如何在Elementor中保存导出模板
Elementor页面构建器使我们能够保存、导入和导出您的设计模板,可以在其中重复使用、备份设计模板或简单地与他人共享,不仅可以节省时间和精力,还可以提高生产力,上一篇文章我们介绍了如何导入Elementor模板,这些功能使您能够重复使用和备份您的工作。在几分钟内,您可以将单个设计复制到其他Elementor网站,或与他人共享您保存的模板。

本文晓得博客为你介绍如何从Elementor中保存导出模板。
推荐:Elementor Container Widget容器小部件
将页面另存为模板
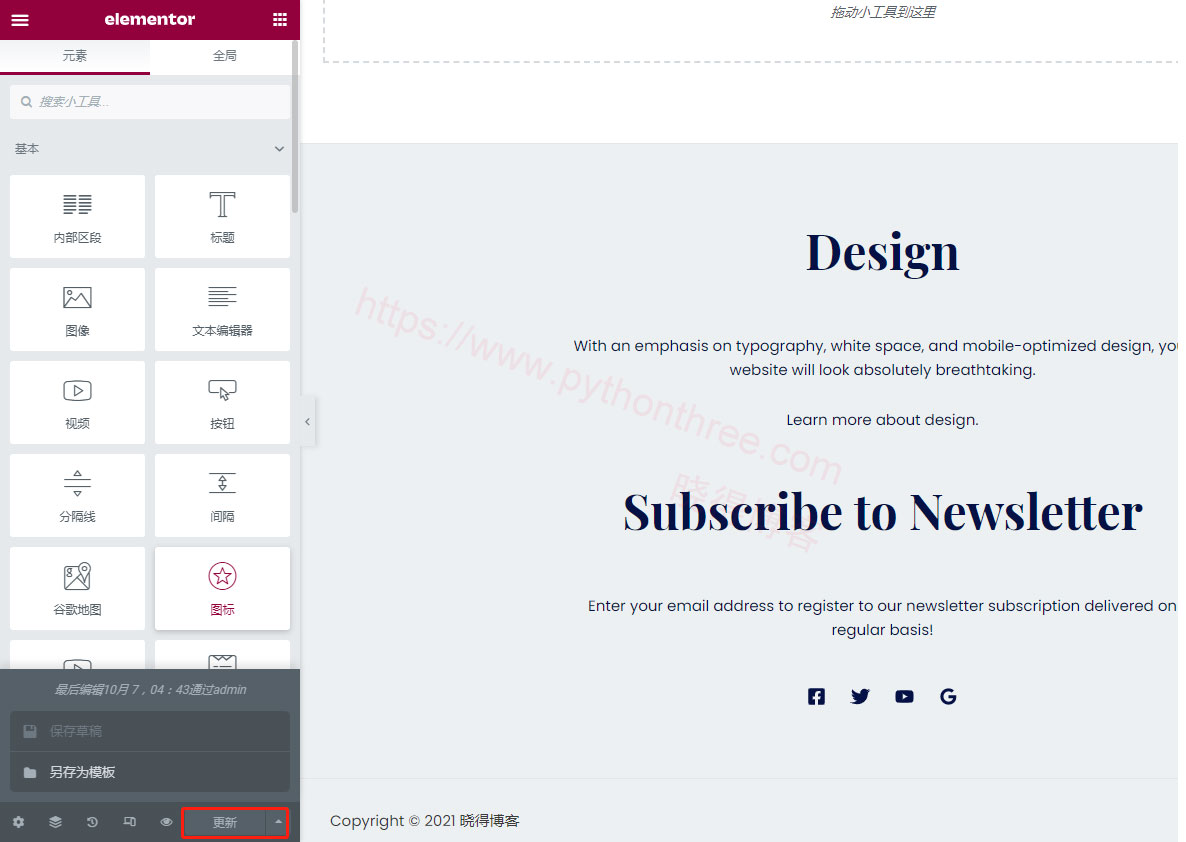
当您为您的网站创建页面时,您可以将该页面保存为模板并将其用于其他项目,前提是你已经安装Elementor插件。要将页面另存为模板,请转到该特定页面并使用 Elementor 编辑器打开它。现在从左侧仪表板中,您将看到发布按钮和一个图标。

单击该图标,您将看到两个选项:
- 保存草稿 – 将页面保存为草稿
- 另存为模板 – 将页面另存为模板,以便您可以重复使用。
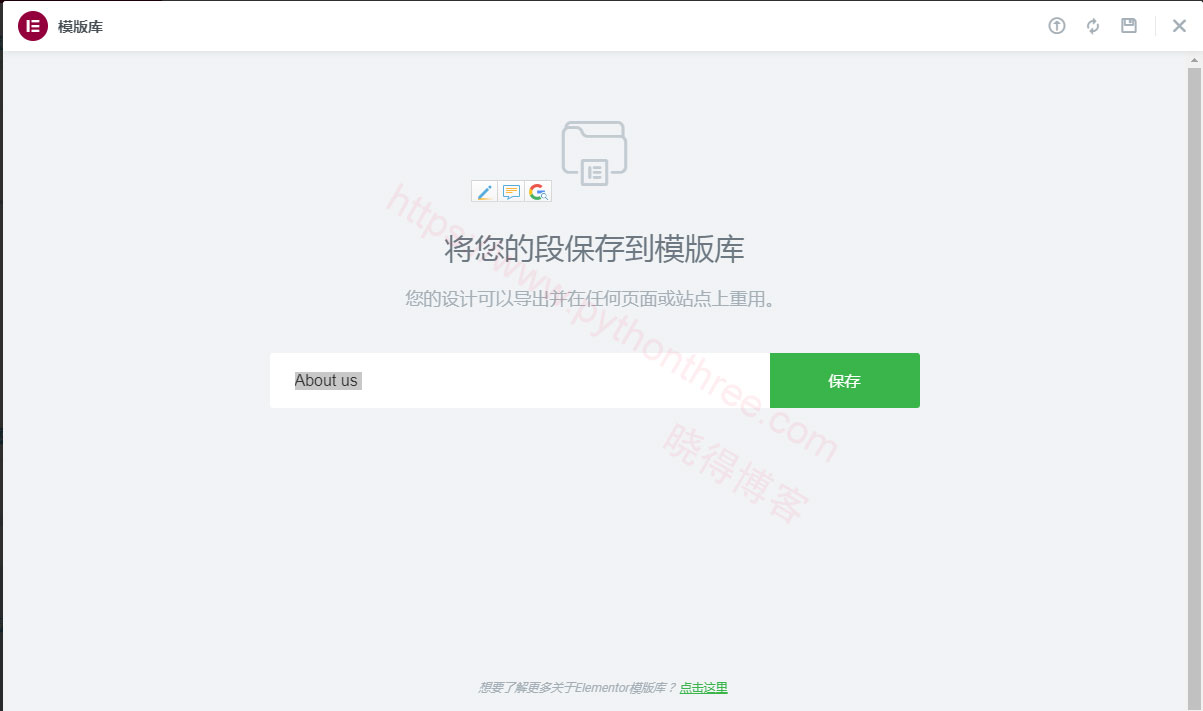
单击另存为模板选项将页面另存为模板。它将弹出一个窗口表单,您需要在其中为此模板添加标题,然后单击“保存”按钮。您的页面将被保存为模板,您可以在保存的模板选项中看到该列表。

将部分页面另存为模板
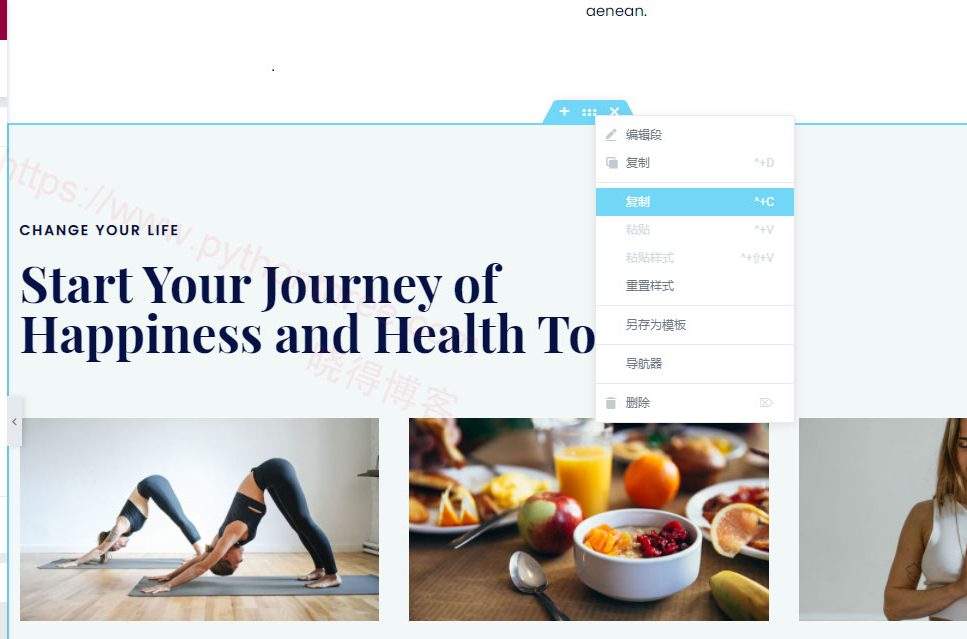
Elementor页面构建器 还允许您将页面的特定部分保存为模板。假设想在将来使用页面的特定部分,就可以将该特定部分保存为模板而不是整个页面。要将部分保存为模板,请右键单击” + “ 和 ” x ”之间部分。它将显示一些选项,您可以在其中找到另存为模板选项。

单击另存为模板选项,为模板添加标题,并保存以备将来使用。
推荐:如何在Elementor创建可点击的电话/Mailto链接
导出Elementor模板
如果您想备份您的模板或将其重新用于其他网站,您可以导出您的模板。 这是如何做到这一点。
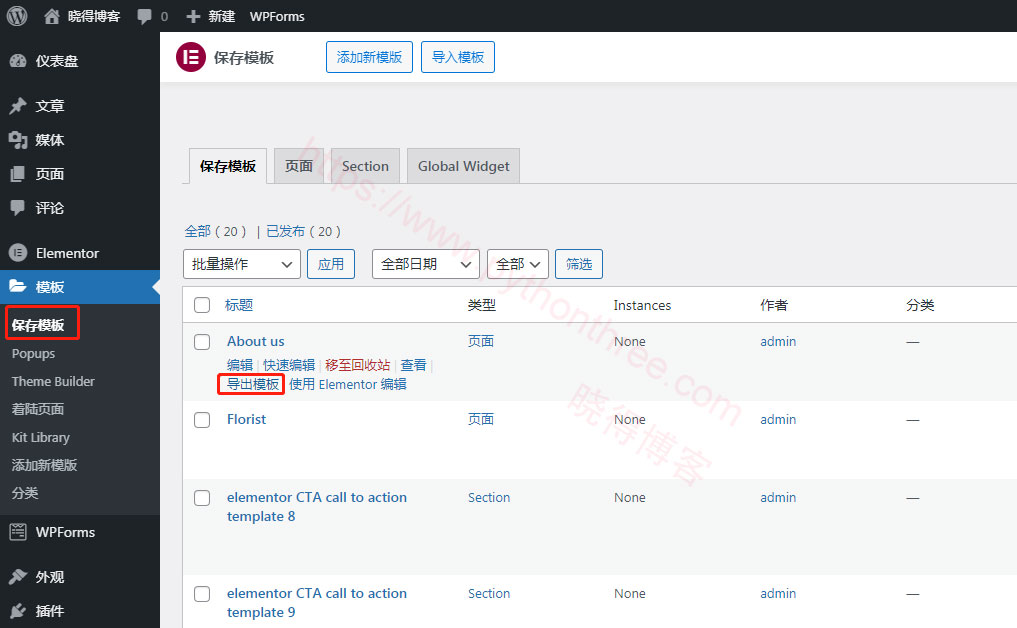
要再次导出模板,请转到 WordPress仪表板,然后转到” 模板 “-> ” 保存模板 “。您可以看到所有模板列表。将鼠标悬停在任何模板中,然后您就可以看到导出选项。

单击导出模板选项,它将下载 JSON 文件。您可以使用此 JSON 文件导入模板并重复使用它。
总结
以上是晓得博客为你介绍的怎么从Elementor中保存导出模板的全部内容,希望对你的WordPress建站有所帮助。
推荐:Elementor教程









