如何使用Kadence Blocks编辑器
Kadence 是一款 WordPress 主题,带有一系列支持插件,可用于创建美观且有效的网站。该主题本身就是一种灵活的设计工具,可使用熟悉的 WordPress 界面实现无限的自定义可能性。
虽然过去的高级主题试图提供自己的自定义界面,但 Kadence 处于现代 WordPress 设计的前沿,突破了 WordPress 块编辑器所能提供功能的界限。本文晓得博客为你介绍如何使用Kadence Blocks编辑器。
推荐:如何使用Kadence Table of Contents目录块
Kadence 提供什么
WordPress 的 Kadence 主题安装后会显示为典型的 WordPress 主题,风格简洁、现代,与新 Twenty Twenty-Two 默认主题类似。开箱即用,主题低调而简洁,便于自定义。
为了帮助您入门,Kadence 提供了许多入门模板。与必须与父主题一起安装的传统 WordPress 子主题不同,这些入门模板是使用 Kadence 主题本身预先配置的布局和设计。Kadence 模板可用于WordPress 电子商务和 WordPress 网站。使用这些入门模板可以快速取得很大进展,然后根据需要使用主题进行自定义以创建您独特的网站。

入门模板设计涵盖了从购物、博客到代理机构和 SaaS 网站等各种类别。还有针对特定业务类型的入门模板,例如律师事务所、房地产和网络代理机构。此外,还有针对教堂、非营利组织和儿童博物馆的有趣设计的模板。
Kadence 与块编辑器的区别
Kadence 主题的一个主要功能是 Kadence Blocks 插件,它将网站设计的常见元素提供为可在WordPress 块编辑器中使用的强大块。
块编辑器(作为Gutenberg编辑体验推出)是 WordPress 附带的基于块的布局和设计系统。开箱即用的块编辑器包含网站设计中最常用的元素,例如段落、标题、图像等。
WordPress 的这种新编辑体验既直观又灵活,而 TinyMCE 从未打算实现这一点。它还为WordPress 插件提供了一个框架,以扩展块编辑器的编辑功能 — 这就是 Kadence 等主题和 Kadence Blocks 等插件发挥作用的地方。
Kadence Blocks 插件基于核心 WordPress 块编辑器构建,可提供更多控制和自定义功能。一些 Kadence 块是默认块的更强大版本(具有额外的设置和配置选项),而其他一些块则提供新功能,这些功能并非块编辑器的默认行为。
推荐:Cachify缓存插件教程简单免费的WordPress缓存插件
如何使用 Kadence Blocks 编辑器
高级标题块
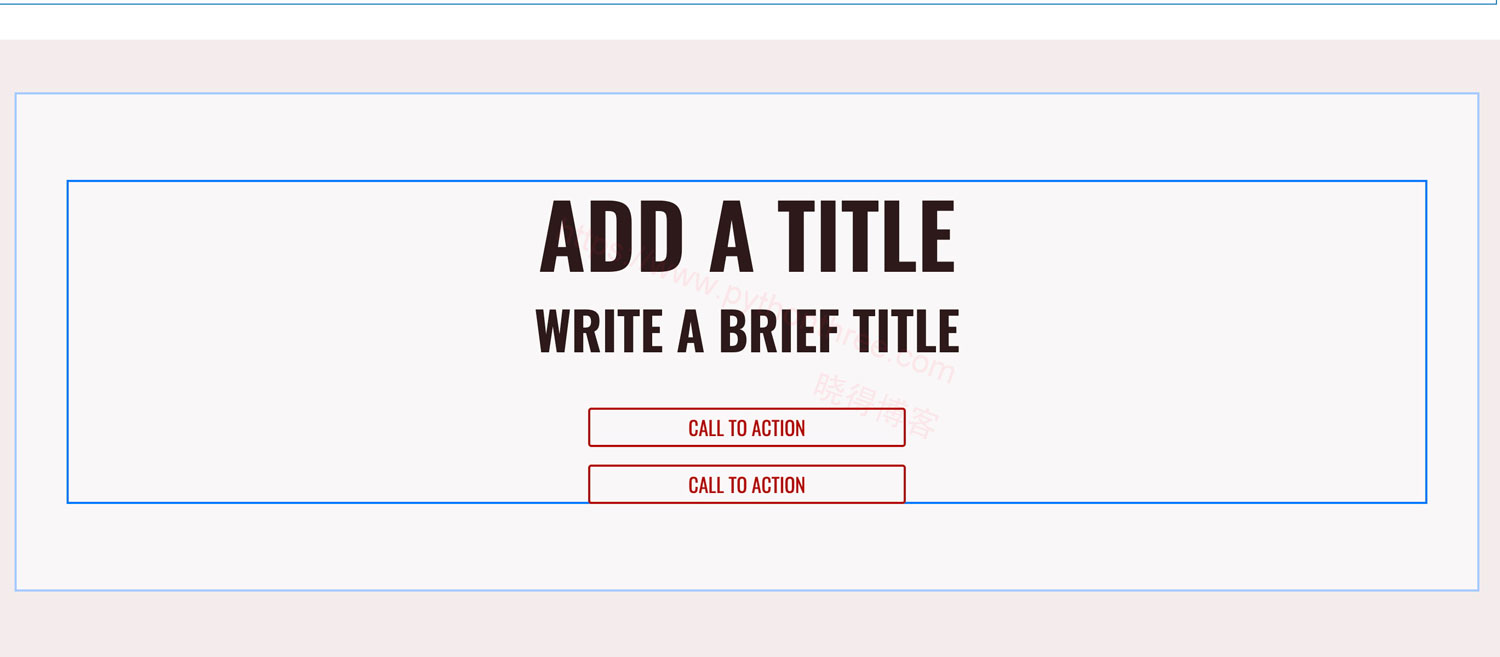
高级标题块建立在块编辑器的标题块之上,添加了高级排版设置、填充/边距的间距控制以及高级标题块内选定文本的内联突出显示控件。

突出显示功能特别有趣且出乎意料。将注意力集中到标题中的特定单词是一项设计功能,通过块设置很难实现,但 Kadence 让这项功能变得非常容易。
行布局块
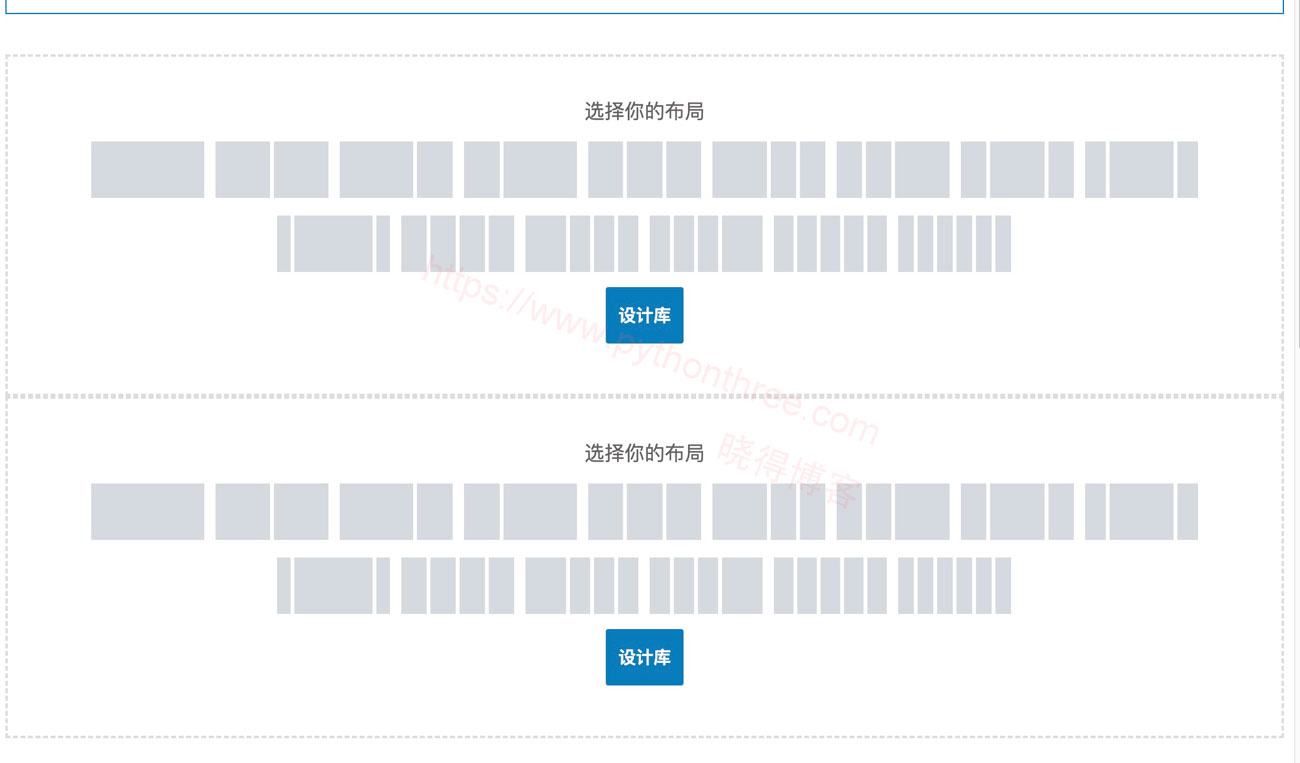
行布局块基于块编辑器的列和列块构建,添加了可拖动调整大小、背景叠加设置和列分隔符控件。此外,Kadence Blocks 插件还增加了对可完全自定义的预建行布局设计库的支持。

定义布局可能很难具体实现,但 Kadence 行布局块提供了一个可拖动的界面,用于设置相对于其他列的列宽。这在为特定文本设计特定布局时特别有用。
在下面的屏幕截图中,标题文本对于两列布局来说稍微太宽,但使用 Kadence,您可以根据设计需要扩展列的宽度。
推荐:如何将Google Analytics添加到Kadence主题
高级按钮块
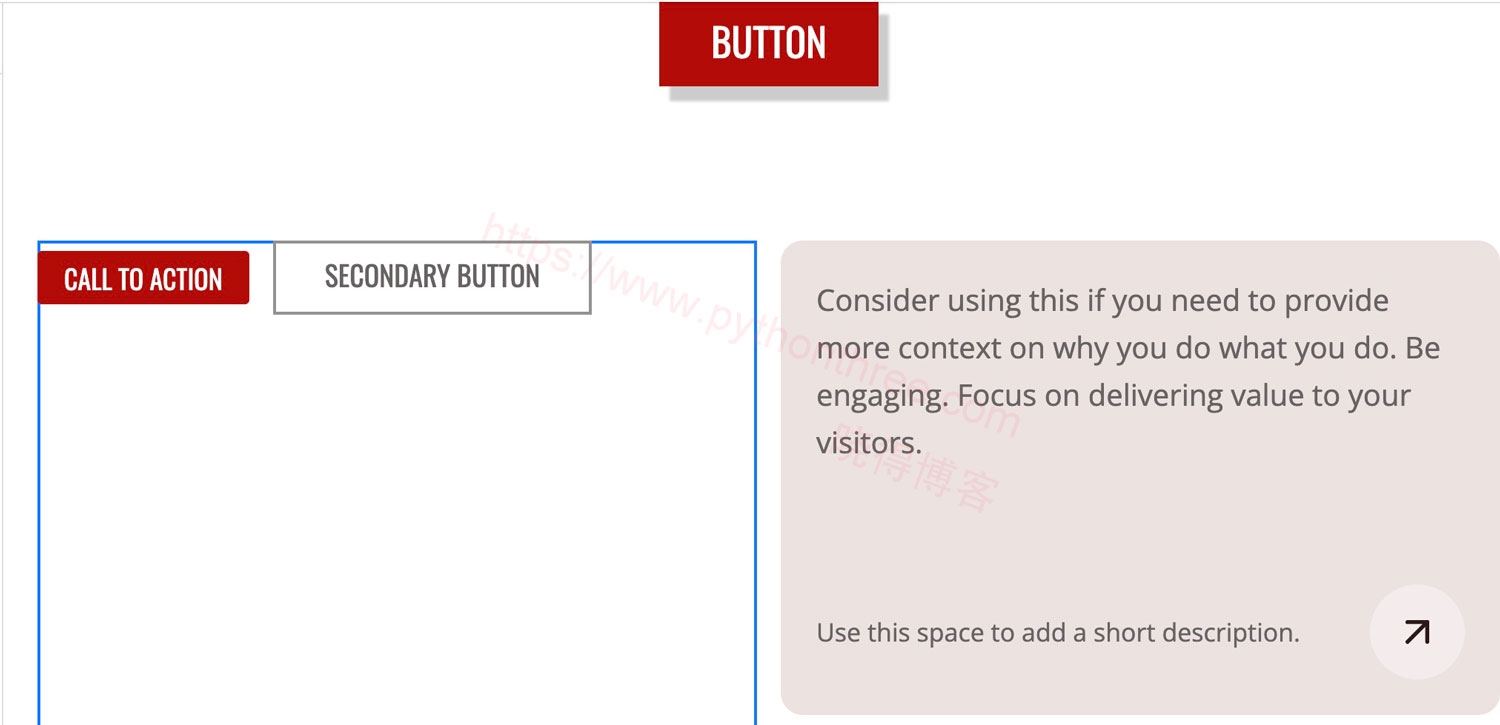
高级按钮块在块编辑器的按钮块的基础上,为组按钮添加了容器边距控制——以及为每个单独的按钮添加了图标支持和悬停样式。
按钮块的一大亮点是可以使用高级按钮块设置按钮的悬停样式。这比默认按钮块有了很大的改进。

总结
Kadence 主题和 Kadence Blocks 插件提供了对 WordPress 网站的强大、灵活的控制,具有高级样式选项、入门模板和可扩展 WordPress 编辑体验的块。
推荐:WordPress函数get_sidebar()函数为主题加载侧边栏模板









