如何使用Astra创建404页面
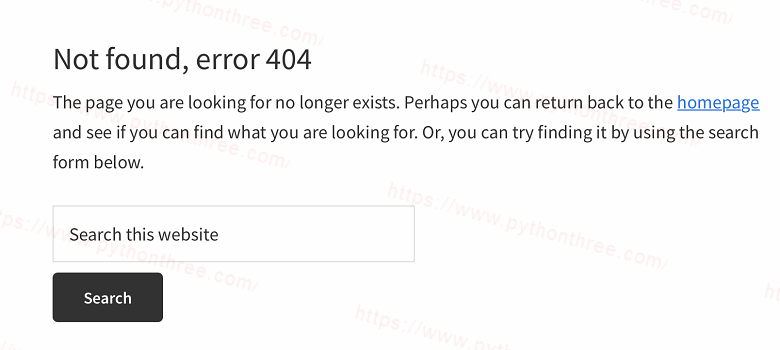
什么是404页面?也称为“找不到页面”或“错误页面”,当访问者请求您网站上不再存在的页面时,会向访问者显示 404 页面。当网站经过重新设计或不常访问的页面从网站中删除时,就会发生这种情况。有时搜索引擎仍然有与您的网站相关联的旧死链接,这会导致 404,这时候就可以使用死链检测工具。死链检测工具-sitemap生成器:Xenu 使用教程

当访问者访问到404页面时,要帮助他们找到所需的内容,可以推荐一些页面或帖子,使访问者留在您的网站上。或者有一个搜索栏,可以继续搜索,详情可了解如何在WordPress建站时添加Google自定义搜索。最重要的是,不要让网站访问者感到沮丧,本文晓得博客将为你介绍如何使用Astra创建404页面。
激活Astra Pro自定义布局
如果您一直在关注我们的Astra教程,应该对如何使用Astra 使用其自定义布局模块有所了解,无需进行任何编程。
首先,需要安装并激活Astra Pro插件,而且还需要激活自定义布局模块。
从WordPress仪表板,转到”外观“ -> ”Astra 选项“。

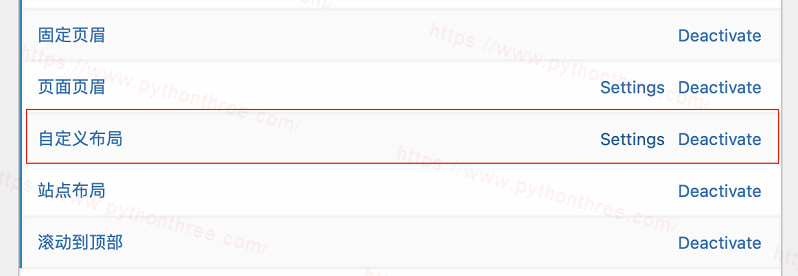
在Astra Pro 4.0+版本中,可在仪表盘中直接点击“Astra”->”自定义布局”(2023.1.14更新)。
向下滚动到自定义布局模块,然后单击激活按钮。就是这样!现在您可以设计您的页面。
注意:如果使用的是 Astra 免费主题,那么要设计 404页面 的时候,需要下载Astra Hooks插件,才可以自定义页面。
设计404页面原则
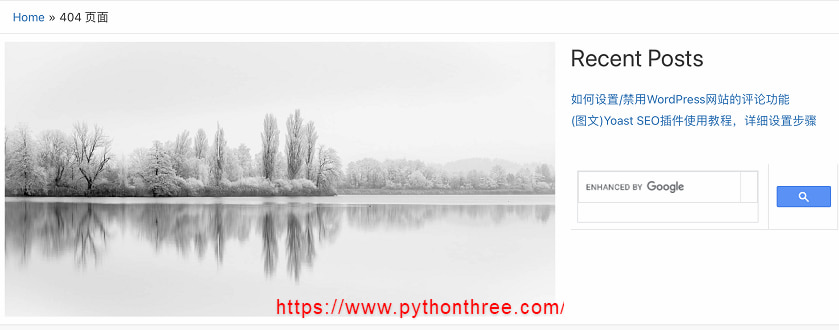
现在,到了要考虑您的 404 页面设计问题了,需要找代表品牌的图片,设计向访问者显示的内容。例如,显示一条消息“对不起!我们找不到您的页面”和一个返回主页的按钮。或者,给出一些创意和乐趣。
如果您只使用 Gutenberg 编辑器,则您的 404 页面的布局和结构会受到限制。例如,我想要一个盒装布局格式而不是我的 404 页面的全宽。我想要一个带有搜索栏和我网站上的页面列表的侧边栏。
如果您将 Elementor 与 Astra 一起使用,则可以为您的页面设置侧边栏。

使用Astra创建404页面
现在,按照以下步骤创建您的 404 页面。
- 转到”外观“-> ”Astra 选项“->”Custom Layouts自定义布局“
- 单击顶部的”Add New添加新“按钮。
- 为您的自定义布局指定一个标题,例如“404 页面”。
此时该在 WordPress 编辑器中,单击标题正下方的启用 WordPress 编辑器按钮,如下所示,任何与 Astra 兼容的页面构建器(例如 Elementor)设计您的页面。

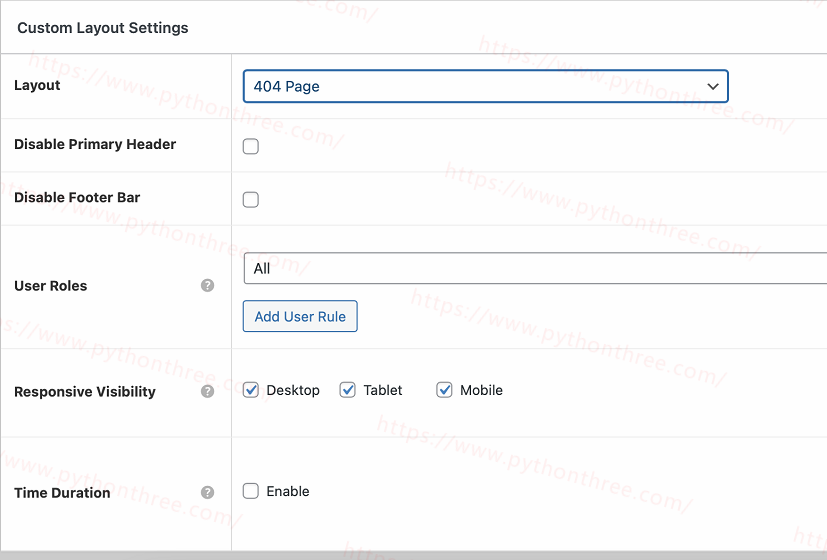
完成后,向下滚动到自定义布局设置并从下拉列表中选择 404 页面;接下来决定是否要禁用主页眉和/或页脚栏。

最后,点击”发布“使 404 页面生效。尝试访问您网站上不存在的页面来测试404页面。
总结
以上是怎么在Astra主题中创建404页面的全部内容,我希望这篇文章能更好地帮助您使用 Astra 主题;如有任何问题,可留言探讨。
推荐:Astra主题建站教程