如何在WordPress中使用iFrame
假设您有运营YouTube、FaceBook等,也希望将您的视频嵌入到您的网页中,在服务器上上传视频,图像和此类内容会占用空间,而且也没有那么多的空间来使用,您将如何处理?最好的解决方案之一是手动或通过插件将WordPress iFrame嵌入您的网站。
无论是内容共享还是存储空间,这些问题都可以通过在帖子中嵌入单独网站或域的内容来解决,最简单的方法是使用IFrame。我们将探讨iFrame添加到WordPress网站的三种最常见的方法。
1、在WordPress中手动添加iFrame
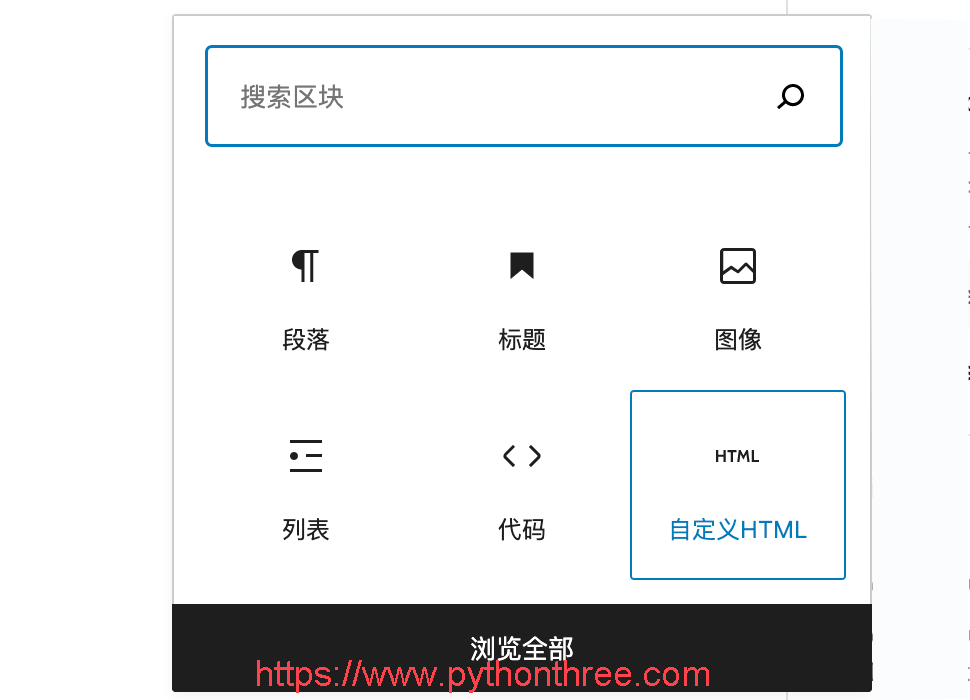
在WordPress中添加iFrame的最基本方法是使用HTML。在古腾堡(Gutenberg)编辑器中,添加一个自定义HTML块。

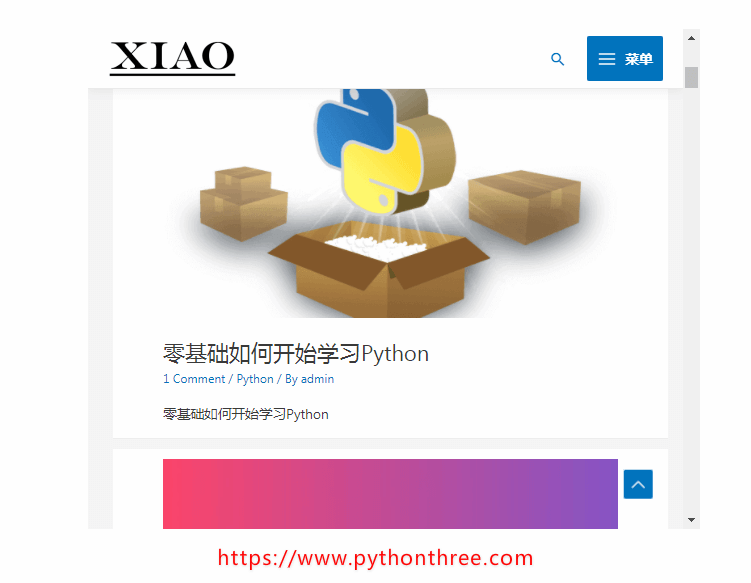
这是将晓得博客的博文添加到网站的效果及代码:
<iframe width="620" height="315" src="https://www.pythonthree.com/how-to-change-wordpress-seo-plugin/" frameborder="0" allowfullscreen=""></iframe>- 宽度width:此参数使您可以为iFrame设置特定的宽度(以像素为单位)。
- 高度height:和width参数一样,高度决定了网页上iFrame窗口的大小(以像素为单位)。
2、使用插件给WordPress中添加iFrame
使用WordPress插件iFrame嵌入iFrame内容,因为它允许您创建iframe来嵌入任何来源的内容,即使该来源未提供嵌入代码也是如此。

首先是安装激活iFrame插件,可参考如何安装WordPress插件
打开你需要添加iFrame的文章或者页面,选择添加“简码”块元素

输入如下的简码,需要将我简码的链接替换你的链接。
[iframe src="https://www.pythonthree.com/" width="100%" height="500"]保存后,可查看效果。

我们可以简单地将源URL更改为所需的任何网站,并更改短代码的参数,这与向iFrame HTML标签添加参数的方式类似
- Width/Height – 以百分数或者PX值表示宽度、高度
- Scrolling – 滚动,值为“Yes”“No”
- Frameborder –定义边框,值为“0”“1”
- Margin height/width –用于定义边距的高度和宽度
- Allowtransparency – 用于启用或禁用所述透明度框的
3、总结
使用iframe是共享不同网站内容的最安全方法之一,而且它不需要将任何文件上传到WordPress媒体库,还节省了存储空间。无论您是决定添加带有嵌入式代码的iframe,选择使用插件还是希望手动创建代码,执每一种都相对容易。您只需要在页面上找到要共享内容的嵌入URL,然后按照上面我们共享的特定说明进行操作即可。