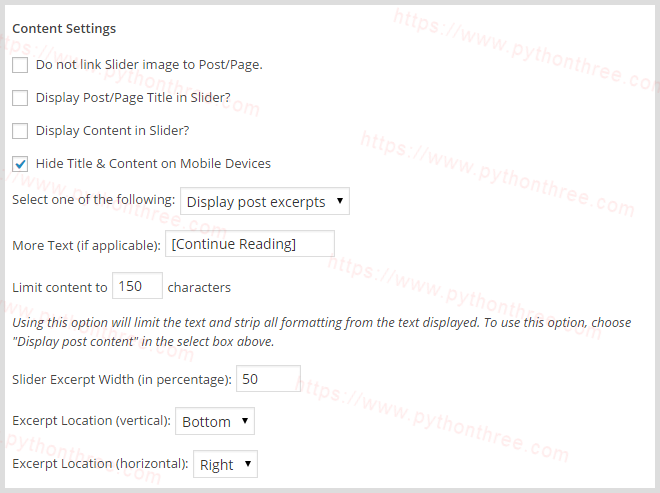
4、内容设置

- 将滑块链接到帖子/页面
- 在滑块中显示帖子/页面标题?
- 在滑块中显示内容?
- 在移动设备上隐藏标题和内容?
- 如果显示内容,请选择是显示帖子摘录还是帖子内容。
配置好设置后,您可以通过将小部件拖入边栏或标题区域将滑块添加到站点。
Genesis Responsive Slider更多技巧

1、选择帖子展示滑块
当用新帖子更新您的博客时,幻灯片都会更新该帖子的内容(可能包括特色图片、摘录和/或标题,这一切都取决于您的设置) 因此,您的幻灯片可以定期更改,显示您最近撰写的博客文章。
2、选择 Pages展示滑块
可以创建特定的内容页面并决定要在幻灯片中包含或排除哪些页面。与帖子相比,您不太可能创建数百个页面,因此如果您不希望幻灯片使用新材料自动更新,这是一个不错的选择。
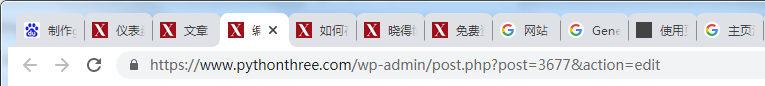
3、如何找到您的帖子或页面 ID
从WordPress 仪表板,转到帖子(或页面),单击要用于幻灯片放映的单个帖子或页面。在帖子或页面的顶部,查看 URL 地址。字符串“post.php?post=__&action=edit”中显示的数字是您的个人帖子或页面 ID。

例如,上面屏幕截图的帖子 ID 是 3667。如果我想使用该帖子/页面,这就是我需要包含在我的 Genesis 滑块设置中的 ID。
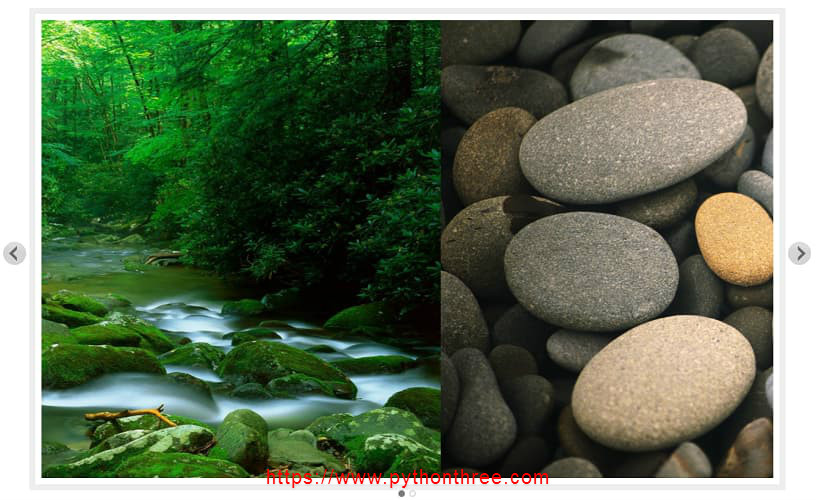
4、如何在幻灯片中显示图像
将您的图片上传到媒体库,创建帖子或页面(此帖子/页面的ID即为Genesis 滑块设置中的 ID),附加图像作为特色图像,保存即可。
总结
以上是晓得博客为你介绍的怎么在Genesis Framework主题中添加响应式滑块的全部内容,Genesis Responsive Slider插件是Genesis用户可用的最好的WordPress滑块插件之一。这款插件与创世纪主题广泛配合。









