加速缓慢的Elementor网站的技巧
您是否使用Elementor页面构建器进行网站设计?您是否面临加载时间问题并想提高页面速度?来对地方了,我们晓得博客可以解决您的网站速度问题。在这篇文章中,让我们看看如何以简单的方式加速Elementor网站,以便可以比竞争对手表现得更好。
如今,在Google上为目标关键字(比如中等竞争)对网站进行排名是一项艰巨的任务,如果想在谷歌上对网站进行排名,必须付出很大的努力,必须考虑SEO,考虑用户体验,2020年,谷歌更新了政策并宣布“用户的页面体验”将影响网站的排名。

页面体验由不同的东西组成,主要部分是网站的加载速度。如果网站速度很慢,那么它很有可能不会在搜索引擎排名结果中排名靠前。本文,晓得博客为你介绍如何加速缓慢的Elementor网站的技巧。
为什么我的Elementor网站这么慢?
许多网站所有者和网页设计师在创建网站时使用Elementor Pro插件,它有助于获得引人注目的设计,可以在短时间内快速建立有吸引力的网站,编辑页面,但是Elementor速度问题是最大的烦恼。
托管问题、使用大图像、服务器错误和许多其他问题等几个问题是这个缓慢的网站烦恼背后的原因。每个人都喜欢访问超快的网站。因此,加快您的 WordPress 网站的速度应该是您现在最关心的问题。它不仅可以加快 WordPress 网站的加载速度,还可以提高 SERP 中的排名。下面,将找到导致该问题的主要问题以及加速Elementor站点的有效方法。
推荐:Perfmatters插件教程轻量WordPress性能优化插件
1、使用更好的主机来减少TTFB
您的Elementor网站运行缓慢的第一个也是最常见的原因是您使用了糟糕的托管服务。请记住,选择好的托管服务可以通过降低TTFB来提高网站的性能。
TTFB指的是Time-To-First-Byte,这意味着您服务器加载网页所需的时间。如果TTFB不好,网页将需要更多时间来加载,这是Google和其他搜索引擎不喜欢的。许多托管服务器,如GoDaddy、Hostinger、WP Engine等,在全球范围内都很有名,但它们在TTFB方面的服务和性能不尽如意。

这就是为什么我使用并推荐更换主机服务来优化您的网站以提高速度。更好的主机服务因为它减少了TTFB,并且您的网站将以400–600毫秒的速度加载,而不是几秒钟。
推荐:FlyingPress插件教程WordPress轻量级速度优化插件
2、选择兼容的主题
想象一下,一个网站加载时间太长,因为主题文件更广泛或不适合移动设备,但它在桌面上运行良好。你觉得你会等吗?确实,不,您的网站受众也是如此!
根据数据,用户期望网站最多在两秒钟内加载,如果没有加载,他们就会离开网站。这就是您应该考虑可以成为兼容WordPress主题的永久解决方案的原因。
因此,无论何时创建商业网站或博客,请务必选择合适的主题。在寻找合适且兼容的主题时,请记住以下几点:选择文件大小较小的主题;检查主题是否适合移动设备;选择一个响应迅速并提供快速加载时间的主题;
强烈推荐的WordPress主题:
- Elementor Hello Theme——最快的主题带有最少的样式,非常适合SEO和用户体验。
- Astra——最流行的轻量级主题,有一系列选项可实现最大程度定制。可考虑使用专业版Astra主题。
- GeneratePress——WordPress网站的最轻量级主题。即使是非编码员,也可达到100%的速度得分。
- Genesis Framework——对掌握编码的人员来说是最好的可自定义主题。
3、优化图像
Elementor加载问题的另一个原因是站点图像。毫无疑问,图像对于吸引和吸引观众参与内容至关重要。问题是,图片占网页权重的75%,如果您不优化这些图片,它们会使您的网站变慢。不用担心,因为解决方案很简单;您只需要优化所有图像。按照我们共享的过程并缩小图像尺寸。

- 缩小图像的大小。
- 通过TinyPNG等不同的工具压缩图像。
- 尝试使用Smush Images、Imagify或任何其他插件来优化图像,此外,禁用盗链。
推荐:[最新版]WP Smush Pro插件免费下载WordPress图像优化插件
4、停止使用慢速插件
在WordPress外贸建站中,WordPress插件是必不可少的。可以减少工作量,插件将完成我们的工作并为网站添加更多功能。尽管如此,也有一些我们不能忽视的缺点。一些插件会减慢网站的速度并导致许多其他问题。
如果您的网站在加载时需要很长时间,并且您在想,“我怎样才能加快我的Elementor网站?”最好检查插件的性能。转到您的WordPress仪表盘,然后从菜单中选择插件页面。现在卸载所有不需要的插件。安装一些插件,如运行状况检查和故障排除或查询监视器,以便更轻松。这些插件将检查活动插件的状况,并在插件导致任何问题时通知您。
此外,请确保停止使用繁重的WordPress插件,例如JetPack、BrokenLinkChecker、Contact form 7、WordFence、Yet Another Related Post、Social Warfare。
推荐:WPControl性能优化插件WordPress最简单的优化插件教程
5、优化WordPress数据库
你知道网站的数据也会产生问题吗?例如,我们使用电脑和手机,但我们总是清理它们的垃圾文件。同样,WordPress数据库也需要优化。WordPress数据库包含所有数据。如果我们不及时清理数据库中无用的垃圾文件,这些文件会降低网站的速度。
这个问题有两个简单的解决方案。您可以轻松为此下载插件或手动完成。这两个过程都可以正常工作,但该插件通过优化WordPress数据库来节省时间。
6、使用更少的JS&CSS文件
JSS和CSS文件也是大多数网站加载时间如此之长的原因。通常,插件也会增加大型JSS和CSS文件的数量。这些文件会大大降低任何网站的性能。

有两种不同的方法可以解决这个问题。第一个是您可以缩小这些文件,或者第二个是将多个文件合并为一个并减小文件大小。可以采用这两者之间的任何方式,无论您认为使用Breeze和Autoptimize等插件可行的方式还是手动方式。
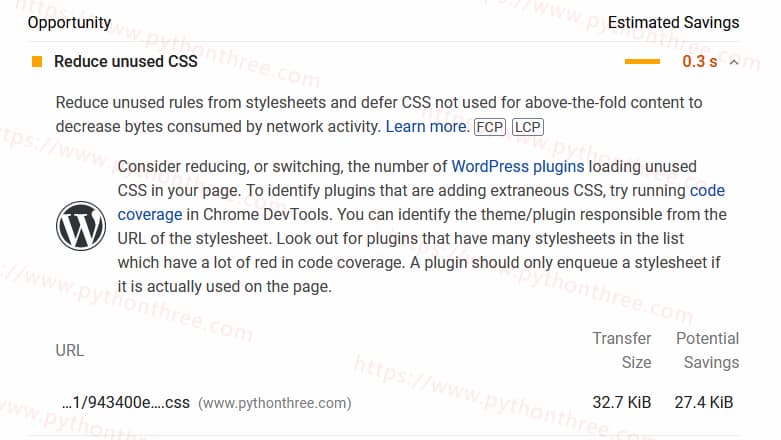
推荐:WordPress网站如何使用WP Rocket删除未使用的CSS
7、使用CDN
加速Elementor网站的另一个最佳方法是使用CDN网络。CDN是Content Delivery Network的意思,之所以必不可少,是因为它解决了Elementor网站加载问题。
当有人访问您的网络资产时,该人会从服务器下载数据。如果下载数据的人来自伦敦,而数据中心在英国,他可以轻松使用数据。但是,如果这个人来自格陵兰岛,他肯定要等待,这就是您需要CDN网络的原因。CDN网络从最近的数据中心而不是一个数据库中心加载访问者想要的所需数据。
推荐:Pingdom Tools网站速度检测工具,分析网页速度问题
8、页面缓存可以提供帮助
页面缓存可以帮助您加快网站速度。通常,页面缓存由主机完成。
一个网站有两部分,一是编码,二是数据库。因此,当观众访问它时,服务器会为访问者创建HTML代码并将其发送到他们的浏览器。问题是每当访问者访问您的网站时,服务器都会创建这个新的HTML代码,而这个过程需要时间。您可以使用执行页面缓存过程的插件来解决此问题。
WP Rocket、Hyper Cache、Comet Cache等插件或其他Cache插件将HTML代码保存在用户端,解决了服务器创建新HTML代码的问题。这就是页面缓存插件可以帮助和加速缓慢的Elementor网站的方式。
推荐:WordPress缓存插件WP Fastest Cache插件使用教程
9、不要使用太多的小部件和插件
Elementor网站的最后一个速度优化技巧是不要使用太多的小部件。我们的网站上使用几个我们不需要的小部件,但我们不知道的是它也会导致问题。

小部件和额外的插件会扩大我们的网站并降低加载速度,这不利于排名。简而言之,与其创建包含大量小部件的网页,不如尝试简化所有内容并创建简单但功能强大的网页。
其他附加提示
- 尝试使用YouTube、Vimeo等第三方服务器并嵌入所有视频。
- 减少后期修订,因为通过这种方式,您将在数据库中创建一个新副本。
- 使用良好的DNS服务以及可靠的托管。
- 升级Elementor的PHP版本。
- 当您使用1GB计划时,不要安装超过十个插件。
- Elementor 为您的网站添加额外的 CSS/JS/字体。
- 页面构建器插件本身就可能会减慢速度。
- 如果使用 Elementor,请尝试 Elementor → Experiments 下的设置。
- Elementor 有一个主题定制器设置,可以在本地托管字体 + 预加载它们。
- 如果不使用 Elementor 字体图标,请禁用它们或改用自定义图标。
- 如果不将 elementor-dialog.js 用于弹出窗口,请禁用它。
- 许多页面构建器插件都是基于模块的,因此请禁用不使用的模块。
推荐:[最新版]WP Staging Pro插件免费下载WordPress备份克隆迁移插件
总结
以上是晓得博客为你介绍的加速缓慢的Elementor网站的技巧的全部内容,通过使用Elementor,可以创建任何您想要的网站,无论是简单的博客还是复杂的电子商务商店。但是,在制作网站后会面临Elementor加载问题,影响网站的排名,可按照上述文章步骤优化,如果你在WordPress建站中仍然面临任何速度问题,请随时联系我们。