如何将MailChimp添加到Genesis主题框架的Genesis eNews Extended
如果想使用电子邮件营销服务功能,那么MailChimp作为设置最简单的程序当然会是许多人的首选,具体相同功能的包括ConvertKit,Mailerlite等也不差,Mailchimp是最受欢迎的邮件之一-多达2,000个订阅者免费使用,配置简单,并提供许多强大功能。如果您的预算有限,那么“永久免费”计划将非常适合您。
Genesis主题建站,内置了五个很实用的小工具(Widget),分别为Genesis–eNews Extended、Genesis–Featured Posts、Genesis–Featured Page、Genesis–Latest Tweets、Genesis–User Profile。在本教程中,我们将指导您如何使用Mailchimp设置Genesis eNews Extended。
注册免费的MailChimp帐户
我们需要做的第一件是注册一个Mailchimp帐户。注册完全免费,转到此处创建您的帐户,输入详细信息并单击“注册”后,您将在您提供的电子邮件地址收到一封电子邮件,并且需要通过该电子邮件激活您的帐户。

激活帐户后,按照提示回答完成一系列问题,您的MailChimp帐户就创建完成了。
设置受众
激活完Mailchimp帐户后,你可选择点击左侧仪表盘的新建“Creat”,然后选择注册表格”Signup form”

或者点击仪表盘左侧的受众“Audience”,然后选择注册表格“Signup forms”

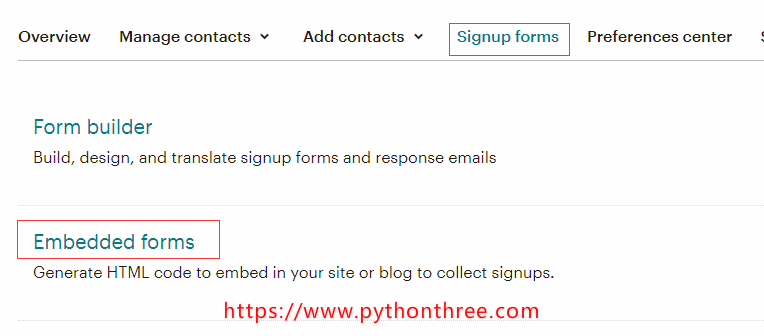
选择“Embedded forms”嵌入式表格,嵌入式表格的作用是生成HTML代码以嵌入到您的网站或博客中以收集注册信息。

获取表单代码
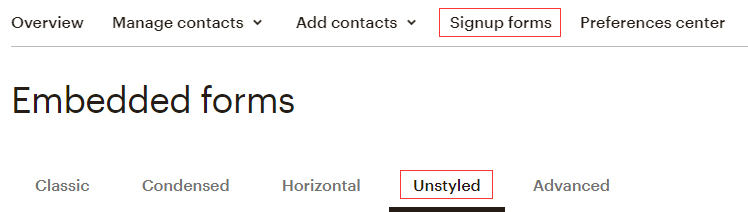
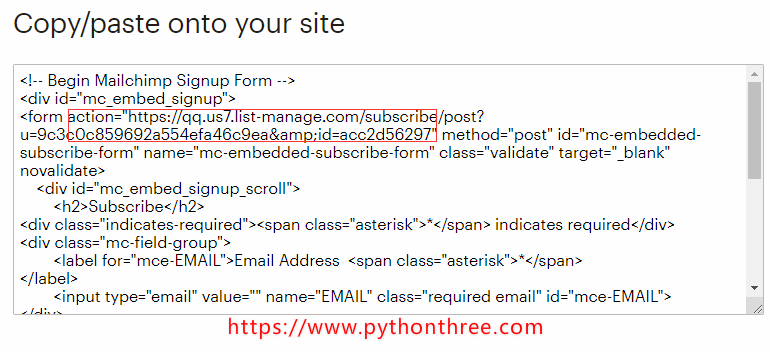
选择无样式表单“Unstyled”选项,即可在下面看到一段代码。

现在,您将在屏幕的右下方看到所需的代码。我们需要的是“action”后面的这段代码。

安装Genesis eNews Extended插件
如果尚未安装Genesis eNews Extended,请转至WordPress仪表板>插件>安装插件。搜索插件,安装并激活它。具体可参考安装WordPress插件3种方法
如果已经安装Genesis eNews Extended,请转至WordPress仪表板>外观>小工具。然后将Genesis eNews Extended小工具移动到需要展示的地方。

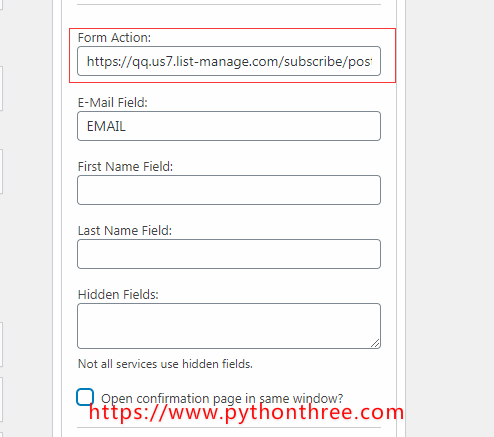
接下来,将上一步骤获取的代码添加到Form Action中,保存即可,这样就完成了简单的设置,可在网站前端看到类似下图的样式。

您可以测试提交一个有效邮箱,然后在Mailchimp账号就可以看到受众信息,添加时间等等。
Genesis eNews Extended和Mailchimp具体示例
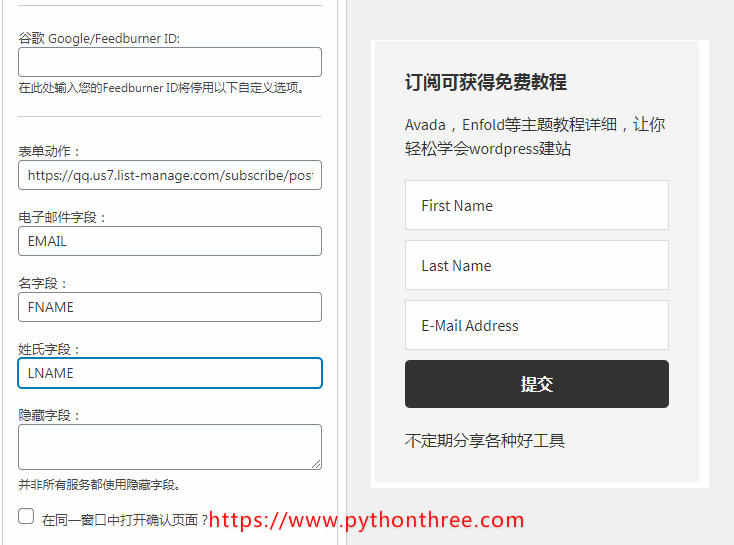
1、标题及相关信息

Genesis eNews Extended插件的标题:设置醒目的标题来增强吸引力
Text To Show Before Form:设置更详细的内容来吸引用户提交表单
Text To Show After Form:设置更详细的内容来吸引用户提交表单
2、邮件及相关信息

如果需要手收集更多更详细的信息,可以设置FNAME和LNAME字段,保存后效果如上图所示,根据具体情况来。
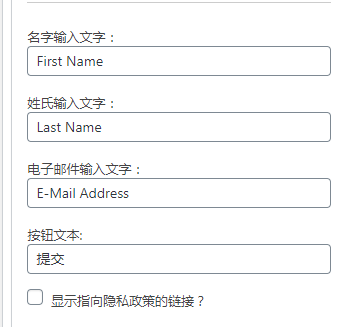
3、默认信息

这个部分的信息是默认的,可以不用管。
总结
以上就是如何将MailChimp添加到Genesis主题框架的Genesis eNews Extended的全部内容,MailChimp也可以集成到WordPress网站里面,可参考如何在WordPress中添加MailChimp邮件订阅功能,当然Genesis eNews Extended插件还可以使用ConvertKit,Mailerlite来邮件营销,后面将为大家详细介绍。