如何创建一个Astra子主题
我们都知道WordPress子主题也是一个主题,它继承了父主题的功能,也可以对父主题进行修改添加各种功能,在使用 WordPress 建站过程中,一般都是建议使用子主题来设置网站,这样当主题升级就不会影响网站的效果。
对于不会编程的人来说,创建一个子主题还是相对有点困难的,大多数情况下,我们下载的主题不会带有子主题,需要我们自己新建,当然,对于有千千万万插件的WordPress建站来说,也可以使用插件解决,本着少用插件的原则,我们今天来聊聊Astra 主题建站如何创建子主题。
推荐:Astra Free VS Astra Pro,Astra主题评论
如何创建 Astra 子主题
如果您是使用Astra主题建站的话,那么创建子主题非常方便,Astra有一个子主题生成器,有两个选项,简单和高级选项,
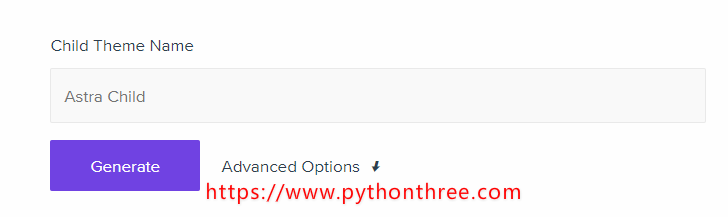
简单模式
你可以输入子主题的名称,例如公司品牌或者业务相关信息,或者保留默认的名称 Astra Child,然后点击 Generate 生成,即可下载Astra子主题。
 如何创建一个Astra子主题 5
如何创建一个Astra子主题 5高级模式
高级选项里面,可以让你针对公司品牌等制定子主题,包括子主题的名称,版本号,作者及作者URI,子主题的描述,还可以设置屏幕截图。
 如何创建一个Astra子主题 6
如何创建一个Astra子主题 6 需要注意的是,子主题名称要使用英文,不然可能会出现错误。
任何 WordPress 子主题屏幕截图的命名约定为 screenshot.jpg。
 如何创建一个Astra子主题 7
如何创建一个Astra子主题 7 如果您在使用 Astra 子主题生成器时上传了屏幕截图,它将被自动放置在 wp-content / themes / astra-child 中。
但是,如果是后创建的屏幕截图,则只需通过 FTP 进入网站根目录,将屏幕截图上传到服务器上wp-content / themes / astra-child 中。
推荐:Astra主题建站教程
推荐:Astra主题开启本地加载谷歌字体提高网站性能