如何使用Divi Builder创建自定义404页面
如果您访问网站上的某个 URL,并且与该 URL 关联的页面不存在,您通常会看到 404 错误消息。这是当服务器找不到所请求的页面时的默认错误消息。在 WordPress 中,404 页面的外观会有所不同,具体取决于您使用的主题。如果您使用 Divi 或 Extra 主题,则可以使用 Divi Builder 为您的网站创建自定义 404 页面。
Divi Builder 允许您创建自定义 WordPress 主题元素,包括 404 页面。您可以通过 Divi Builder 的可视化编辑器创建自定义 404 页面,而无需编码。本文晓得博客为你介绍如何使用Divi Builder创建自定义404页面。
推荐:如何在WordPress中安装Divi Theme/Divi Builder
使用Divi Builder创建自定义 404 页面
使用 Divi Builder 创建自定义 404 页面有两种方法。您可以从头开始创建,也可以从布局开始。在此示例中,我们将向您展示如何从布局创建自定义 404 页面。
在撰写本文时,Divi Builder 在其布局库中尚未提供 404 布局。但是,您可以在这里下载一个。
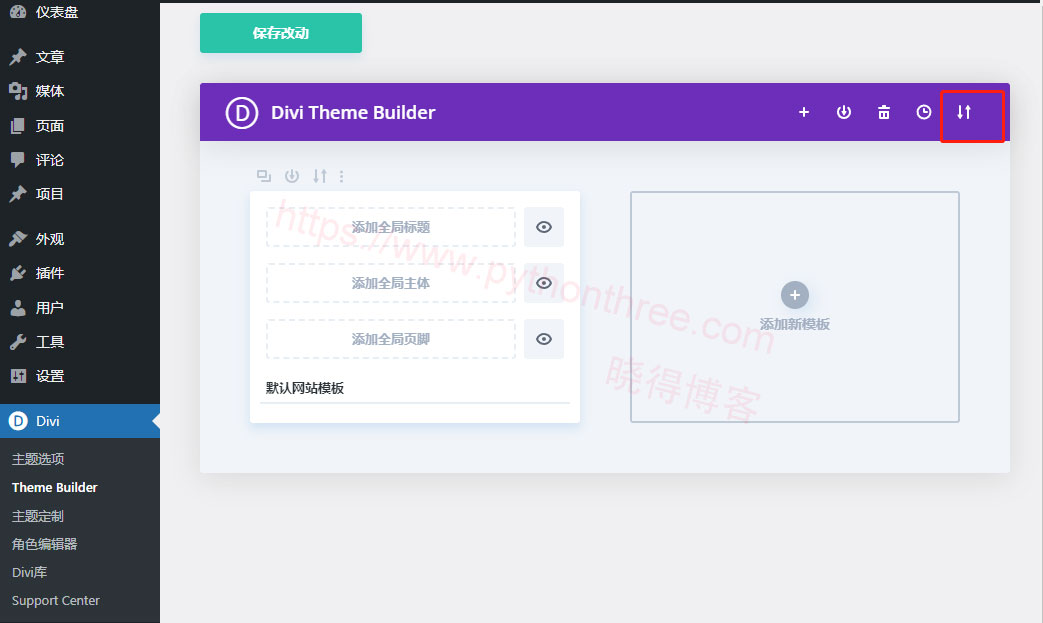
首先,解压您下载的 ZIP 文件。您的布局文件以 JSON 格式提供。找到布局的 JSON 文件后,登录 WordPress 仪表盘 ,并转到” Divi ”->” Theme Builder ”。单击右上角的两个箭头图标。

将出现一个弹出对话框。选择“ Import导入 ”选项卡,然后单击“ NO FILE SELECTED 未选择文件 ”以选择要使用的 404 布局的 JSON 文件。选择文件后,单击“ import Divi Theme Builder Templates 导入 Divi 主题生成器模板 ”按钮导入该文件。

稍等片刻,直到您的 JSON 文件导入,您将被引导回 Divi 主题生成器页面。单击“保存更改”按钮应用刚刚导入的自定义 404 页面。
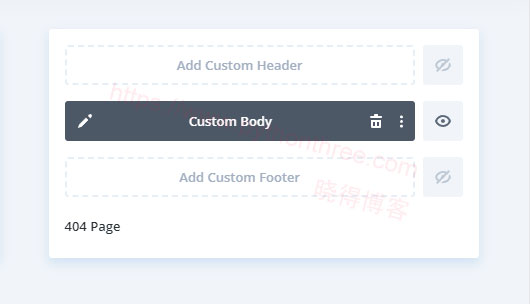
到目前为止,您已经使用 Divi Builder 在 WordPress 网站上成功创建了自定义 404 页面。默认情况下,您的自定义 404 页面可能不包含页眉和页脚。如果要应用页眉和页脚,请在单击“保存更改”按钮之前单击眼睛图标。

自定义404页面
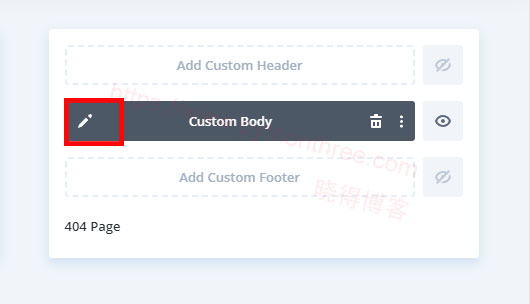
可以自定义导入的 404 页面。您可以添加其他元素,例如搜索表单、订阅表单等。要自定义 404 页面,您可以单击铅笔图标,您将被定向到 Divi Builder 可视化编辑器。

在 Divi Builder 编辑器上,您可以添加新部分、新行或新模块。
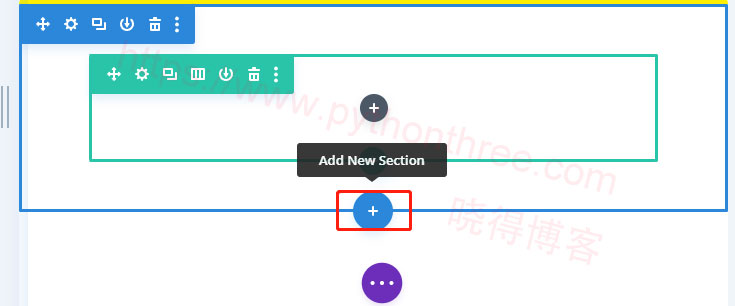
添加新Section部分
Section是容纳行和模块的最大容器。要添加新部分,您可以单击蓝色加号图标。

推荐:Code Snippets Pro插件下载WordPress代码片段管理器插件
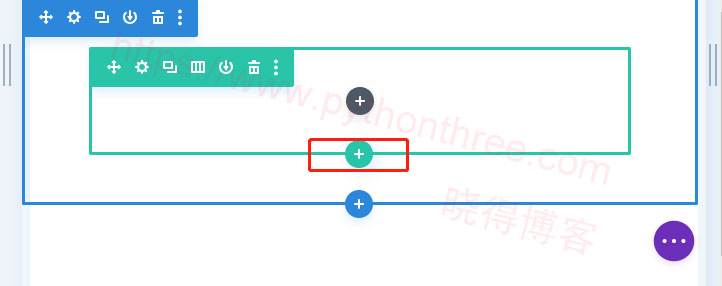
添加新行
行用于垂直划分一个部分。在一行内,您可以添加模块。一行可以由多列组成。要添加新行,您可以单击绿色加号图标。选择您喜欢的行布局。

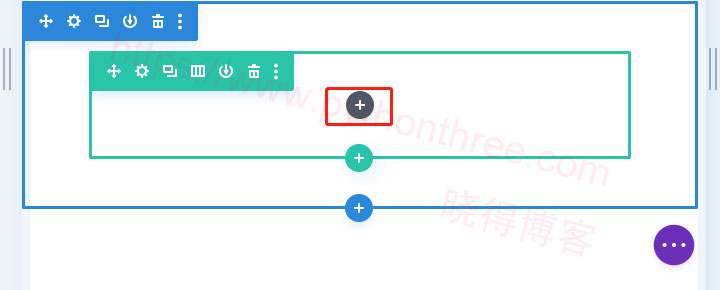
添加新模块
模块是您可以使用 Divi Builder 构建网页的实际设计元素。在某些页面构建器上,模块称为小部件。Divi Builder 提供大约 38 个模块。模块可以添加到一行中。要添加新模块,您可以单击灰色图标。选择您要使用的模块。

编辑模块
要编辑每个模块,您可以将鼠标悬停在要编辑的模块上以显示处理程序(灰色处理程序)。单击处理程序上的齿轮图标。
您可以从出现的弹出窗口编辑模块。弹出窗口中有 3 个选项卡:用于编辑内容的“内容”选项卡、用于对内容进行风格化的“设计”选项卡以及用于设置高级设置的“高级”选项卡。您可以使用这些选项卡。只是不要忘记每次对模块进行新更改时单击清单按钮。
总结
以上是晓得博客为你介绍如何使用Divi Builder创建自定义404页面的全部内容,希望对你的WordPress建站有所帮助,如有问题,可联系我们。
推荐:BackupBuddy插件教程WordPress备份还原迁移插件教程






![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 18 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 19 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)
![[2025]AliPay WordPress WooCommerce免费支付宝网关接口插件教程 20 AliPay WordPress WooCommerce免费支付宝网关接口插件教程](https://www.pythonthree.com/wp-content/uploads/2024/08/1721895188-AliPay-WordPress-WooCommerce免费支付宝网关接口插件教程-768x336.webp)
