如何在GeneratePress主题中自定义文章导航
专业博主都非常熟悉GeneratePress,但如果您是博客新手,您可能对它知之甚少。GeneratePress 是一个WordPress 多用途主题,用于使用默认的WordPress古腾堡编辑器或其他流行的页面构建器插件来设计任何类型的网站。
 如何在GeneratePress主题中自定义文章导航 5
如何在GeneratePress主题中自定义文章导航 5 即使使用免费版本,您也可以使用古腾堡块构建网站。然而,为了获得更专业的外观,您需要考虑高级版本,单个站点每年的价格仅为 59 美元,其中包括无限制的更新和支持。但无法通过默认自定义程序自定义后导航。本文晓得博客为你介绍如何在GeneratePress主题中自定义文章导航。
推荐:Novashare插件设置WordPress轻量级社交媒体分享插件教程
如何在GeneratePress主题中自定义文章导航
首先在您的 WordPress 网站上安装并激活GeneratePress高级插件并激活其所有模块,并确保所有模块均已激活。
 如何在GeneratePress主题中自定义文章导航 6
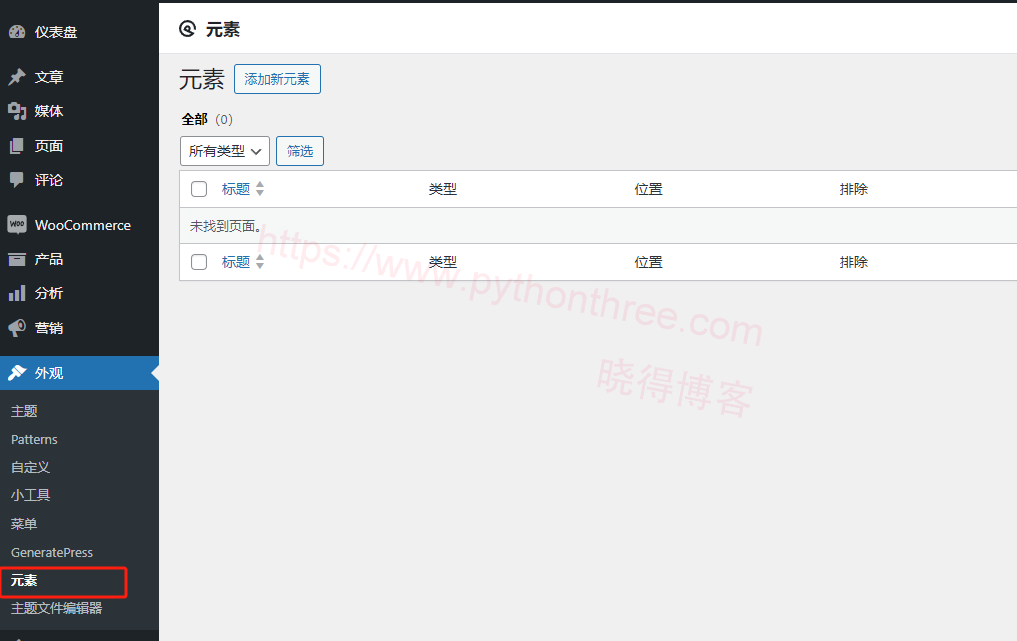
如何在GeneratePress主题中自定义文章导航 6 接下来,导航到“外观”>“元素”。
 如何在GeneratePress主题中自定义文章导航 7
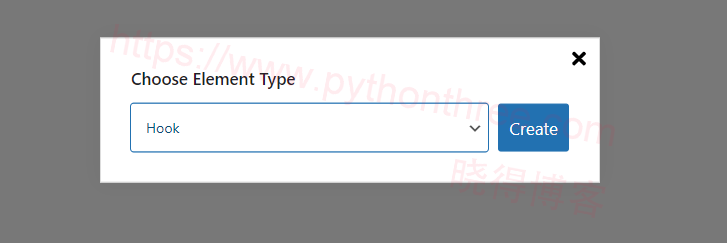
如何在GeneratePress主题中自定义文章导航 7 现在,单击“添加新元素”并从下拉菜单中选择“挂钩” 。然后,单击“创建”按钮。
 如何在GeneratePress主题中自定义文章导航 8
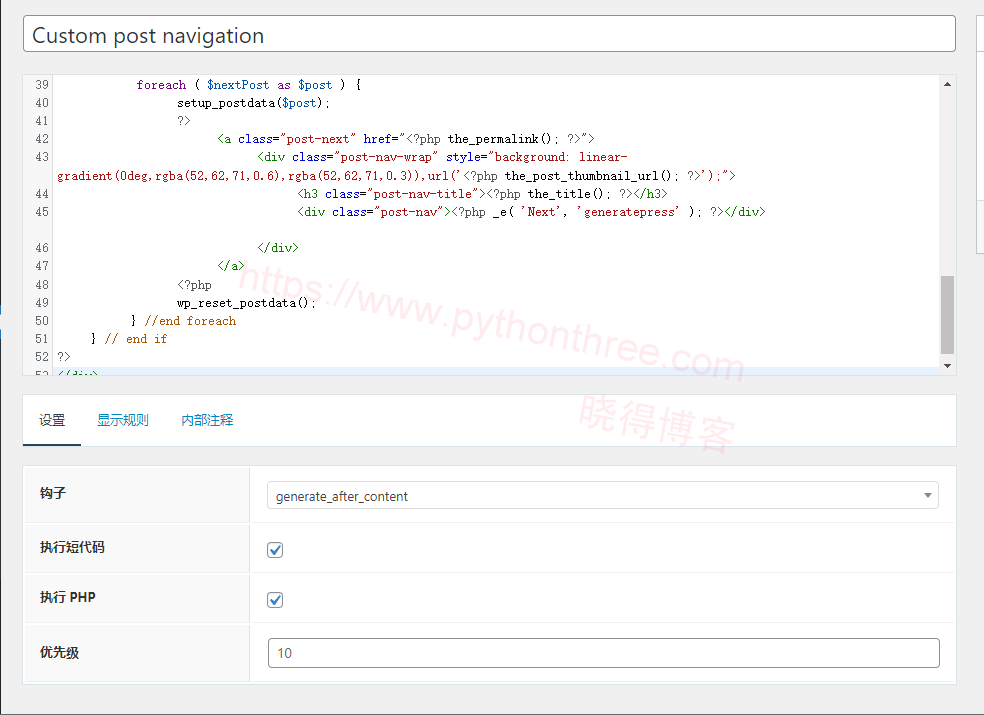
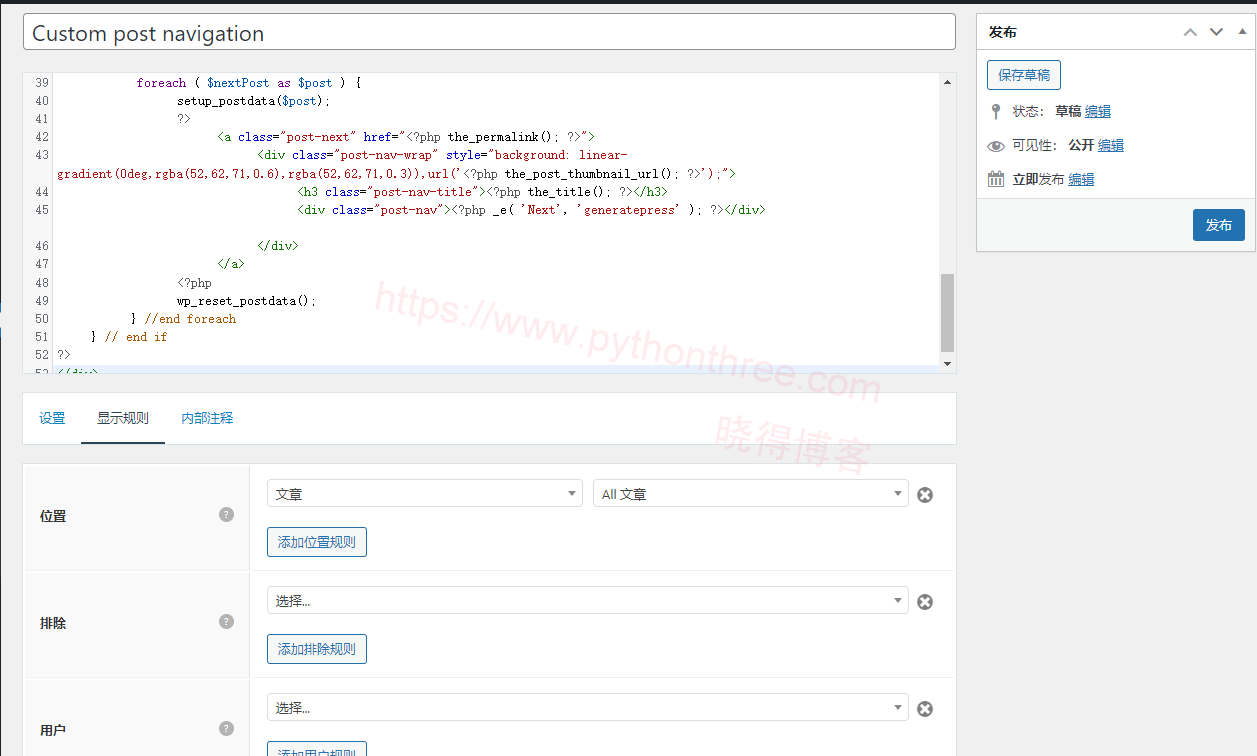
如何在GeneratePress主题中自定义文章导航 8 在“添加标题”字段中输入挂钩的名称,然后在代码片段框中输入以下代码。
<div id="post-nav">
<?php
global $post;
$prevPost = get_previous_post(false);
$post_type = get_post_type();
if ( $prevPost ) {
$args = array(
'posts_per_page' => 1,
'include' => $prevPost->ID,
'post_type' => $post_type,
);
$prevPost = get_posts($args);
foreach ($prevPost as $post) {
setup_postdata($post);
?>
<a class="post-previous" href="<?php the_permalink(); ?>">
<div class="post-nav-wrap" style="background: linear-gradient(0deg,rgba(52,62,71,0.1),rgba(52,62,71,0.3)),url('<?php the_post_thumbnail_url(); ?>');">
<div class="post-nav"><?php _e( 'Previous', 'generatepress' ); ?></div>
<h3 class="post-nav-title"><?php the_title(); ?></h3>
</div>
</a>
<?php
wp_reset_postdata();
} //end foreach
} // end if
$nextPost = get_next_post(false);
if ( $nextPost ) {
$args = array(
'posts_per_page' => 1,
'include' => $nextPost->ID,
'post_type' => $post_type,
);
$nextPost = get_posts($args);
foreach ( $nextPost as $post ) {
setup_postdata($post);
?>
<a class="post-next" href="<?php the_permalink(); ?>">
<div class="post-nav-wrap" style="background: linear-gradient(0deg,rgba(52,62,71,0.6),rgba(52,62,71,0.3)),url('<?php the_post_thumbnail_url(); ?>');">
<h3 class="post-nav-title"><?php the_title(); ?></h3>
<div class="post-nav"><?php _e( 'Next', 'generatepress' ); ?></div>
</div>
</a>
<?php
wp_reset_postdata();
} //end foreach
} // end if
?>
</div>
推荐:如何在GeneratePress中安装Google标签管理器
现在,将挂钩名称更改为“generate_after_content” ,并通过勾选复选框选择“执行 PHP”选项。
 如何在GeneratePress主题中自定义文章导航 9
如何在GeneratePress主题中自定义文章导航 9 下一步:单击“显示规则”并选择您所需的位置。从下拉菜单中选择“发布” 。
 如何在GeneratePress主题中自定义文章导航 10
如何在GeneratePress主题中自定义文章导航 10 最后“发布”自定义挂钩。
推荐:如何设置WordPress网站导航菜单在新窗口打开
使用CSS代码美化GeneratePress中自定义帖子导航
 如何在GeneratePress主题中自定义文章导航 11
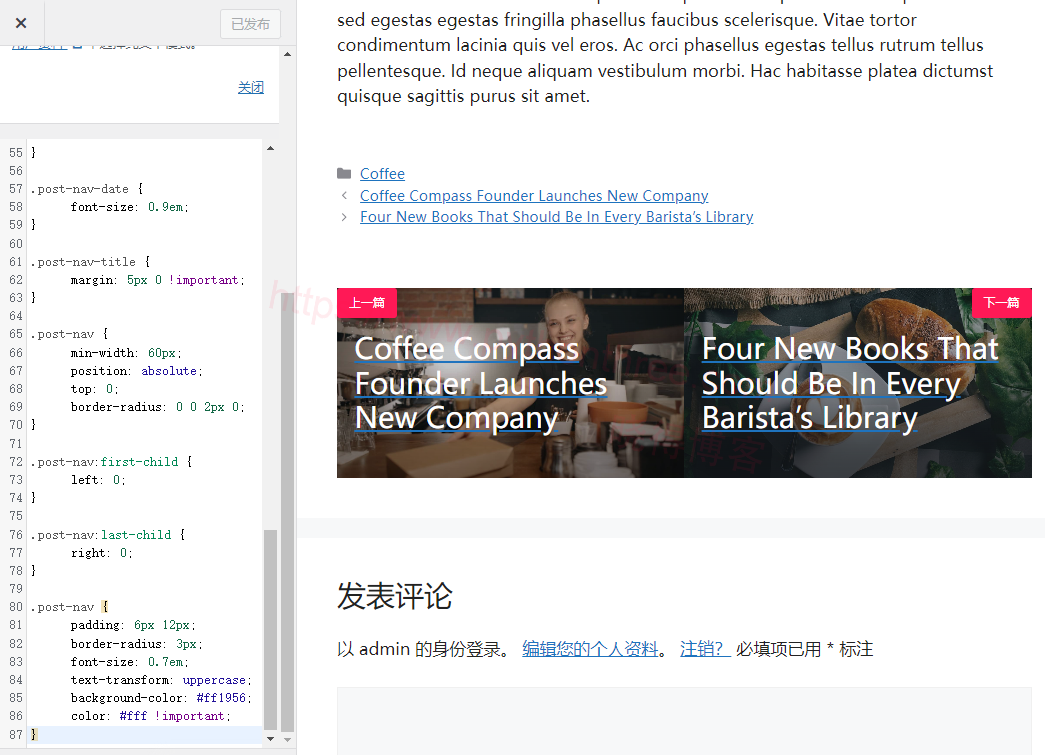
如何在GeneratePress主题中自定义文章导航 11 转到WordPress 外观菜单下的主题自定义部分。然后,单击“附加 CSS”并输入以下 CSS 代码。
/* Post Navigation */
#post-nav a {
-webkit-box-flex: 1;
-ms-flex: 1 0 50%;
flex: 1 0 50%;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
@media (max-width: 768px) {
#post-nav a {
-webkit-box-flex: 1;
-ms-flex: 1 0 100%;
flex: 1 0 100%;
}
}
#post-nav, #post-nav .post-nav-wrap {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
#post-nav {
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin-top: 60px;
}
#post-nav .post-nav-wrap {
background-size: cover !important;
background-position: center center !important;
min-height: 120px;
height: 100%;
padding: calc(6% + 1em) 5%;
-webkit-box-shadow: inset 0 -50px 70px 20px rgba(0, 0, 0, 0.5);
box-shadow: inset 0 -50px 70px 20px rgba(0, 0, 0, 0.5);
-webkit-transition: -webkit-box-shadow 500ms;
transition: -webkit-box-shadow 500ms;
transition: box-shadow 500ms;
transition: box-shadow 500ms, -webkit-box-shadow 500ms;
position: relative;
box-sizing: border-box;
}
#post-nav .post-nav-wrap:hover {
-webkit-box-shadow: inset 0 -90px 70px 20px rgba(0, 0, 0, 0.5);
box-shadow: inset 0 -90px 70px 20px rgba(0, 0, 0, 0.5);
}
.post-nav-wrap>* {
color: #fff;
}
.post-nav-date {
font-size: 0.9em;
}
.post-nav-title {
margin: 5px 0 !important;
}
.post-nav {
min-width: 60px;
position: absolute;
top: 0;
border-radius: 0 0 2px 0;
}
.post-nav:first-child {
left: 0;
}
.post-nav:last-child {
right: 0;
}
.post-nav {
padding: 6px 12px;
border-radius: 3px;
font-size: 0.7em;
text-transform: uppercase;
background-color: #ff1956;
color: #fff !important;
}
即使只有基本的 CSS 知识,您也可以根据需要自定义此样式。自定义 CSS 代码允许您更改字体大小、颜色、效果等。现在您的所有自定义都已完成。在GeneratePress主题的单个帖子内容下享受智能导航或相关帖子部分。
推荐:如何从WordPress中删除Additional CSS额外CSS
注意:使用此代码时,需要在自定义->布局->博客->内容(单个)中将显示文章导航的勾选去掉,要不然会显示两个导航栏。
总结
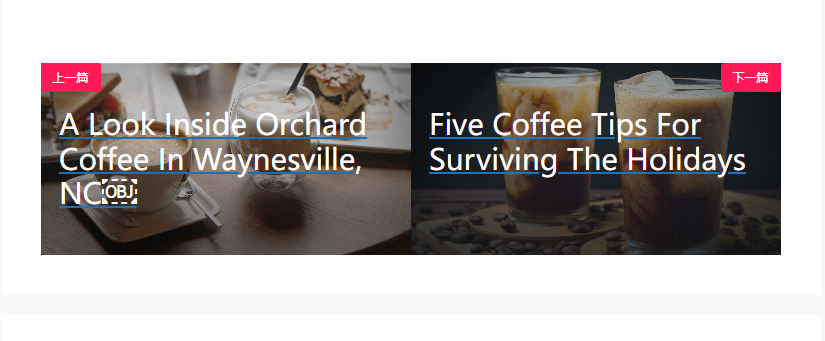
以上是晓得博客为你介绍的如何在GeneratePress主题中自定义文章导航的全部内容,现在您的所有自定义都已完成,您可以在GeneratePress主题的单个帖子内容下享受智能导航或相关帖子部分。希望对你的WordPress建站有锁帮助,如有问题可联系我们。
推荐:Max Mega Menu插件教程WordPress添加超级菜单
推荐:GeneratePress主题建站教程