如何在Elementor上创建Coming Soon Page即将推出的页面
是否为您的企业购买了域名和托管服务,但尚未准备好上线网站?这时需要发布即将推出的页面。
您的网站可能还没有准备好。但您需要一种更好的方法来让潜在访问者了解网站发布的最新情况。本文晓得博客将向您展示如何在Elementor上创建Coming Soon Page即将推出的页面。
当然,在Coming Soon Page页面建立您的邮件列表也很重要,它仍然是获取客户和留住潜在客户/客户的最有效的在线营销渠道之一。一旦您拥有了目标明确的电子邮件列表,它就会对您的投资回报率产生巨大的积极影响。
推荐:WordPress配置SMTP发送电子邮件(Gmail邮箱)
注意:本文使用Elementor Pro插件来操作使用。
Coming Soon Page 与 Maintenance mode 有什么不同
Elementor 为您提供了将网站设置为“维护中”或“即将推出”的选项。它们都是从同一个下拉菜单中启用的。那么两者有什么区别呢?这一切都在标头响应代码中!基本上,这些会影响您的网站与 Google 搜索抓取工具通信的方式。
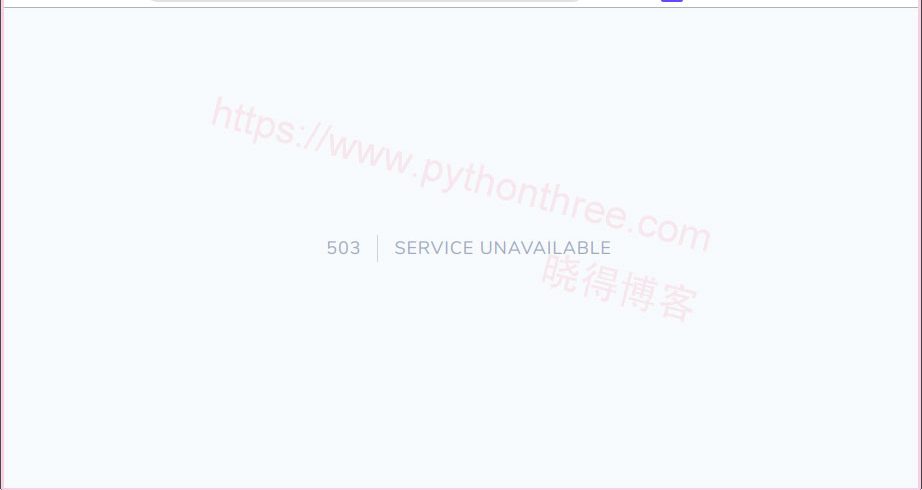
将网站设置为Maintenance mode维护模式会返回 HTTP 503 代码。这会告诉 Google 和其他搜索引擎(以及访问者的浏览器)您的网站暂时不可用,他们应该很快就会回来。它们会向 Googlebot 发出严格的信号,要求其不要抓取您的网站,因此您必须非常谨慎地使用它。

在Coming Soon Page即将推出模式下,您的网站将返回 200 OK 代码。这是正常运行的网站返回的代码。此代码的含义是搜索引擎仍将继续索引您的页面。如果您希望您的网站可供搜索,那么这是理想的选择,因为在您准备网站的最后润色时。
创建Coming Soon Page页面模板
幸运的是,Elementor 的模板库有一个专门的部分供“Coming Soon Page即将推出”模板可供选择。大多数设计都会包括带有倒计时器的强大标题和有吸引力的背景图像。
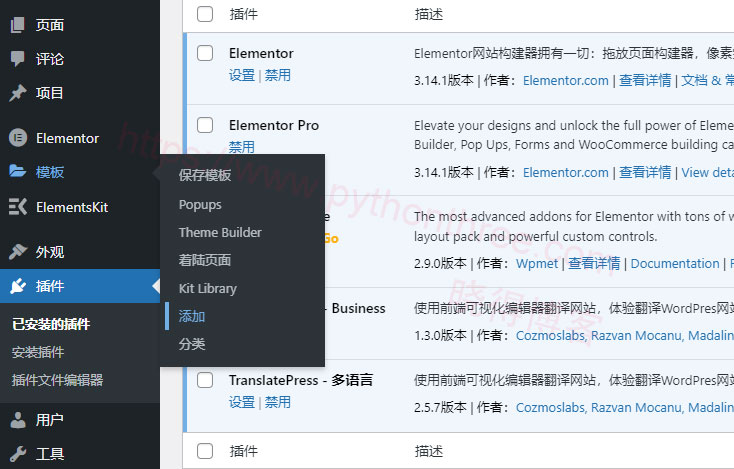
要创建新模板,在WordPress仪表盘中,点击” 模板 ” ->“ 添加新模板 “,

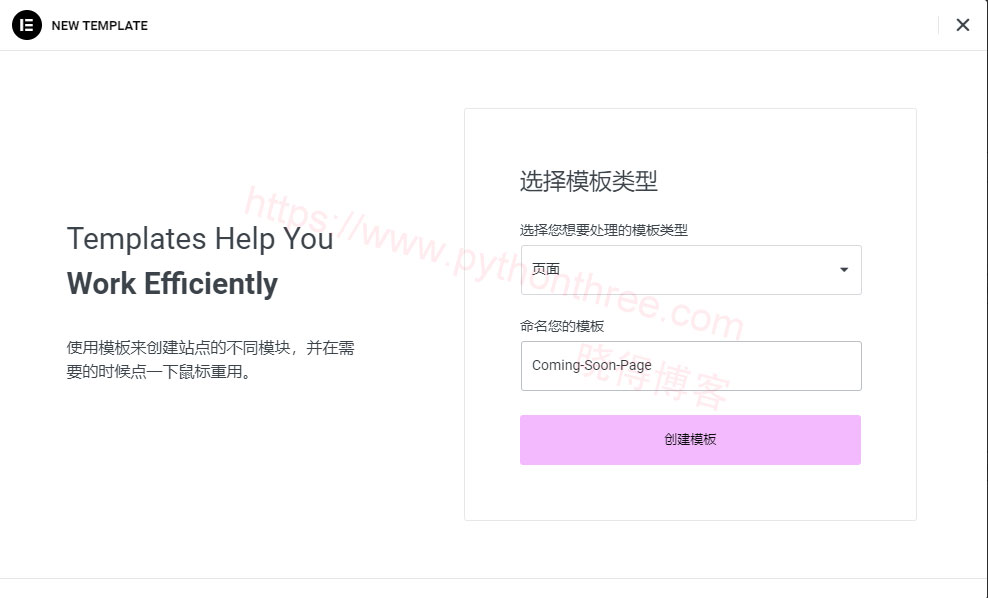
从第一个下拉列表中选择“ 页面 ”,并为您的模板命名 – 根据您的用例,如“维护”或“即将推出”,然后单击“创建模板”,可以设计自己的模板,也可以从 Elementor 的模板库中进行选择。

完成后,单击“ 发布 ”。
推荐:The Plus Addon For Elementor插件Elementor扩展插件
激活Coming Soon Page模板
那么,如何在 Elementor 上设置即将推出的页面?这涉及设置即将推出的 HTTP 200 代码,这意味着该网站已准备好建立索引。为此,您需要执行以下简单步骤:
在 WordPress 仪表板上,转到” Elementor ” ->” 工具 ” – >” 维护模式 “,在标有“选择模板”的下拉列表中,选择您在上一步中创建的模板 – 在本例中,该模板被命名为“Coming Soon Page即将推出”。

单击“保存更改”。
注意:如果您使用的是 Elementor 的免费版本,则需要第三方插件(例如 Contact Form 7)才能与您的邮件响应程序集成。例如,如果您的邮件响应者是 MailChimp,则您必须安装“MailChimp for WordPress”插件才能在“即将推出”页面上包含注册表单。
推荐:ListingPro主题WordPress目录和列表主题
总结
以上是晓得博客为你介绍的如何在Elementor上创建Coming Soon Page即将推出的页面的全部内容,我们仅使用 Elementor 就实现了基本设置,没有第三方插件。它们可以完全定制,其功能零限制。希望对你的WordPress建站有所帮助,如有问题可联系我们。
推荐:Swift Performance插件教程WordPress缓存性能优化插件






![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 12 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 13 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)
![[2025]AliPay WordPress WooCommerce免费支付宝网关接口插件教程 14 AliPay WordPress WooCommerce免费支付宝网关接口插件教程](https://www.pythonthree.com/wp-content/uploads/2024/08/1721895188-AliPay-WordPress-WooCommerce免费支付宝网关接口插件教程-768x336.webp)
