WordPress网站如何使用WP Rocket删除未使用的CSS
在网站建设优化中,不管是WordPress建站、还是Python建站,我们会经常做的就是检测网站的加载速度,比如使用Google PageSpeed Insights时,通常会遇到这样的情况,提示“Remove unused CSS”,让你去优化删除未使用的CSS代码,对于不懂代码的人来说,看着只有几KB的文件,想要去优化改善却无从下手。

虽然也有许多的教程和插件,但是太多的插件也可能会导致网站加载更慢。幸运的是,WP Rocket 3.9的版本已经有这个功能了,本文晓得博客将为你介绍怎么使用WP Rocket删除WordPress网站未使用的CSS文件。
什么是WordPress未使用的CSS
WordPress CMS内容管理系统中未使用的 CSS 是加载到您网站上但实际上并不需要用于显示页面的CSS代码。
未使用的代码会使访问者的浏览器需要更长的时间来加载呈现页面,从而使得用户体验不好,较慢的网站加载时间甚至会影响您的搜索排名,从而导致您网站的流量减少。
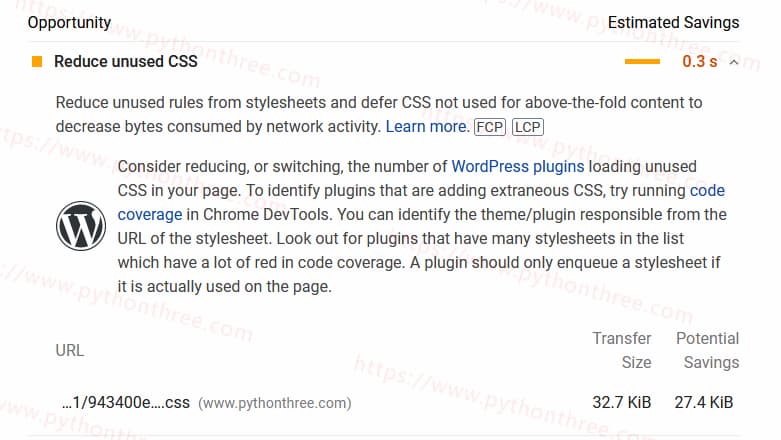
在Google PageSpeed Insights中,详细说明了哪些 CSS 文件正在影响您的加载时间。
.screen-reader-text {
border: 0;
clip: rect(1px,1px,1px,1px);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
word-wrap: normal!important;
}上面的CSS代码“.screen-reader-text”,假如不会在网站的主题中使用,并且网站上现有的页面也不会使用该段代码。
在这种情况下,上面的代码就是未使用的CSS,它的存在只是减慢了网站速度,所以需要彻底的将其从样式表文件中删除。
怎么删除WordPress未使用的CSS
有几种不同的方法可以减少WordPress 网站上未使用的 CSS。比如使用插件、借助第三方网站压缩。
但是,要完全删除 WordPress 中所有未使用的 CSS 将是一项艰巨的任务,本文我们晓得博客仅向您展示使用WP Rocket插件删除未使用 CSS 的方法。
使用WP Rocket插件方法比较简单,而且也不许额外的安装插件,可以很好地改善WordPress 网站上 CSS 文件的交付,包括删除大部分未使用的 CSS。
首先,需要安装并激活WP Rocket插件。有关更多详细信息,请参阅有关如何安装WP Rocket插件教程。
激活后,您需要点击访问“设置”->”WP Rocket”->“文件优化”选项卡。

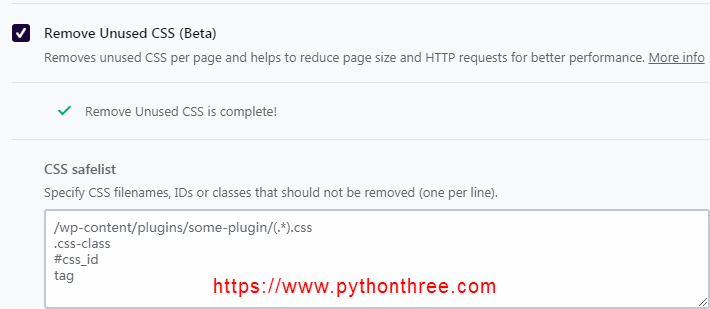
接下来,向下移动鼠标,可看到Remove Unused CSS(Beta)选项,需要选中选项旁边的框。然后,按照提示激活此选项。

当您激活删除未使用的CSS复选框时,将在后台为您的网站生成已使用的CSS,并将其添加到每个已处理页面的 HTML 中。
在处理 CSS 时,您将看到一个进度条,需要注意的是:这个过程不是立竿见影的,可能需要一些时间,这将取决于您网站的复杂性。

完成后,您可以继续使用 Google Pagespeed Insights 再次测试您的网站性能。
总结
以上是WordPress网站如何使用WP Rocket删除未使用的CSS的全部内容,希望本文能帮助您了解如何删除未使用的CSS,让你的网站在搜索引擎中表现更出色。









