如何在WordPress中使用WebP图片
WebP是一种新的图像格式,可以使网站图像文件更小、加载速度更快,并帮助您的WordPress网站加载速度更快。我们知道更快的网站有利于 SEO 和 UX,并帮助我们保持访问者和搜索引擎的满意。

本文将帮助您了解 WebP,以及如何在WordPress中使用WebP图片。将介绍在有和没有插件的情况下使用 WebP 的方法,可以选择您喜欢的解决方案。
推荐:WordPress时间轴插件Cool TimeLine插件使用教程
什么是 WebP?
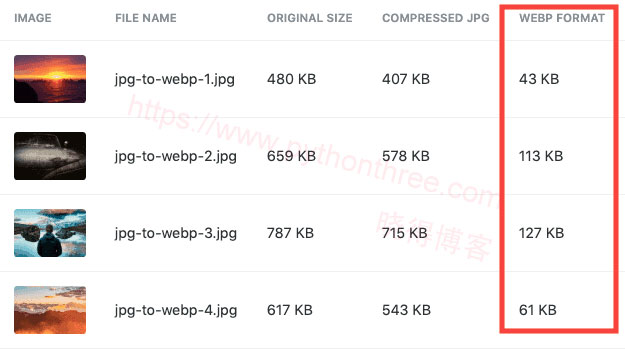
WebP是下一代开源图像格式,与JPEG 和 PNG 等旧图像类型相比,具有更好的压缩率和更小的文件大小。Webp是一种由Google开发的现代图像格式,可为网络上的图像提供卓越的无损和有损压缩,与 PNG 相比,尺寸缩小 6%。 在同等SSIM质量指数下,WebP有损图像比可比较的JPEG图像小 5-34%.
WebP是谷歌在 2010 年收购 On2 Technologies 后创建的。WebP 支持动画,使其成为可行的 GIF 替代品、透明度、颜色配置文件和元数据。
为什么要使用WebP?
WebP 图像有助于保持您的网站页面较小。较小的文件加载速度更快,因此使用 WebP 图像可以帮助您的网站加载速度更快。

加速WordPress 网站对于帮助改进 SEO、UX非常重要,使用 WebP 是使您的 WordPress 网站更快的一个小而简单的步骤。
如何将WordPress图像转换为Webp格式
如果您有现有的WordPress 网站并想使用 WebP,则需要将所有现有的媒体库转换为 WebP。幸运的是,有免费和高级插件可以帮助简化WebP转换过程。
1、检查当前使用的图像文件类型
您可以通过两种方式执行此操作:
- 浏览器访问您的网站,在任何图像上右键单击鼠标。单击“在新选项卡中打开图像”,然后在地址栏中查看图像文件名。最后的文件类型会告诉您它是 JPEG、PNG、WEBP 还是其他格式。
- 转到WordPress仪表板 -> 媒体 -> 库,单击任何图像,将看到右侧列出的文件类型。
2、安装WebP插件
建议使用ShortPixel插件 或者 Smush插件 或 WebP Express 插件将WordPress图像转换为 WebP:
- 它可以保留原始文件的备份,以便您可以在需要时切换回来
- 在后台工作以自动将新上传的图像转换为 WebP
- 将旧图像自动转换为 WebP
- 还压缩图像以减小尺寸并缩短加载时间

ShortPixel 每月免费提供 100 张图片。如果上传大量内容,可以便宜地购买额外的图片积分。
Smush插件减小图像文件大小、提高性能并提升SEO,使用 Smush,可在插件设置中覆盖 WordPress Core 功能以压缩和删除原始图像。
推荐:6个最好的WordPress图像优化器插件提高WordPress网站性能
3、使用CloudFlare来提供WebP图片
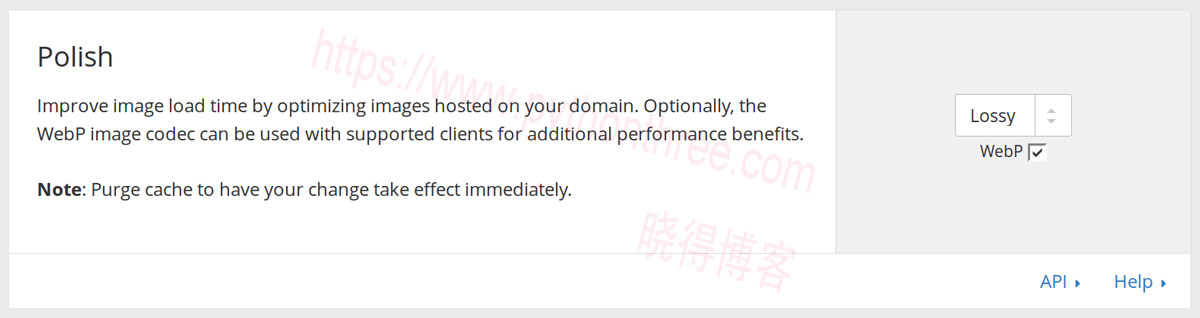
如果使用 CloudFlare CDN内容交付网络,如果使用 Pro 或更高级别的帐户(付费),可以选中一个简单的选项以提供 WebP 格式的图像。将在Speed > Optimization > Polish下找到 WebP 设置。

如果目前没有使用CloudFlare,建议您考虑一下,基本功能是免费的,可以通过从不同的全球位置提供服务来帮助加速您的网站。
4、验证图像是否在 WebP 中加载
完成将媒体库图像转换为 WebP 格式后,删除缓存并使用隐身浏览器窗口测试 WebP 图像是否正确加载。在 Chrome 上,在任何图像上右键单击鼠标,然后单击“在新选项卡中打开图像”。查看地址栏中的图像文件名并检查它是否以“.webp”结尾。
如何将WebP图片上传到WordPress站点
如果您的站点使用 WordPress 5.8 或更高版本,现在可以将 WebP 图像直接上传到您的媒体库。

注意:在所有浏览器都显示 WebP 图像之前,最好继续使用其他图像格式,如 JPEG 和 PNG,但尽可能提供较小的 WebP 文件。如果您将 WebP 图片直接上传到 WordPress,它们可能无法在所有设备和浏览器上正确显示。
总结
以上是晓得博客为你介绍的如何在WordPress中使用WebP图片的全部内容,现在您已经了解了WebP格式,可以帮助您在WordPress建站中使用更小的尺寸更丰富的图像,可以帮助网站更快地响应。
推荐:[最新版]WP Smush Pro插件免费下载WordPress图像优化插件
常见问题
WebP是如何工作?
WebP 的工作方式取决于您使用的是有损压缩还是无损压缩。有损 WebP 压缩使用预测编码,使用相邻像素块中的值来预测值并对差异进行编码。
WordPress最好的WebP插件
两个最流行的WordPress专用 WebP 转换插件是WebP Express和 WebP Converter for Media。测试过的支持WebP的图像压缩插件最好的是ShortPixel和Smush。
WebP会降低图像质量吗
无损WebP图像保持原始图像质量。有损WebP图像会导致图像质量下降,如果网站需要高分辨率大图,需检查WebP压缩是否对图像质量产生负面影响。
哪些浏览器支持 WebP
大多数流行的浏览器(包括Chrome、Firefox、Microsoft Edge 和 Opera)在桌面和 Android 上都原生支持 WebP 。并非所有浏览器都普遍支持 WebP。因此,建议使用带有 JPEG/PNG 格式的 WebP 图像作为后备。
可以从 WebP 切换回 JPEG 吗
如果使用WordPress插件来提供 WebP 图像并保留原始图像,可以随时切换回 JPEG或原始图像格式。
使用 WebP 对 SEO 有好处吗
未明确说明使用WebP图片将提高 SEO 和排名。但建议提供 WebP 和其他压缩图像,WebP可以帮助您的网站加载速度更快。PageSpeed Insights建议使用 WebP 和 WordPress插件将您的图像转换为 WebP:
WebP图像是否允许元数据
是的,WebP 图像可以将元数据存储为 EXIF 或 XMP 格式。
推荐:WordPress图片压缩插件JPEG、PNG和WebP图像压缩TinyPNG插件教程