Enfold主题如何创建滑块
曾经想要滑动文本(以及可以添加到WordPress文本编辑器的其他元素)吗?内容滑块可以让您轻松做到这一点。为了使其更有趣,您可以简单地将此元素添加到颜色部分中,并将背景颜色/图像或视频添加到颜色部分中。这会给人一种错觉,即文本或其他元素在添加为背景的视频或图像上滑动。
本文晓得博客为你介绍在Enfold主题如何创建滑块。
EASY SLIDER简易滑块
Easy Slider元素允许您在几秒钟内设置一个简单的幻灯片,无论是在页面顶部、延伸到整个视口,还是作为页面上任何位置的内容元素。
Easy Slideshow元素允许您在几秒钟内设置一个简单的幻灯片,无论是在页面顶部、延伸到整个视口,还是作为页面上任何位置的内容元素。可以选择淡入淡出和幻灯片 过渡、幻灯片间隔的持续时间和位置。
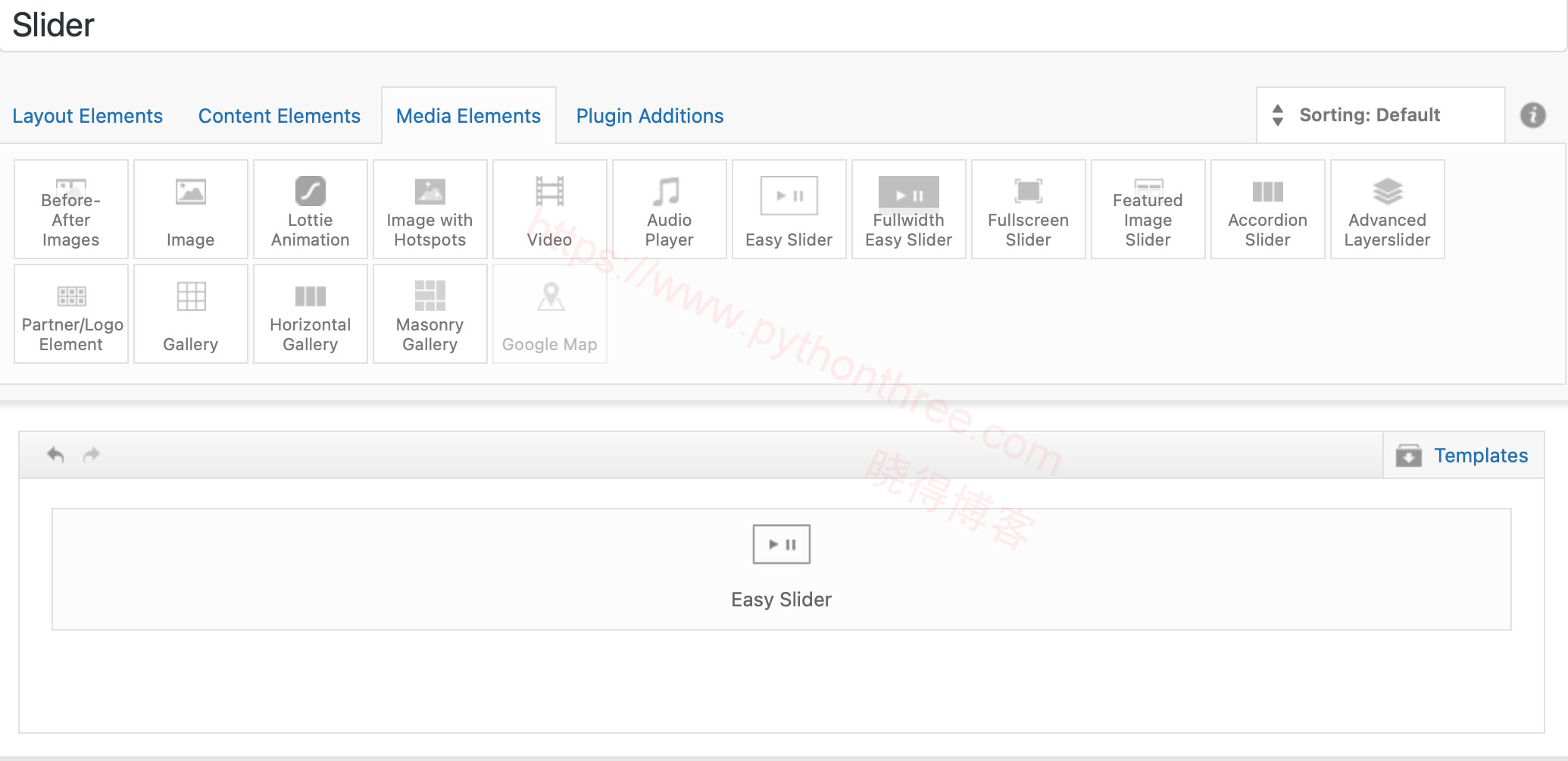
新建一个页面,或者在需要添加滑块的页面,点击顶部的“Advanced Layout Editor”->”Media Elements”->”Easy Slider”,

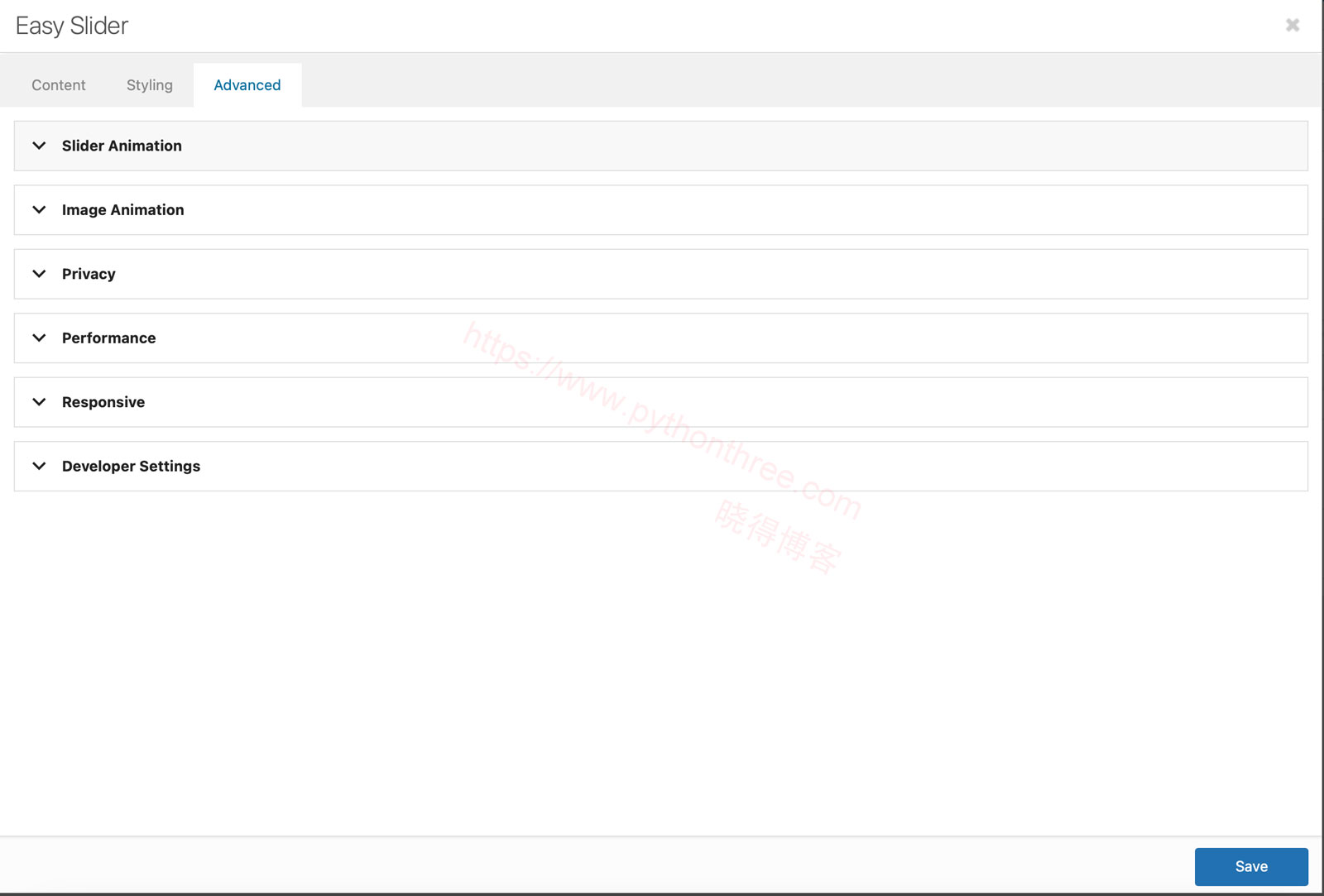
您可以向页面添加任意数量的幻灯片,点击“ Content ”,可以选择需要设置成为滑块的图像,点击“ Advanced ”,也可以设置选择淡入淡出和幻灯片过渡、幻灯片间隔的持续时间和位置。您可以将任意数量的幻灯片添加到页面中,并且此元素支持图像和视频。点击“ Styling ”,可设置图像尺寸,图像导航样式颜色等等。

推荐:SearchWP Live Ajax Search插件教程WordPress添加Ajax搜索
Featured Image Slider特色图像滑块
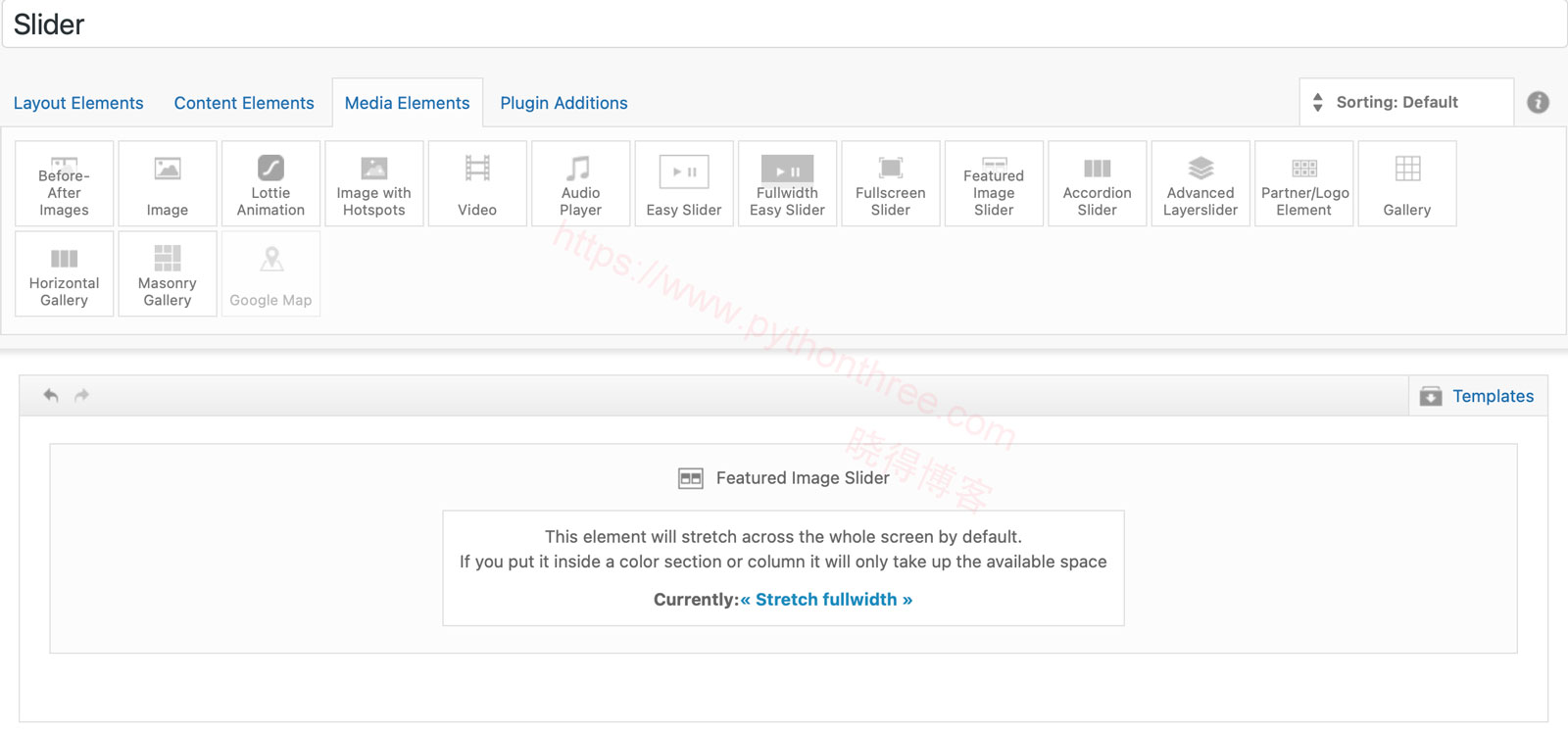
此元素允许显示带有帖子的滑块(以及可以添加到 WordPress 文本编辑器的其他元素)新建一个页面,或者在需要添加滑块的页面,点击顶部的“ Advanced Layout Editor ”->” Media Elements “->” Featured Image Slider “,

此元素允许您显示一个滑块,其中显示多个帖子及其预览图像。您可以使用任何注册的帖子类型,例如博客文章、产品、作品集条目甚至其他插件添加的帖子类型。滑块可以显示为如上所示的全角元素,也可以显示为较小的内容元素。
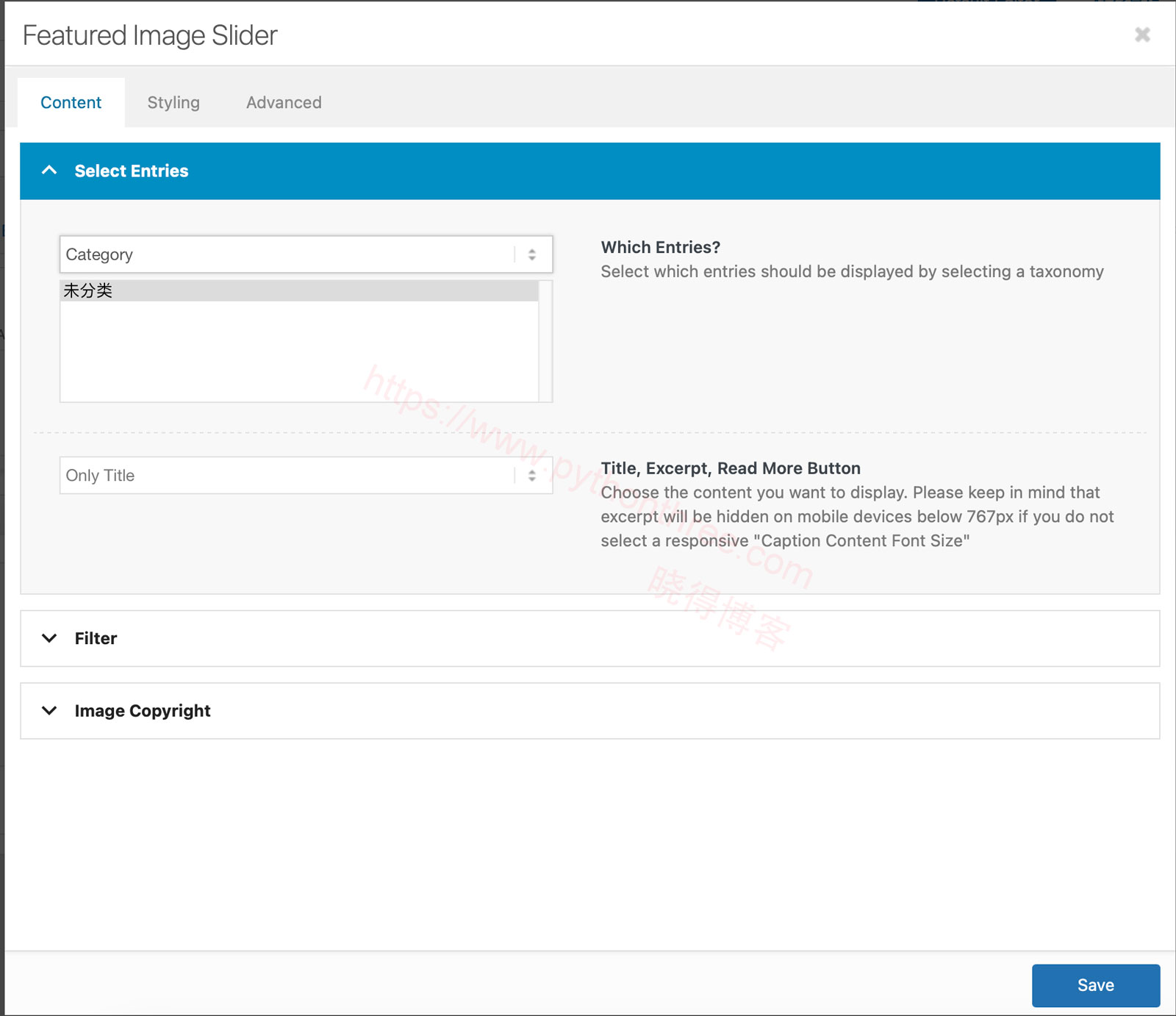
点击“ Content ”,可以选择需要设置的文章分类,或者产品,点击“ Advanced ”,也可以设置选择淡入淡出和幻灯片过渡、幻灯片间隔的持续时间和位置。您可以将任意数量的幻灯片添加到页面中,并且此元素支持图像和视频。点击“ Styling ”,可设置图像尺寸,图像导航样式颜色等等。

推荐:[最新版]MasterStudy LMS PRO下载WordPress在线教育学习管理插件
Fullscreen Slider全屏滑块
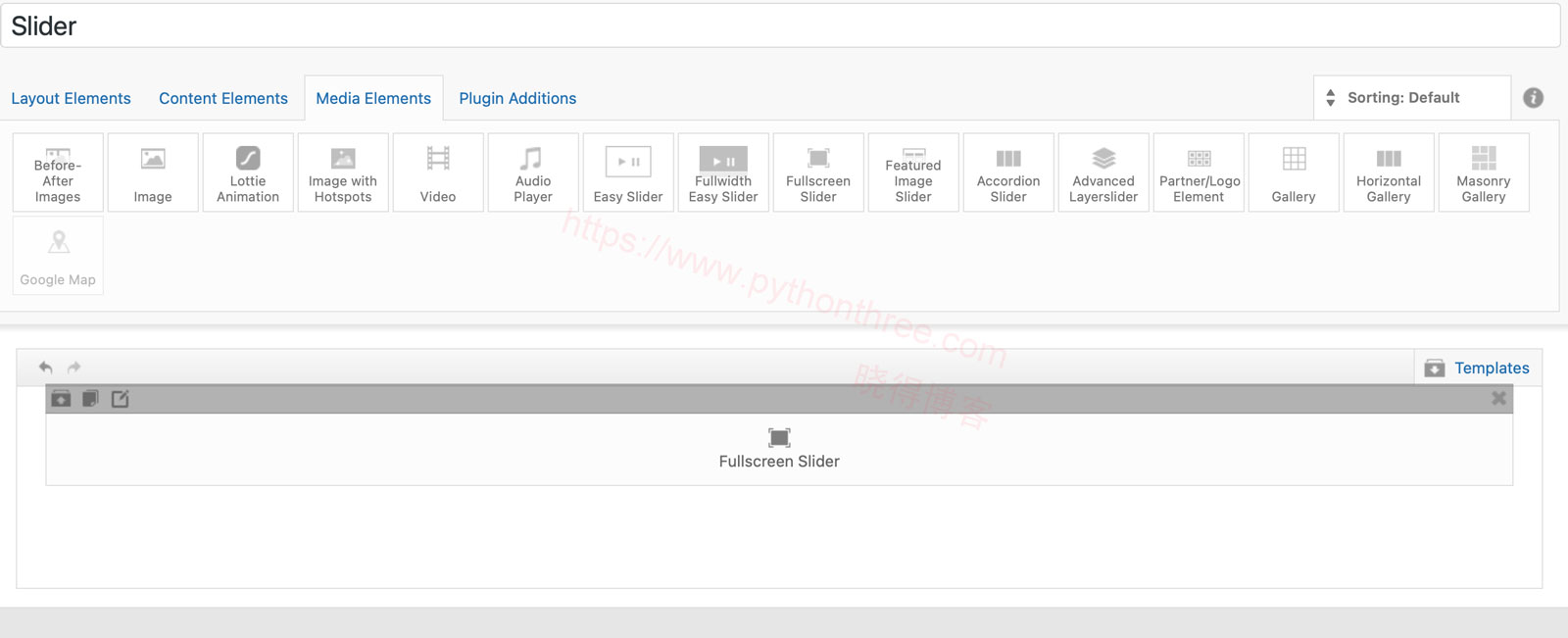
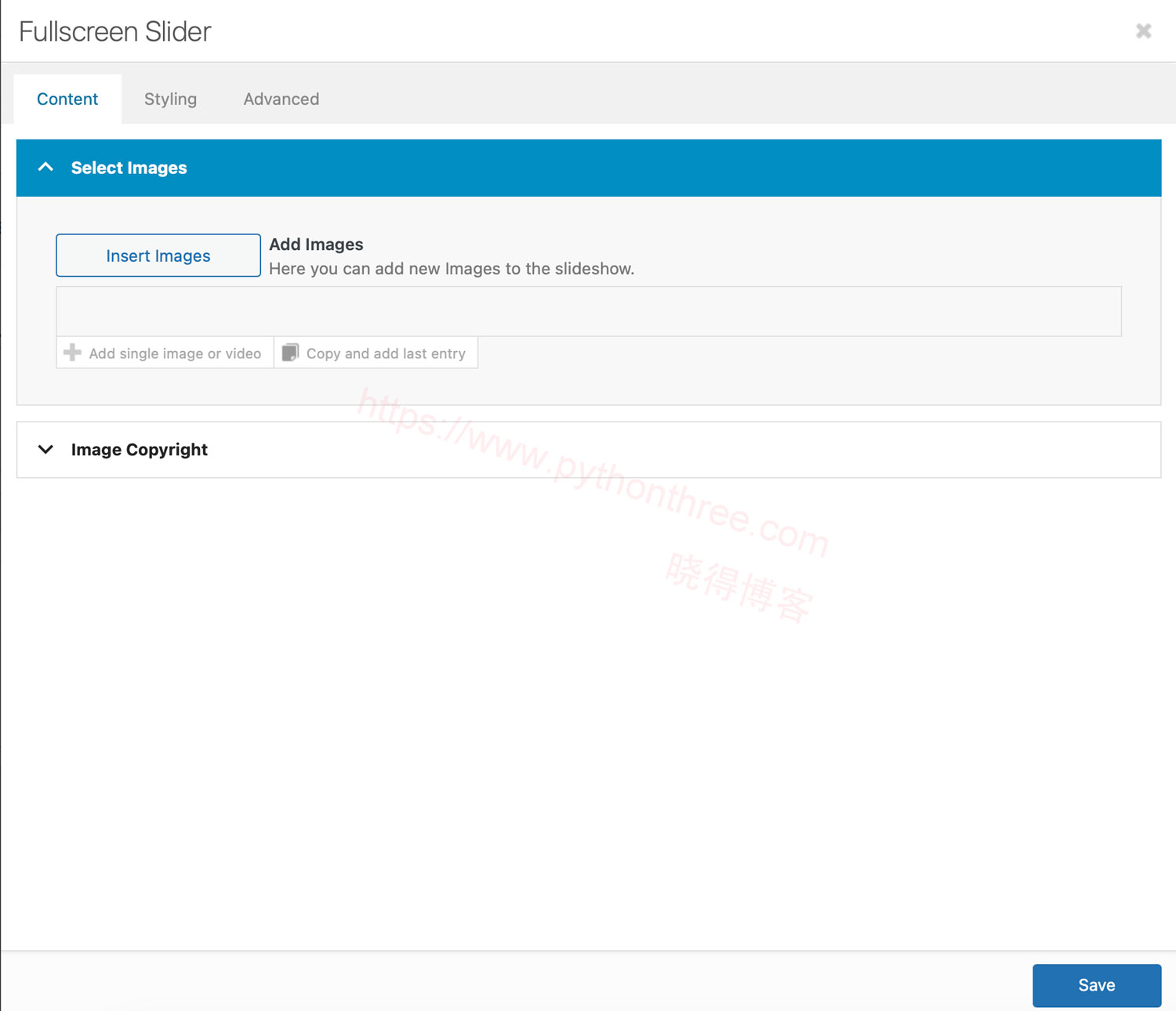
此元素允许您显示带有全屏图像的滑块(以及可以添加到 WordPress 文本编辑器的其他元素)新建一个页面,或者在需要添加滑块的页面,点击顶部的“ Advanced Layout Editor ”->” Media Elements “->” Fullscreen Slider“,

该滑块横跨整个屏幕。您可以为每页设置多个滑块,也可以单独设置它们的属性。例如,背景图像行为(视差?)、图像颜色叠加、标题等

推荐:[最新版]Slider Revolution滑块插件WordPress滑块插件
总结
以上是晓得博客为你介绍的Enfold主题如何创建滑块,希望对你的WordPress建站有所帮助,如有问题可联系我们。
推荐:WP Speed of Light插件使用教程WordPress速度优化插件









