如何将SVG图片上传到WordPress网站
将 SVG 文件上传到 WordPress 时遇到问题?不用担心,这是一个常见问题,因为 WordPress CMS内容管理系统默认不支持 SVG。如果你想解决这个问题,请继续阅读这篇文章!我们将向您展示如何使用插件将 SVG 上传到 WordPress!
什么是SVG?
SVG(可缩放矢量图形)是一种基于 XML 文本的矢量图像格式。虽然 JPG 和 PNG 等常见图像格式由大量称为像素的小方块组成,但这种格式依赖 XML 标记来描述线条、形状和其他图像属性。

SVG 的另一个优点是它具有广泛的支持,并且可以在所有主要浏览器(如 Chrome、Firefox、Safari 和 Chrome for Android)上正常运行!使用 IE8 或更早版本的 Chrome 和 Safari 的人可能会遇到问题,因为这些浏览器不再支持该格式。但这对网站管理员来说应该不是问题,因为大多数人无论如何都不使用它们。
推荐:什么是Interaction to Next Paint(INP)
为什么 SVG 应该更常用?
许多人仍然不熟悉 SVG 格式,因为它不像像素图形那样成熟。但事实并非如此,因为这种图形格式有很多好处。SVG 的第一个突出优势是它的可扩展性。由于 SVG 是基于矢量的,因此它们在所有屏幕分辨率上都保持相同的质量。
如果 JPG 文件在特定设备上看起来很模糊,因为它不够大,SVG 看起来仍然非常清晰。您甚至可以随意放大和缩小,而不会损失任何质量。在为所有网站访问者创建相同、高质量的用户体验时,此特殊功能非常有用。SVG 还以其较小的文件大小而闻名。因此,它们占用的网络存储空间更少,加载速度比光栅图像快。但是有一个问题——如果你拍摄足够详细的图像并将其转换为 SVG,它会比 JPG 或 PNG 占用更多的空间。
因为 SVG 的文件大小取决于图像的复杂性。图像越详细,文件越大。这就是 SVG 更适合用于徽标和图标的原因。如果您想在您的网站上展示非常详细的图像(例如照片),JPG 和 PNG 仍然是您的最佳选择。
推荐:WPControl性能优化插件WordPress最简单的优化插件教程
SVG 不属于 WordPress 核心
WordPress 仍未将 SVG 作为其核心(默认文件)的一部分的主要原因是它带来的安全风险。由于 SVG 基本上是文本文件,人们可以通过插入恶意代码轻松利用它们。因此,您的网站会受到注入攻击,这可能会导致灾难性的网站黑客攻击。
这就是为什么在处理 SVG 文件时需要小心的原因。如果要将SVG上传到WordPress主题,以正确的方式进行操作非常重要-尤其是要上传从未知来源免费获得的文件时。防止不需要的代码的解决方案是清理 SVG 文件。此过程会删除可疑代码和错误,从而确保您网站的图像安全。鲁莽地将 SVG 上传到 WordPress 可能会导致严重后果(例如网站被黑和服务器崩溃)。
推荐:Defender Security插件WordPress安全插件教程
怎么将SVG文件上传到WordPress网站
1、使用Safe SVG插件
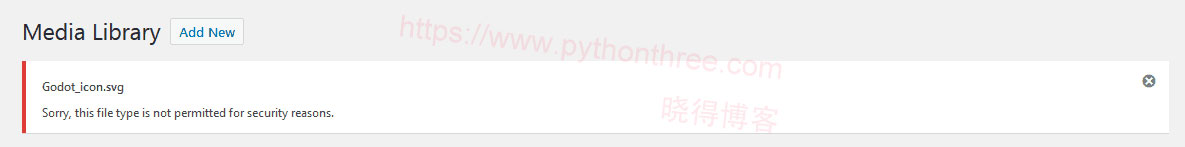
下面是一个示例,我们尝试在安装 Safe SVG 之前上传 SVG 图像。如您所见,由于安全问题,WordPress 不允许这样做。

将 SVG 文件安全上传到 WordPress 的最佳方法是使用Safe SVG插件,通过消除任何安全漏洞自动清理上传的 SVG 文件。此外,它还可以预览媒体库中的SVG文件,因此您可以轻松地将它们添加到您的帖子中。

这个 WordPress 插件还有一个专业版,它允许限制可以上传 SVG 的用户。此功能对于有多个贡献者的网站非常有用,因为您可以限制对您信任的人的访问。专业版还包括一个SVGO 优化服务器– 与论坛支持相比,它使您能够减少文件大小和高级支持。推荐:(图文)安装WordPress插件3种方法
您可以从 WordPress 存储库或管理仪表板获取此插件。当您安装并激活插件时,无需进行任何设置调整。它只是允许上传 SVG,同时自动清理它们。在安装了 Safe SVG 之后,我们就可以轻松上传它了。我们甚至可以看到图像的预览而不是文件图标(如果您使用许多其他 SVG 插件就是这种情况)。
2、添加代码到functions.php文件
每个 WordPress 网站都有自己的 functions.php 文件。这个基本组件包括重要的函数、类和过滤器。可通过几行代码将 SVG 支持添加到 WordPress 网站中。要访问此文件,您需要通过 FTP 访问您的网站,需要前往您的 root文件夹,该文件夹通常 public_html 以您的站点命名或命名:进入 wp-includes文件夹并在其中查找 functions.php文件。
滚动到底部并将此代码段粘贴到那里:
function add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes['svg'] = 'image/svg+xml';
$file_types = array_merge($file_types, $new_filetypes );
return $file_types;
}
add_filter('upload_mimes', 'add_file_types_to_uploads');注意:请务必将其添加到子主题的functions.php文件中,安装到父主题后更新升级主题,添加的代码被覆盖。
结论
以上是晓得博客为你介绍的如何将SVG图片上传到WordPress网站的全部内容,SVG 对WordPress建站有很多优势。但是,由于其文本格式,人们可能会插入注入代码并使您的网站易受攻击。这是 WordPress 默认不允许其用户上传 SVG 的主要原因。
尽管使用插件的帮助是安全的,但仍需小心,如果您想下载任何免费的 SVG 图像,请务必检查它们是否来自可信且可靠的来源。









