使用Flatsome Studio快速创建电子商务网站
在使用Flatsome WooCommerce主题构建电子商务网站时,Flatsome Studio可以帮助您在一分钟内完成这项工作。UX Themes在 3.0 版本之后推出了这个功能。在此之前,网站所有者必须对页面布局进行成像并使用 UXBuilder 进行设计。

Flatsome Studio 推出后,这个过程变得容易了很多。本文晓得博客为你介绍如何使用Flatsome Studio快速创建电子商务网站。
推荐:[最新版]Flatsome主题下载多用途响应式WordPress WooCommerce主题
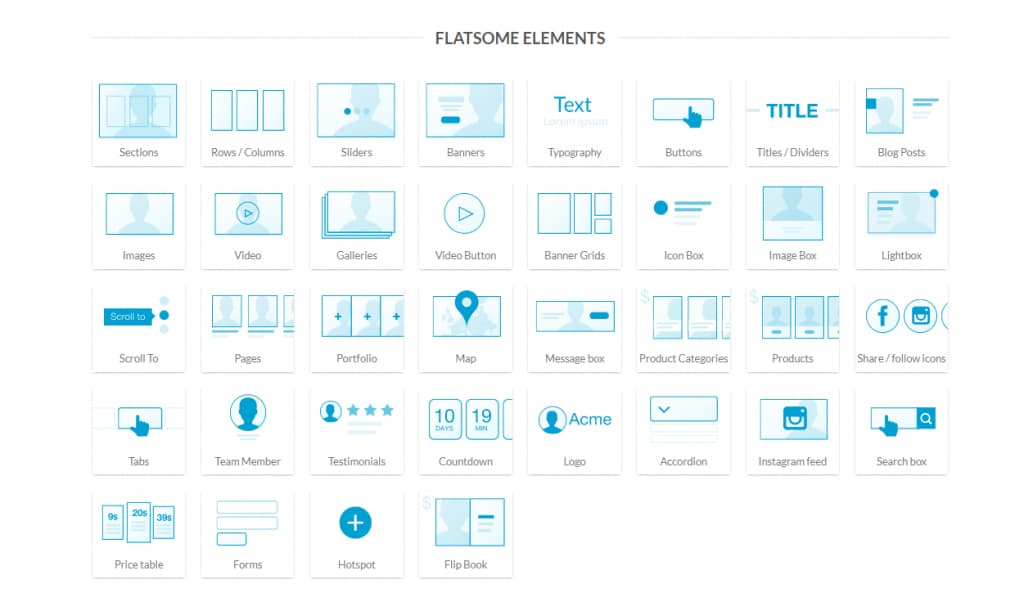
Flatsome Studio元素Elements
Flatsome主题Flatsome Studio工作室有一百多个网站元素。这些被归类在站点元素下。

推荐:[最新版]YITH WooCommerce Ajax Product Filter Pro免费下载WooCommerce产品过滤器插件
如何使用Flatsome Studio构建电子商务网站
要使用 UX Builder,请创建一个新的页面。创建页面后,可以从页面后端或前端访问页面构建器。请注意:无法在基于博客和 WooCommerce 的页面上启用 UX Builder。
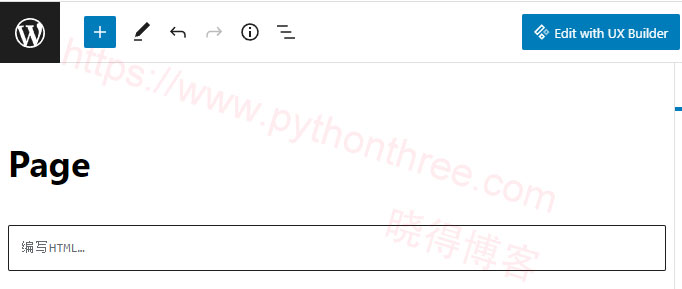
1、在页面上应用UX Builder
如果您在页面后端,请启动构建器并单击” Edit with UX Builder “Button按钮。

2、启用 Flatsome Studio 模式
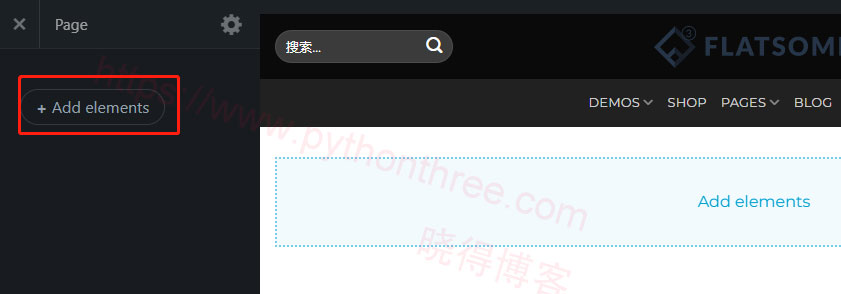
完全启动 UX Builder 后,屏幕将如下图所示。要启用Flatsome Studio 模式,请单击左侧 UX Builder 设置面板中的添加元素按钮。

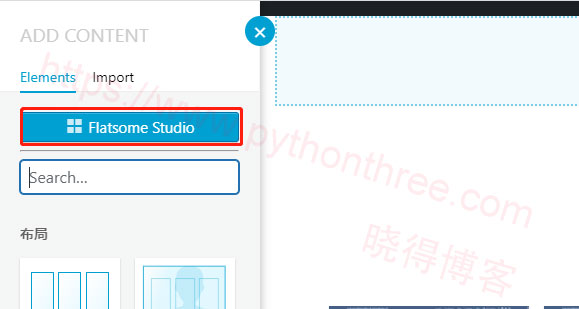
现在Flatsome Studio按钮出现在页面的左上角。单击它以启用 Flatsome Studio 模式。

3、导入所需的站点元素
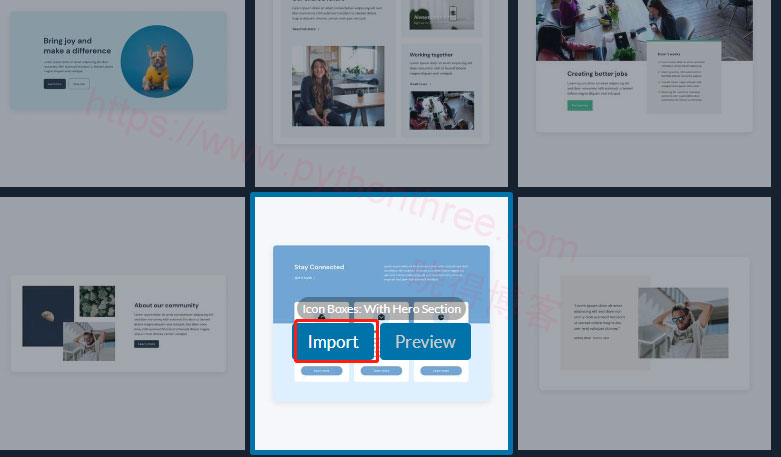
现在可以访问 Flatsome Studio。尝试从启动屏幕中找到您想要的元素。甚至您也可以进入电子商务、推荐等元素类别来找到您想要的页面元素。每个元素都带有预览和导入按钮。预览有助于实时查看元素。Import 会将元素添加到您的页面中。
要导入预制布局,请选择导入按钮。然后单击开始按钮。它将在几秒钟内将元素添加到页面构建器。

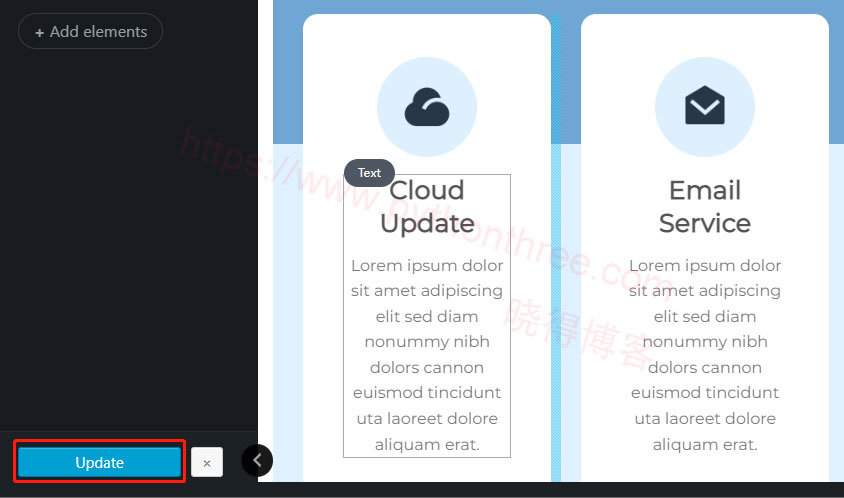
将 builder 元素添加到 Flatsome UX Builder 后,按下更新按钮。

有数百个模板可供您选择。您可能找不到我们用于演示的确切模板。在这种情况下,请使用您喜欢的任何模板。
UX Flatsome Studio 疑难解答
有时,您可能会发现类似“元素导入过程卡住或 冻结”的问题,解决这个问题的办法是,站点在PHP 5.6 或更高版本上运行,并且您在php.ini文件中添加了以下限制。
- max_execution_time 180
- memory_limit 256M
- post_max_size 48M
- upload_max_filesize 48M
现在,进入文件根目录并编辑wp-config.php。确保已完成 WordPress 内存限制增加。如果您无法增加 PHP 的限制,请联系您的WordPress 托管网站以代表您执行此操作。
推荐:如何在WordPress中编辑wp-config.php文件
总结
以上是晓得博客为你介绍的使用Flatsome Studio快速创建电子商务网站的全部内容,Flatsome Studio是Flatsome主题令人难以置信的功能。借助此功能可以在最短的时间内快速建站,希望对你的WordPress外贸建站有所帮助。如果有问题请随时联系我们,