Astra子主题怎么安装
相信大家看到无数的 WordPress建站文章都有提过,在使用WordPress的主题建站时,一定要使用子主题来创建网站,这样在你以后自定义 HTML 或者 CSS,亦或者给网站添加 Google Analytics 统计代码后,就不怕 WordPress主题更新后,之前修改的效果消失不见。

有些人说,那我不更新主题,不就可以了,当然,这样也是可以的,只不过随着技术的迭代,网站可能存在不安全因素,本文我们将介绍 Astra 子主题怎么安装。
推荐:Astra主题如何在WordPress主菜单中添加按钮
Astra 子主题创建
在安装 Astra 子主题之前,需要创建或者生成 Astra 子主题,
1、创建 Astra 子主题的方法
使用 WordPress 子主题插件来生成子主题,WordPress子主题生成插件Child Theme Configurator插件教程
使用Astra官方网站自带的子主题生成器来生成子主题,如何创建一个 Astra子主题
Astra Pro用户,可直接在后台下载 Astra 子主题,
2、如何安装 Astra 子主题
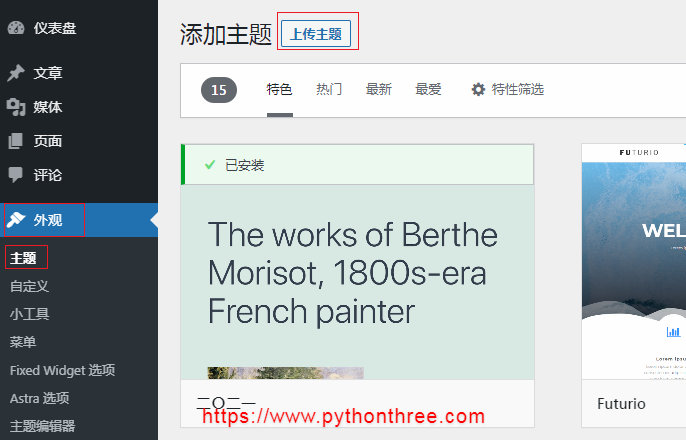
Astra 子主题的安装和安装 WordPress 主题的方法都一样,登录WordPress后台,在仪表盘中找到外观->主题,

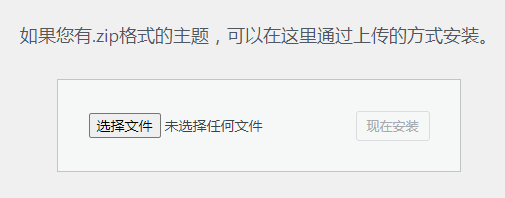
然后点击上传主题

上传完成安装后,点击启用即可。
总结
以上是 Astra 子主题安装的全部内容,如果没有找到子主题的话,可以按照相应的教程创建,看着很麻烦,其实很简单,轻轻点击几下,就能解决你的后顾之忧。希望能对你有一点帮助,如有有什么问题,也可留言,会尽可能的为你解决。
推荐阅读:如何安装Astra主题?
推荐:Astra主题建站教程