如何更改Astra主题中的站点图标

Favicon或站点图标 是出现在浏览器中网站标题旁边的小图像。它可以帮助您的用户识别您的网站,大多数用户通常在他们的浏览器窗口中打开许多选项卡。随着标签数量的增加,这会隐藏您网站的标题。网站图标可帮助用户识别您的网站并快速切换到他们想要的选项卡。
在本文中,我们晓得博客将向您展示怎么更改Astra主题中的站点图标。
1、为您的网站创建一个网站图标
如果您已为博客准备好图像,请继续执行第二步。您可以使用许多免费网站来创建徽标或图标。推荐Canva.com,这是一个付费的生成Favicon图标的网站。当然,你也可以在几分钟内免费为您的网站设计一个漂亮的标志。
2、调整图像大小
通常,使用 WordPress建站 的话,站点图标应该是 512×512 像素的方形图像。如果您的站点图标太大,您可以使用resizeimage.net来调整大小,或者使用图片软件打开,然后更改到你需要的尺寸即可。
将更改好的站点图标保存到您的计算机。现在是时候更改您的站点图标了。
3、将您的网站图标上传到Astra
注意:从 Astra 4.0 版开始。Astra主题 随附已包含的页眉页脚构建器。如果您决定从旧(旧)标题切换到标题生成器,则站点图标设置的位置会略有不同。
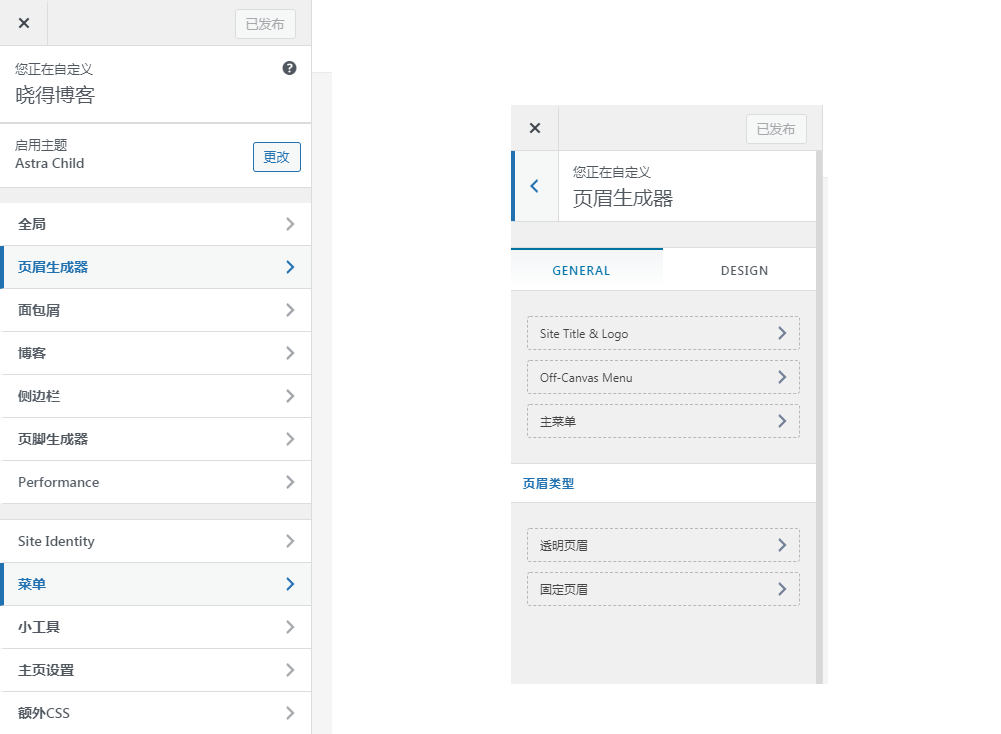
要在使用页眉生成器时找到站点图标设置,请导航到” 外观 “->” 自定义 “->” 页眉生成器 “,然后点击“ 站点标识和徽标 ”,单击元素以打开设置。在这些设置中,您还可以设置站点图标。或者,请导航到” 外观 “->” 自定义 “->” Site Identity “,然后就可以设置站点图标。
接下来,我们按照第一种方法来上传网站图标,要上传您的图标,请将鼠标悬停在“ 外观 ”上,然后从WordPress管理仪表板上的菜单中选择“ 自定义 ”。

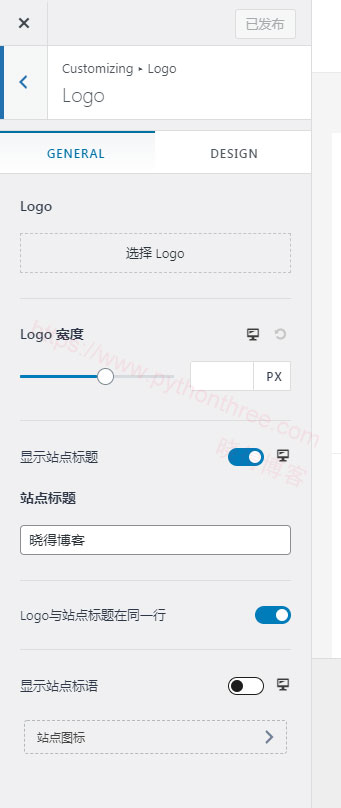
在定制器中,从菜单中选择“ 页面生成器 ”,点击“ Site Title & Logo ”。

滚动到页面底部,然后单击“选择站点图标”链接。

不要忘记站点图标的理想大小是512×512像素。如果您尚未调整图像大小,请在上传之前进行调整。在下一个屏幕上,选择“ 上传文件 ”链接。单击“选择文件”链接并选择您保存到计算机的图像。

发布后,现在您已经更改了站点图标。
4、发布您的更改以使您的网站图标生效
要使新站点图标出现在您的网站上,请单击“ 发布 ”。转到您网站的主页以查看您网站上的新网站图标。现在您已经成功地为您的WordPress网站更改了Astra上的站点图标。
常见问题
1、我的站点图标未显示
如果您已发布更改并且站点图标未显示在您的网站上。这很可能是缓存问题。缓存是指您的Internet浏览器为您保存的内容而不是新鲜内容提供服务。在Google上搜索“清除缓存(您的浏览器名称)”以获取有关清除缓存的说明。
2、WordPress Astra主题的站点标识在哪里?
进入定制器选项,然后单击“标题”选项卡。站点标识是第一个选项。
3、Astra主题上的站点图标应该有多大?
Astra上站点图标的理想尺寸是512×512像素。
总结
以上是晓得博客为你介绍的如何更改Astra主题中的站点图标的全部内容,现在,可以更改 WordPress Astra主题 上的站点图标。发布您的更改以使其在您的网站上生效。如果您对网站图标有任何疑问,请在下面的评论中留言。
推荐:Astra主题建站教程