如何在Elementor中构建第一个页面
Elementor 是 WordPress 的拖放式页面构建器,可以帮助您创建漂亮的页面,快速构建动态网站而设计。Elementor插件 是一个多合一的解决方案,让你可以在一个平台上控制网站设计的每个部分。 您可以自定义您的网站,以通过运动效果、多种字体和增强的背景图像来适应您的品牌。

Elementor插件 适用于团队中的所有类型的专业人士。 如果不精通技术,可视化编辑器可让灵活地使用 90 多个小部件中的任何一个来创建内容,例如 按钮 、星级和进度条。 对于 WordPress建站 者来说 ,是具有脚本优化、自定义属性和回滚版本等功能。本文晓得博客为你介绍如何在Elementor中构建第一个页面。
可以使用Elementor构建什么网站
Elementor 是构建任何东西的有效工具——从整个网站到特定的登陆页面。 您可以设计销售页面、促销页面,甚至自定义表单。 你能想象到的任何网站类型,Elementor 插件 这个平台可以帮助你设计它。
以下是使用 Elementor 构建的网站类型,包括博客,电子商务网站,各种企业网站,产品展示网站等等。

怎么使用Elementor构建页面
Elementor 因其易用性的特性脱颖而出。 通过在平台中构建您的第一个页面来亲自尝试 – 无需编码技能,在使用 Elementor插件 构建页面时,首先需要安装Elementor插件,安装完成后,即可参考以下的方法来构建你的第一个 WordPress 页面。

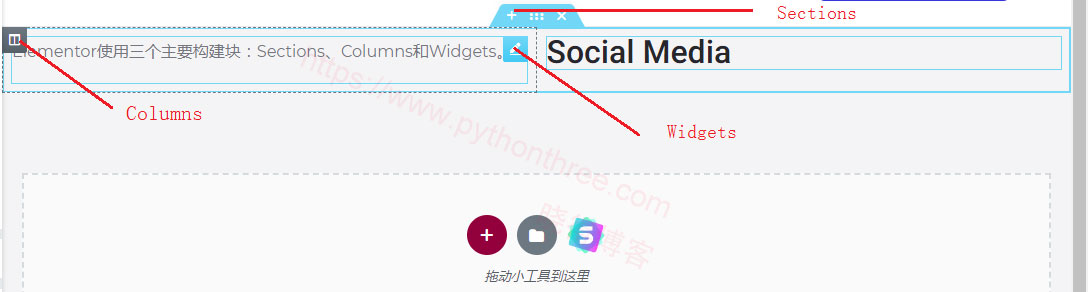
Elementor 构建网站主要是使用三个主要构建块:Sections(块/段)、Columns(栏)和 Widgets(小部件)。Sections 是最大的构建块,在它们内部是 Columns 组。 Columns 位于 Sections 内部,用于容纳 Widgets。Widgets 小部件放置在 Columns 内。通过控制使用 Section、Column 和 Widgets 的组合来构建网站网页内容。
Elementor构建页面指南步骤
1、登录WordPress网站后台,转到您的 WordPress 仪表板。 点击 ” 页面 “->” 新建页面 “。
2、点击” 使用Elementor编辑器 “进入页面构建器。

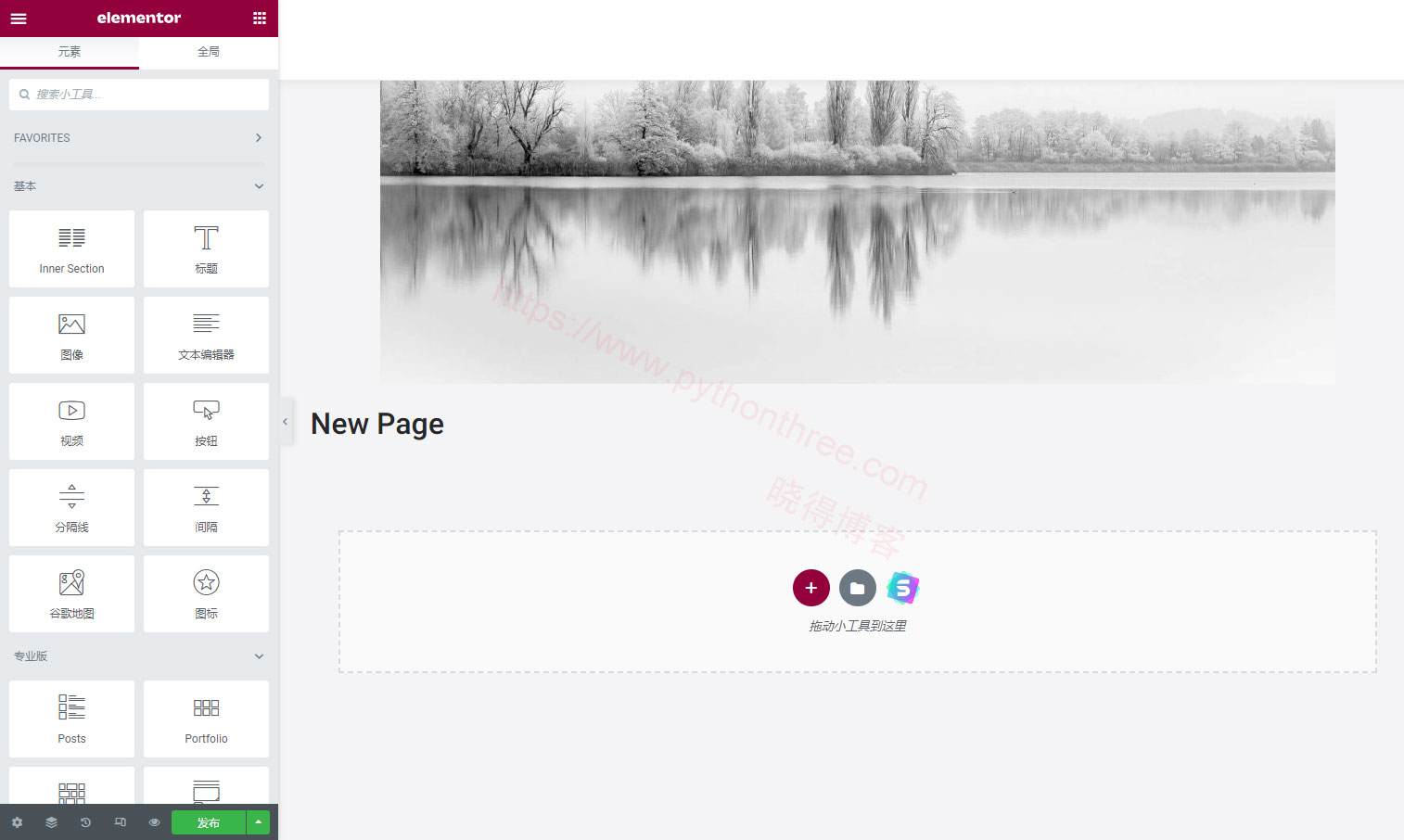
3、Elementor 插件加载如下所示页面,左侧为 Elementor插件 的各种工具,适用这些可以完成非常个性化的网页搭建,右侧 为编辑页面的窗口,可以将左侧的的工具拖放到右侧,组合出符合你设计理念的网页。

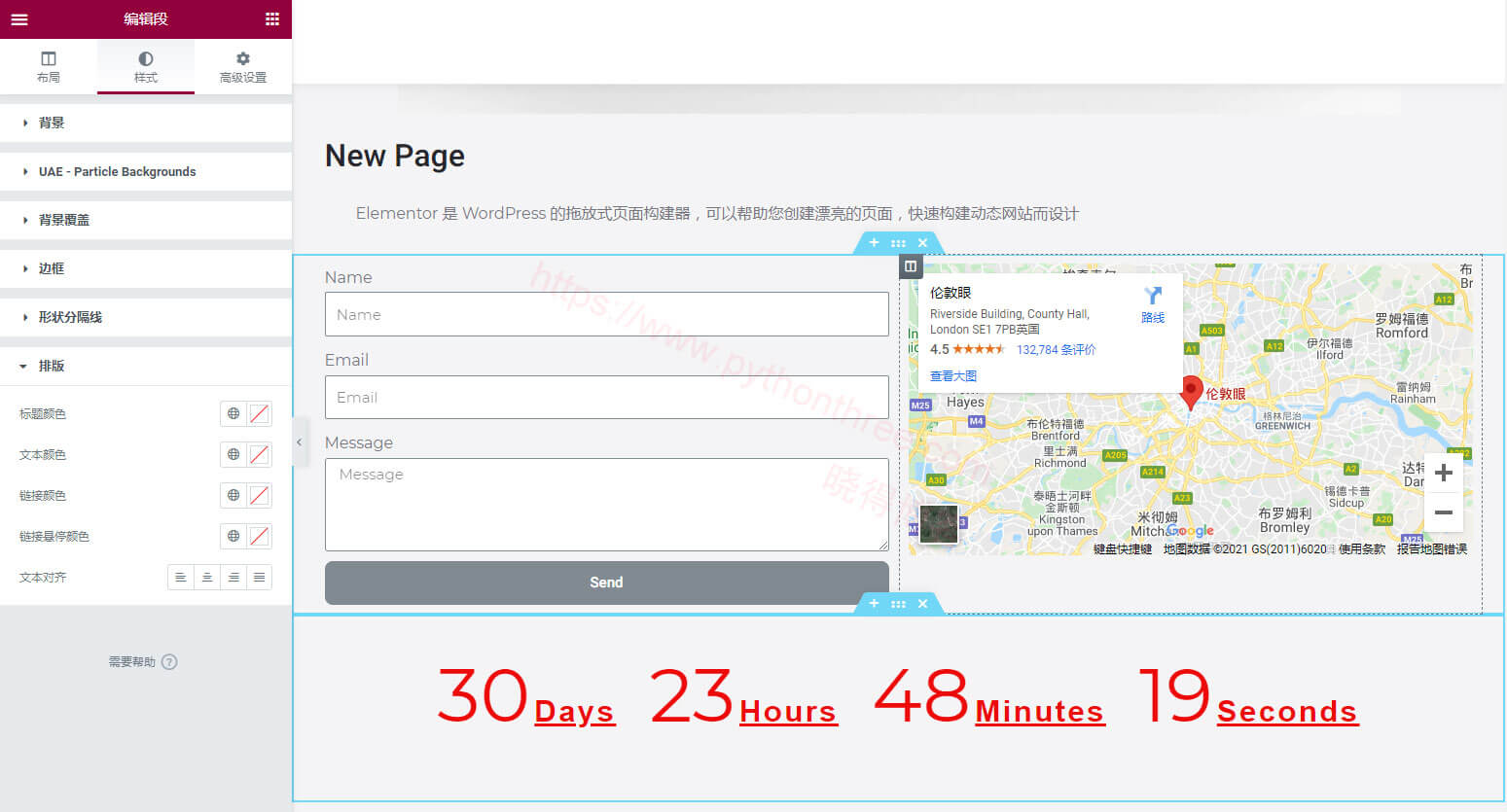
4、接下来,添加一个 Heading 标题 、 Text Editor 文本编辑器、Form 表单、Google地图 和Countdown 倒计时小部件。将它们拖到位后,可根据自己的喜好编辑每个小部件。点击绿色的” 发布” 按钮,大功告成!

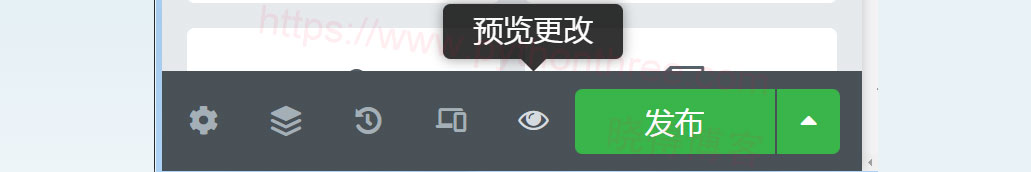
5、 完成页面设计后,您可以预览并发布它。转到 Elementor 编辑器左侧的面板,在最底部栏有几个可点击按钮,要预览您的页面,请单击 “ 眼睛图标 ” ,之后会跳转到预览页面,可查看设计的网页页面效果是否符合预期。

6、预览没有问题后,即可点击绿色的 “ 发布 ”按钮。( 如果需要保存为草稿的话,点击发布按钮旁边按钮,即可保存为草稿或者模板 )
总结
以上是晓得博客为你介绍的如何在Elementor中构建第一个页面的全部内容,希望本文可为你大概了解 Elementor页面构建器 的使用方法,如有问题,欢迎留言讨论。
推荐:Elementor教程