如何安装Elementor页面构建器

Elementor 是WordPress CMS内容管理系统中流行的拖放式页面构建器,Elementor WordPress 页面构建器被高度认为是当今可用的最好的 WordPress 页面构建器。这个插件可以帮助您使用可视化编辑器创建漂亮的页面,专为快速构建动态网站而设计,此页面构建器允许您控制网站页面和帖子的外观和布局的各个方面,其中有数十个小部件通过干净的拖放界面添加功能。
Elementor 本身不是WordPress主题,严格来说是一个WordPress插件,是一个多合一的解决方案,让您可以在一个平台上控制网站设计的每个部分。您可以自定义您的网站,以通过运动效果、多种字体和增强的背景图像来适应您的品牌。
安装WordPress 页面构建器Elemento插件并不困难,本文晓得博客为你介绍如何安装Elementor页面构建器。
安装Elementor插件3种方法
在WordPress网站安装Elementor有三种方法,下载Elementor安装包,通过WordPress仪表盘上传安装;从WordPress存储库下载安装;通过FTP安装Elementor。
通过WordPress仪表盘上传Elementor安装包
前往elementor.com,点击“ 尝试免费版本 ”,这里需要登录账户,如果没有的话,就需要注册一个账户。然后跳过一系列的问题,来到如下图所示的界面,点击Yes下方的” 继续Continue “按钮,继续。(如果选择否的话,会跳转到免费的服务器托管商)

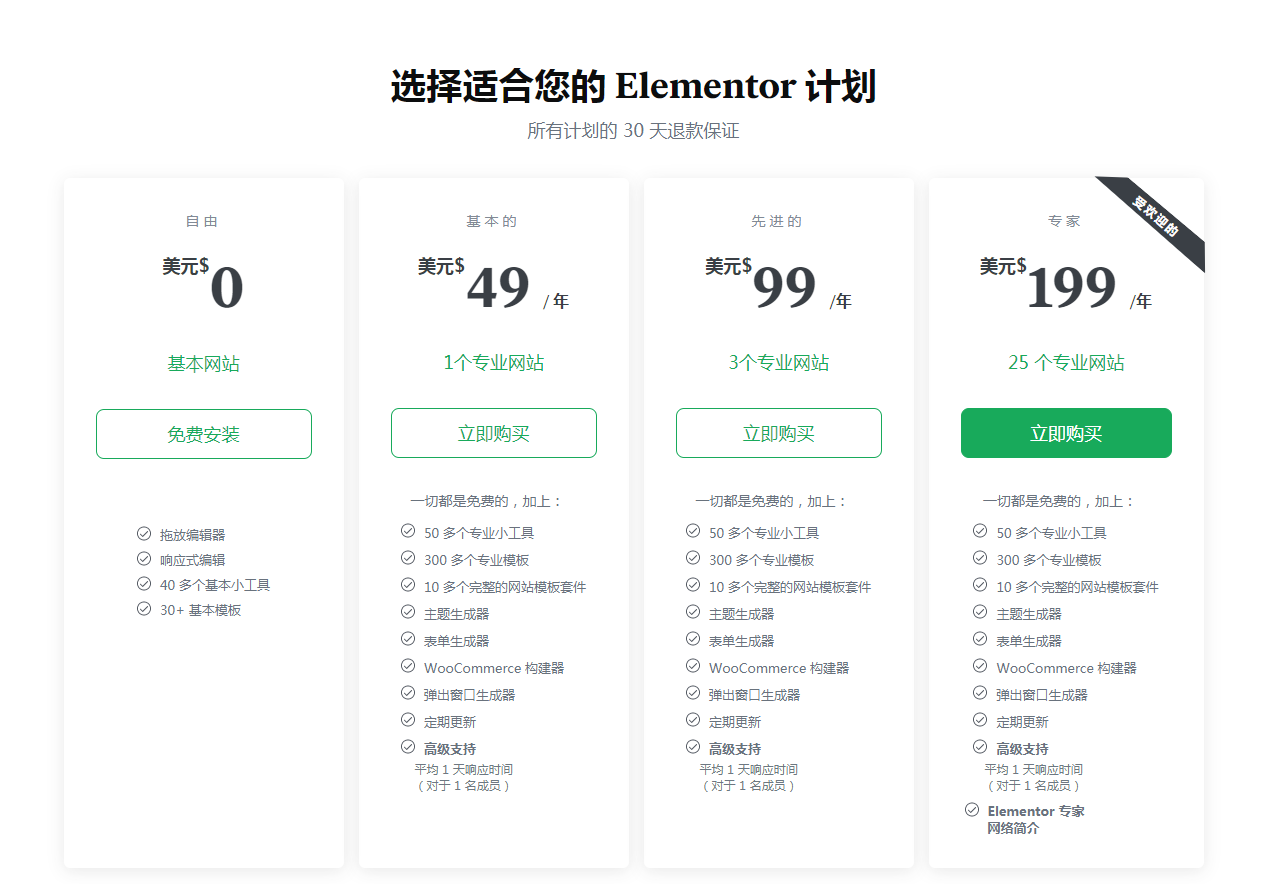
这一步,需要选择适合您的 Elementor 计划,我们这里选择“ Install Free免费安装 ”。

接下来,会跳转到验证网站域名的界面,你可以选择验证你的网址,也可以直接下载,手动安装Elementor,这里我选择手动下载安装。

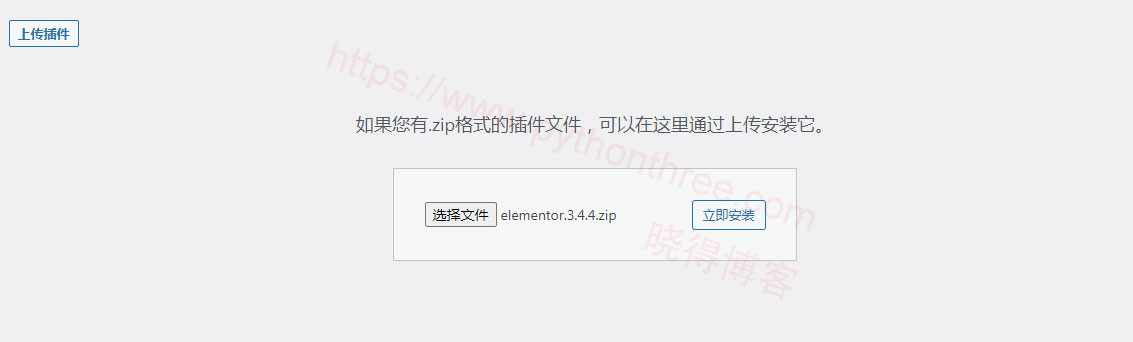
接下来,登录你的网站,在WordPress仪表盘中,找到“ 插件 ”->“ 安装插件 ”,点击“ 上传插件 ”,选择上一步骤下载好的Elementor插件,点击“ 立即安装 ”即可。推荐:(图文)安装WordPress插件3种方法

从WordPress存储库下载安装
通过WordPress插件库安装Elementor通常没问题,但是,这种方式在 XAMPP上搭建的的WordPress网站可能效果不佳。如果您遇到时间限制错误或内存限制问题,请尝试通过在 WordPress 仪表板中上传或通过 cPanel 进行安装。
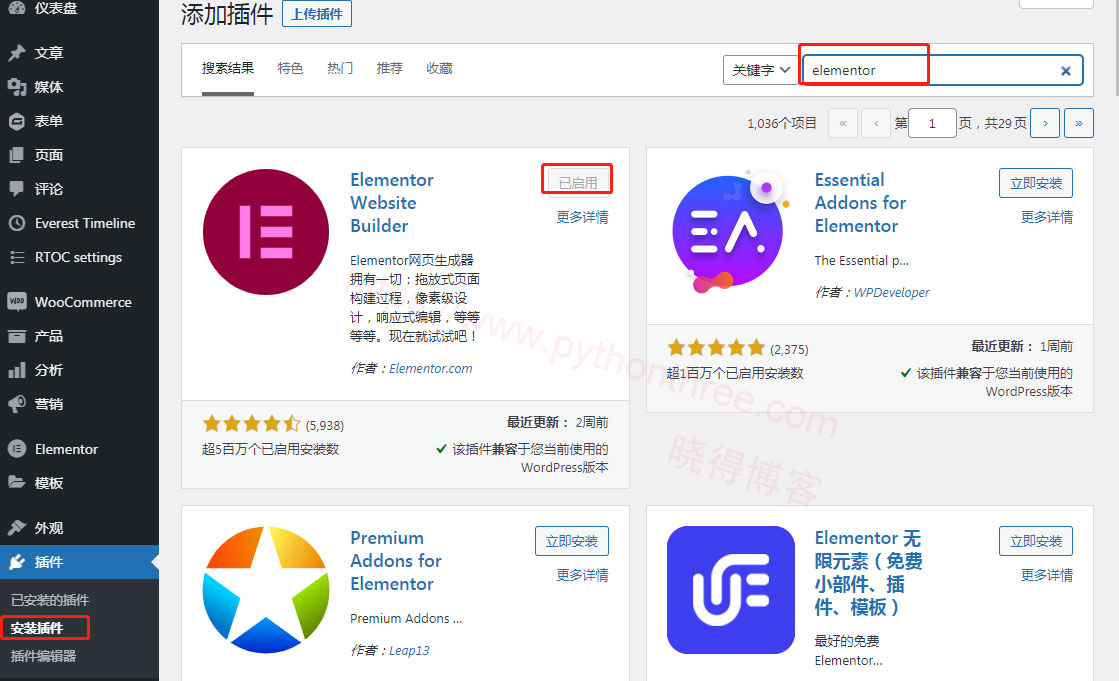
通过单击插件侧栏菜单下的“ 添加插件 ”,转到“ 添加插件 ”页面。输入“ elementor ”,第一个应该是你想要的插件。它将被称为“ Elementor Page Builder ”并由“Elementor.com”命名。

单击“ 立即安装 ”以安装 Elementor。安装 Elementor 后,“ 立即安装 ”按钮将更改为“ 激活 ”。单击它以激活 Elementor 并开始使用它。
通过FTP安装Elementor
大多数 FTP 程序没有提取功能,也称为解压缩,如果必须使用 FTP,应该在计算机上解压缩该文件夹,然后将该文件夹上传到/wp-content/plugins/文件夹。如果您使用的是 Mac,文件夹可能会自动解压缩。如果您没有看到该选项,您可能需要安装免费的 7-Zip 程序。
将下载的 Elementor.zip 插件解压缩后

登录 FTP,进入到 WordPress网站根目录,将Elementor解压缩的文件夹上传到 /wp-content/plugins/
转到您的 WordPress网站 并转到已安装的插件页面。您可能需要刷新页面才能在插件列表中看到 Elementor。单击 Elementor 下的“ 激活 ”。

恭喜,您已通过 FTP 成功安装并激活Elementor插件。
总结
以上是晓得博客为你介绍的如何安装Elementor页面构建器的全部内容,你都准备好了。您现在可以使用 Elementor WordPress页面构建器构建您的站点。