如何在Flatsome主题中创建垂直菜单
想让您的网站更具现代感吗?好吧,用垂直菜单替换传统的水平菜单可以立即为您的 WordPress CMS 网站带来别致和现代的外观。最重要的是,垂直菜单也可以增强用户体验。
但是如何在 WordPress 中创建垂直菜单呢?您可以通过多种方式将垂直菜单添加到您的 WordPress 网站。在这篇博客中,我们将向您展示如何在Flatsome主题中创建垂直菜单。
推荐:如何在 Flatsome 主题中启用 Facebook 登录
什么是 WordPress 中的垂直菜单
WordPress 中的垂直菜单表示以垂直顺序排列的链接集合,而不是传统的水平顺序。如今,这种类型的 WordPress 垂直菜单最近变得非常流行,因为它更加用户友好,尤其是在移动设备上。

在 WordPress 站点中使用垂直菜单的优点:
- 这些菜单在视觉上更好看
- 易于浏览的菜单
- 保持网站在移动设备上的响应能力
- 可以在垂直菜单中添加比水平菜单更多的顶级菜单
- 在电子商务网站上效果很好
推荐:如何在Flatsome WooCommerce主题中禁用评论
在Flatsome主题中创建垂直菜单
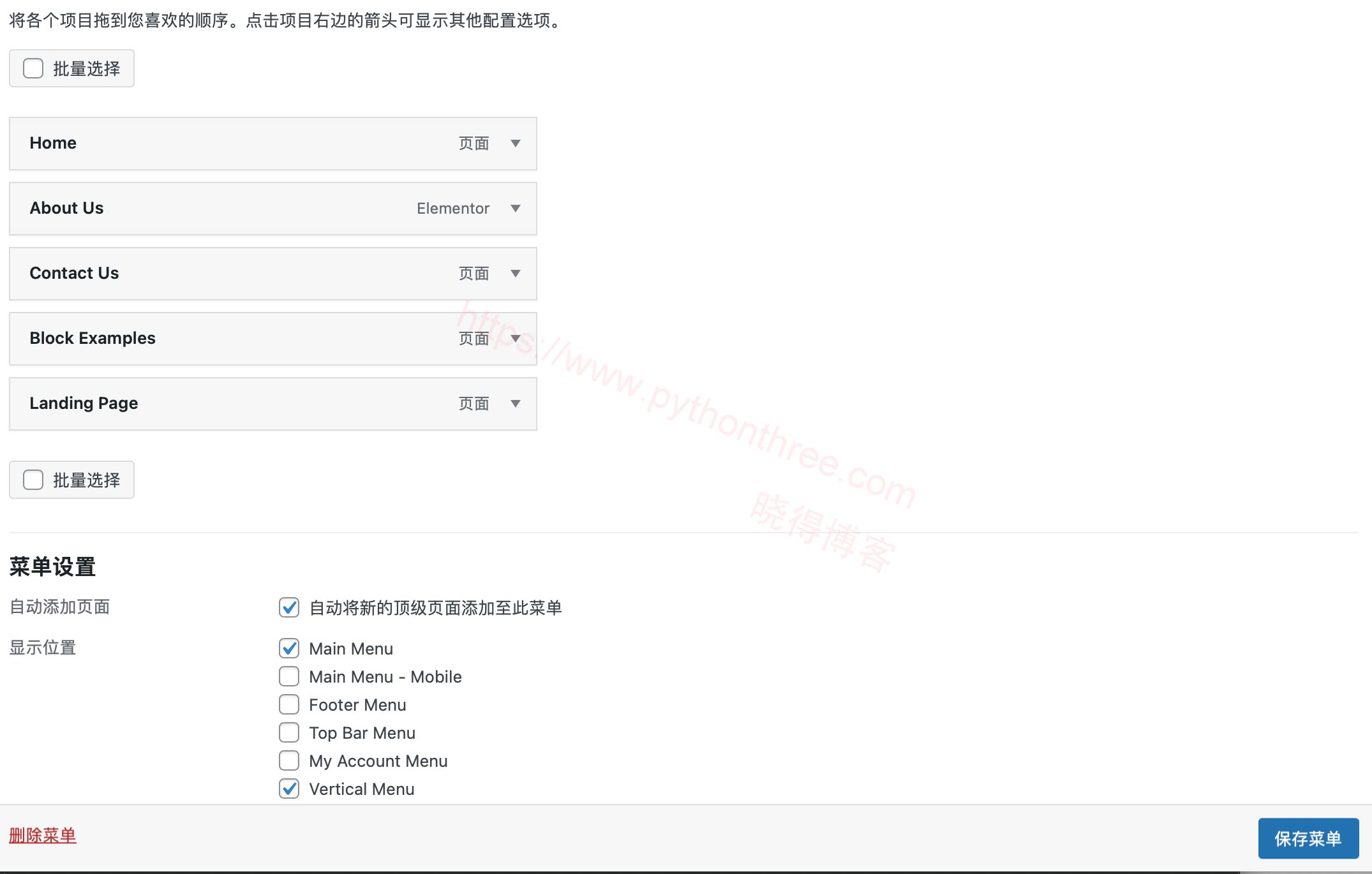
在 Flatsome 主题中创建垂直菜单非常容易,首先需要转到“ 外观 ”->” 菜单 “,创建或分配 WP 菜单到“ Vertical Menu垂直菜单 ”位置,保存即可。

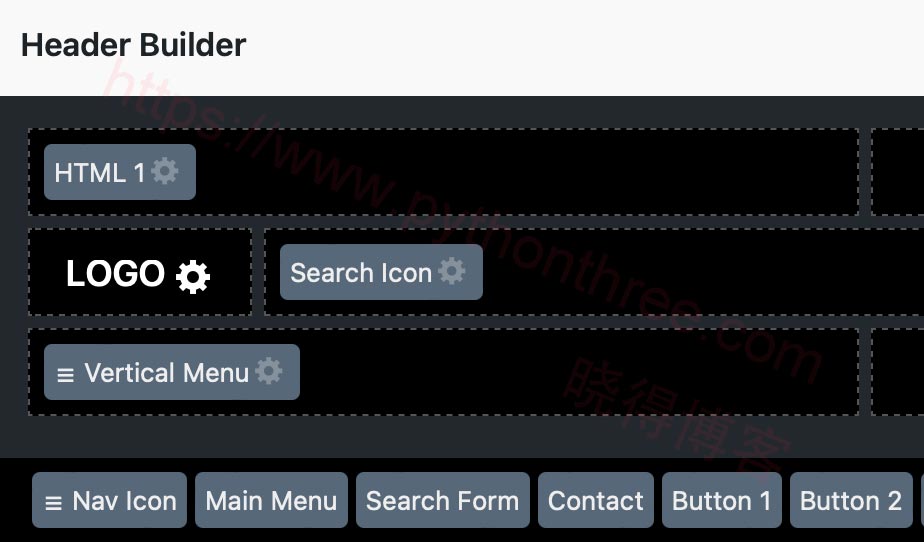
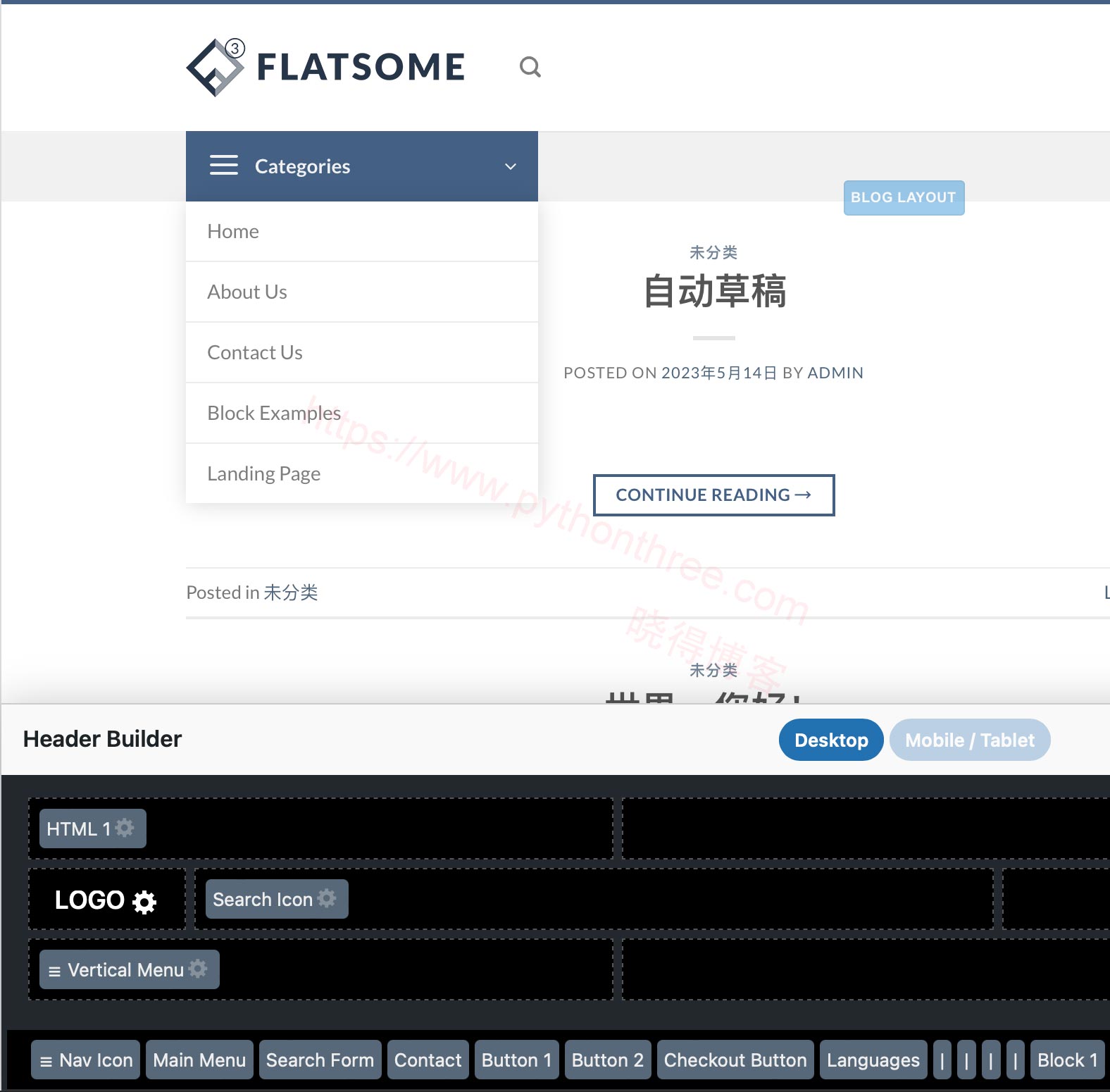
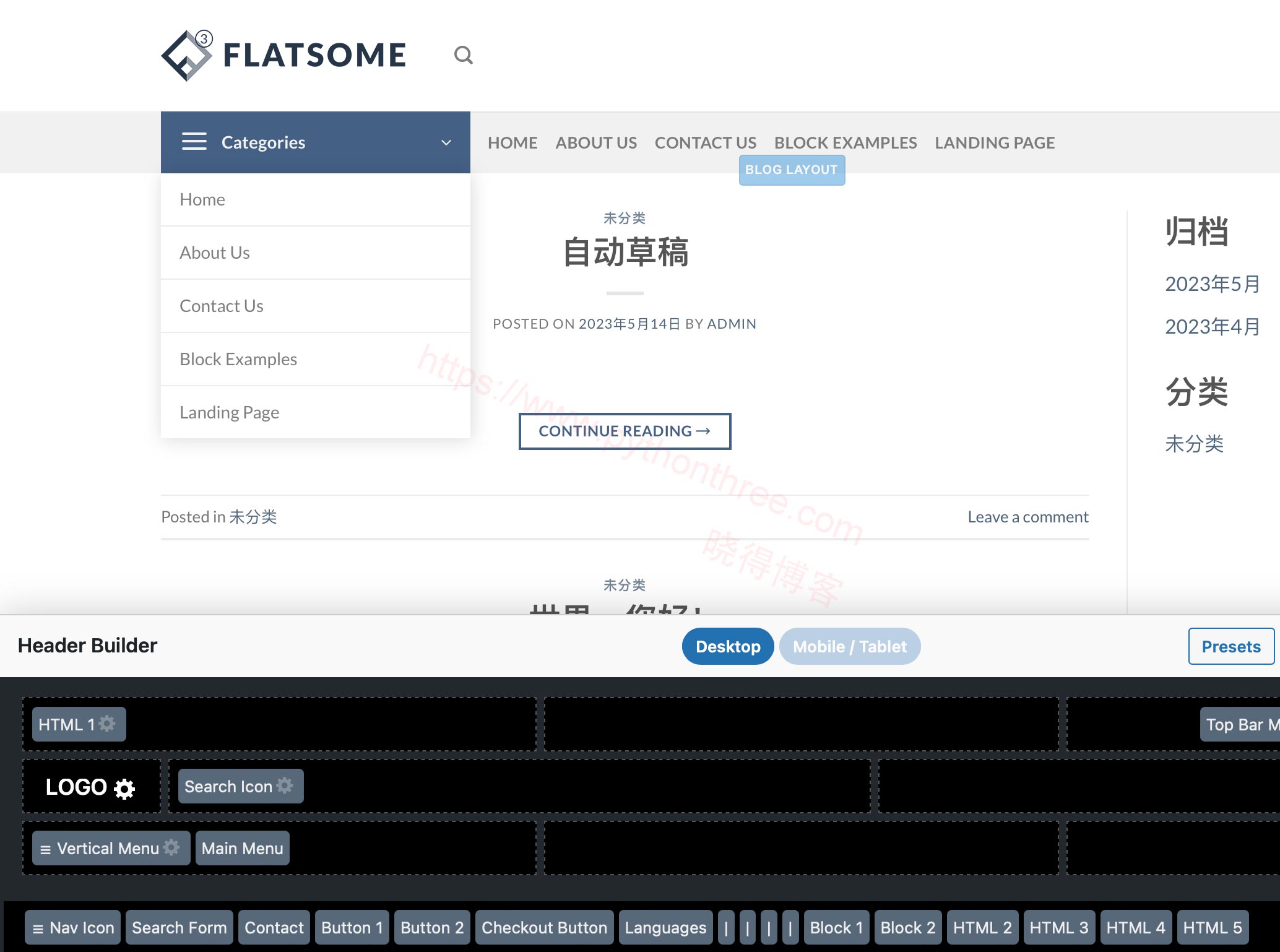
然后,转到“ 外观 ”->“ 自定义 ”->“ Header ”,将 Vertical Menu 移动到 Header 上面。

效果如下图所示:

如果想实现垂直菜单和通用菜单都有的话,可以将“ Main Menu ”菜单也拖放到上方即可。

推荐:Click to Chat 插件教程 WordPress 网站添加 WhatsApp 在线聊天功能
总结
以上是晓得博客为你介绍的怎么在 Flatsome 主题中创建垂直菜单的全部内容,在 WordPress 中创建垂直菜单成为一项极其容易执行的任务。虽然水平菜单很棒,但有时更改菜单可以提升网站的外观。特别是如果你有一个电子商务网站,那么你应该尝试大型菜单功能。希望对你的WordPress建站有所帮助,如有问题可联系我们。









