GeneratePress主题如何删除Built with GeneratePress
GeneratePress是WordPrese主题市场上著名的、超快且有吸引力的主题,拥有一个快速加载且有吸引力的网站,可在搜索引擎排名中获得更好的表现。
具有许多功能,例如预制模板、用于构建的内置 WooCommerce 模块、功能齐全的网上商店和大量自定义选项。GeneratePress 评论在内置模式标记Schema ,有助于提高您网站的 SEO 分数,并提供高级页面级别设置,可以完全控制您的页眉页脚和其他页面,如博客页面、存档页面和 404 页面。

但是,WordPress建站时都会遇到一个小问题,几乎所有主题的页脚区域都带有“Powered By (theme name)”文本。GeneratePress 也不例外,会在主题的版权部分找到“Built with GeneratePress” 。本文,晓得博客为你介绍GeneratePress主题如何删除Built with GeneratePress。
推荐:如何从WordPress网站模板底部删除Proudly powered by WordPress
删除Built with GeneratePress方法
注意:本教程使用GeneratePress子主题实现,建议使用子主题来更改添加代码。
有两种方法 :一种方法是使用插件,另一种方法是通过编码。
通过代码删除Built with GeneratePress

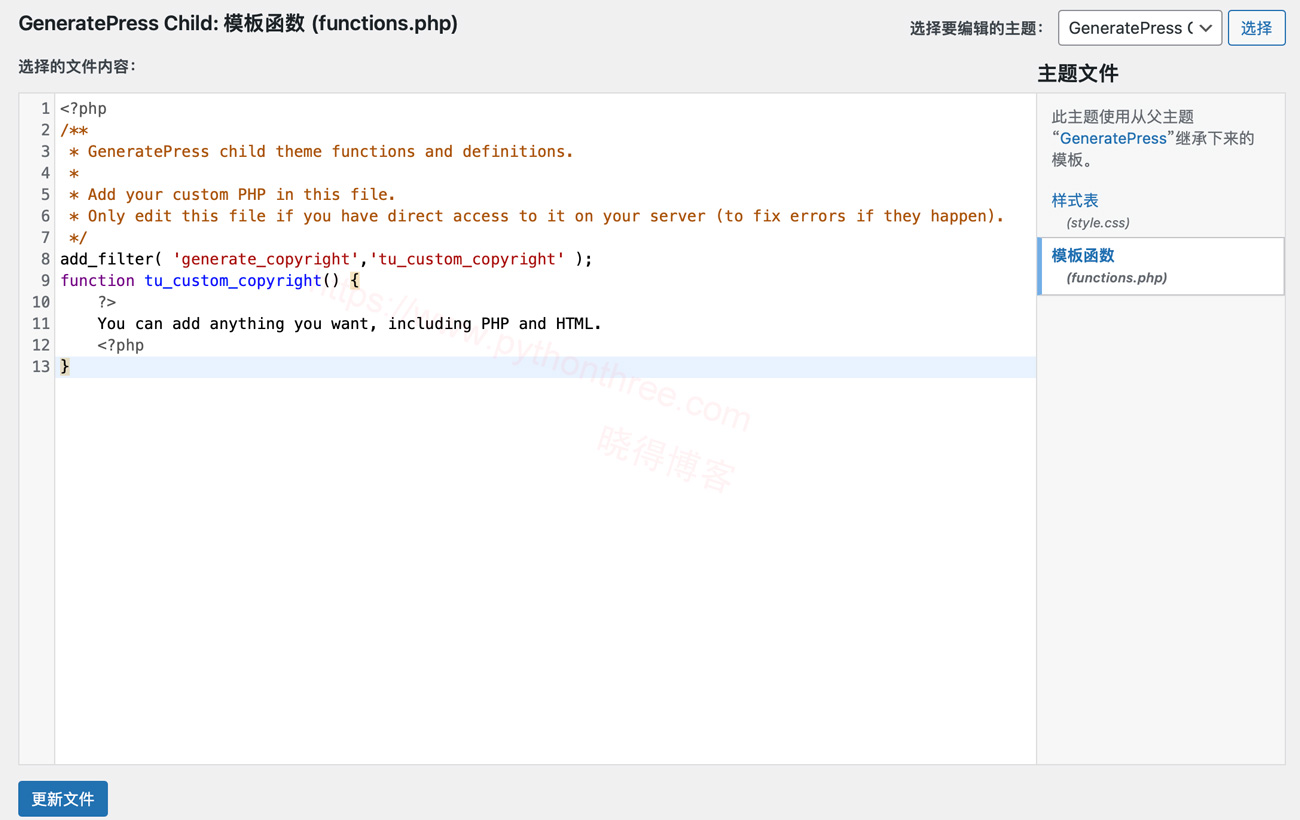
在此方法中,您可以使用 functions.php文件中的代码编辑或更改 GeneratePress 中的版权栏,将下列代码添加到即可:
add_filter( 'generate_copyright','tu_custom_copyright' );
function tu_custom_copyright() {
?>
You can add anything you want, including PHP and HTML.
<?php
}推荐:WordPress子主题生成插件Child Themes Generator插件教程
GeneratePress Premium版本删除Built with GeneratePress
在 GeneratePress 高级版中更改版权信息只需几个步骤。
1、转到WordPress 仪表板的“ 外观 ”部分,然后单击“ GeneeratePress ”,这打开 GeneratePress Modules 部分,将看到所有13 个模块堆叠在一起。没有一个模块将处于活动状态,需要激活“版权模块”。然后单击Apply。

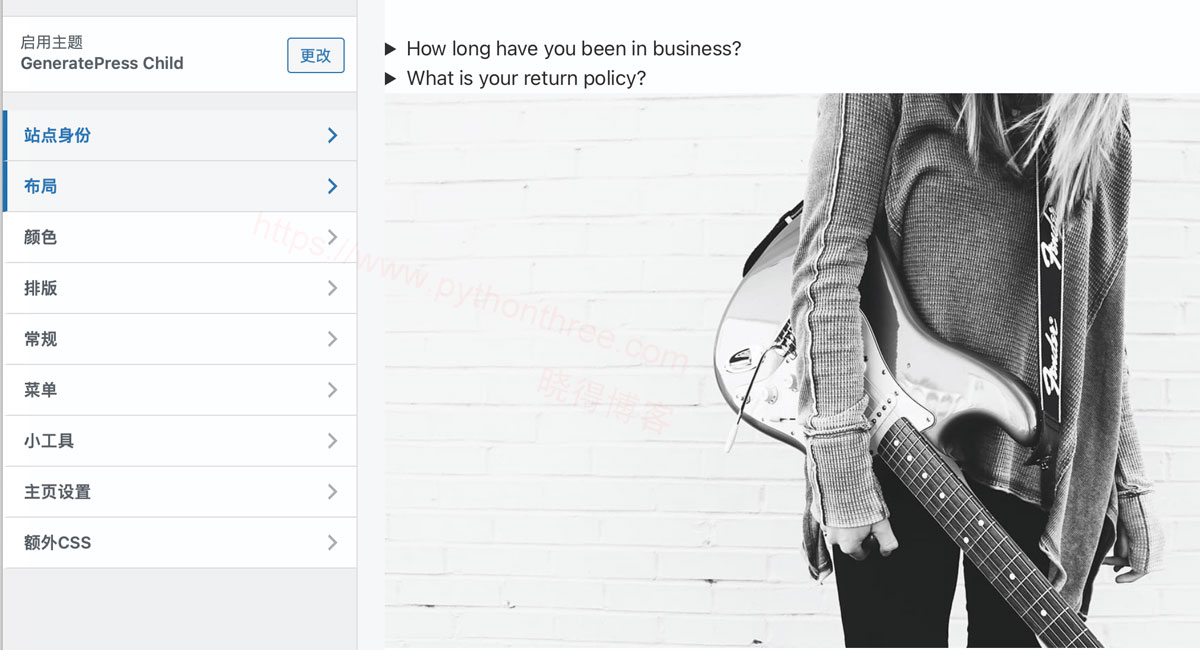
2、在左侧打开“自定义“->”布局“。

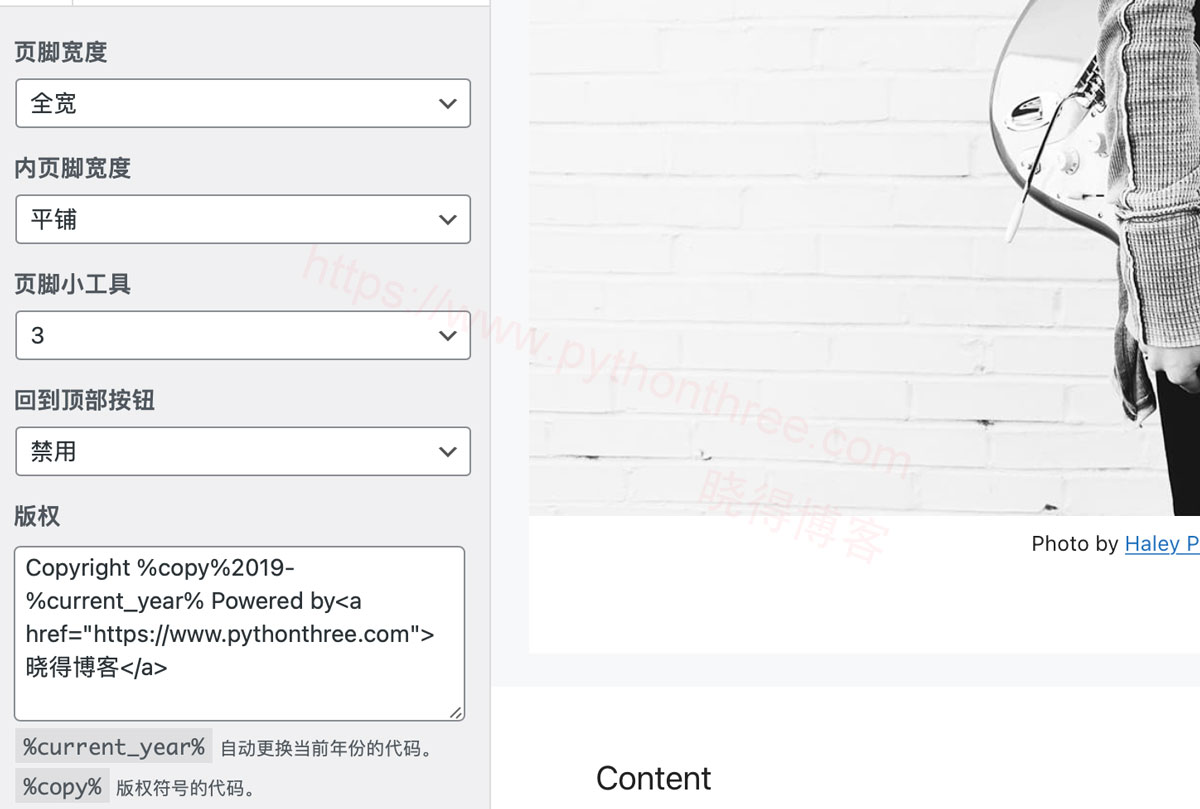
3、需要点击“布局Layout”,然后点击“Footer”。这将打开所有带有版权部分的页脚设置。

已将GeneratePress 的默认版权更改为自定义消息。不要忘记顶部的“Publish发布”按钮。
更改页脚版权效果如下:

结论
以上时晓得博客为你介绍的GeneratePress主题如何删除Built with GeneratePress的全部内容,不管您使用免费或高级 GeneratePress 主题,都可参考本教程的步骤将帮助删除。









