如何提高Google PageSpeed得分
您的网站Google PageSpeed 得分很大程度上反映了您网站的性能。分数低表示加载时间慢且用户体验差,因此您需要采取必要的步骤来改进它。
幸运的是,这个过程比您想象的要容易。使用PageSpeed Insights,您可以分析网站的性能并获得有关您做错了什么(以及如何修复)的完整报告。此外,您还可以准确地看到页面加载的速度。
在本文中,我们将向您展示为什么 PageSpeed 分数很重要。然后,我们将引导您如何提高Google PageSpeed得分。
为什么Google PageSpeed分数很重要
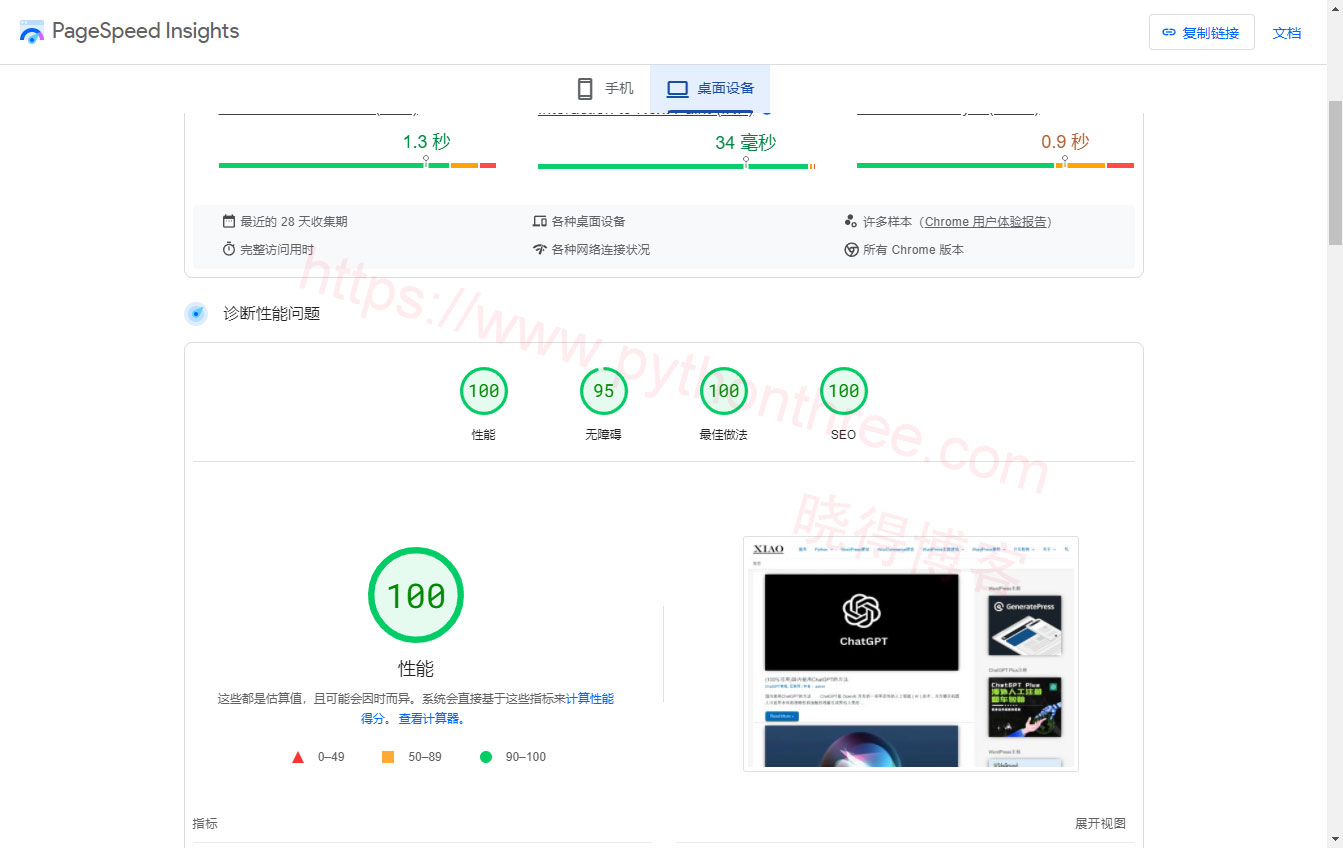
PageSpeed Insights 是 Google 的一款免费工具,可让您衡量网站在移动和桌面设备上的性能。您可以免费使用该服务。您所需要做的就是输入要测试的页面的 URL:
然后,该工具会分析您的网站,并为两台设备返回从 0 到 100 的分数。高分 (90-100) 表示您的网站经过优化并提供了出色的用户体验:

同时,分数较低(0-49)表明您的网站存在加载时间缓慢和其他性能问题。
然而,Google PageSpeed Insights 不仅仅返回性能分数。该工具还使您能够分析您的核心网络生命以及网站的其他区域,包括网站可访问性和搜索引擎优化 (SEO):
在许多方面,PageSpeed Insights 与其他网站测试工具类似。然而,它提供比大多数其他平台更深入的报告,并且免费使用。
监控网站的性能可以帮助您确保快速加载。您的网站速度可能会影响其他几件事,包括:
- 用户体验。快速加载的网站可提供更好的用户体验,保持访问者的参与度并降低跳出率。同时,缓慢的网站可能会让用户感到沮丧,从而使他们离开您的网站。
- 搜索引擎排名。谷歌已确认网站速度是其搜索算法中的排名因素。快速网站可能在搜索引擎结果页面 (SERP) 中排名更高,从而提高可见性和自然流量。
- 转化率。快速加载的网站可以带来更高的转化率。如果访问者可以毫无问题地浏览您的网站,则更有可能采取行动(例如进行购买或注册新闻通讯)。
PageSpeed Insights 并不是唯一一个衡量网站性能或为您提供如何改进网站的见解的平台,它可能是最容易使用的。由于它是由 Google 开发的,因此更有可能推荐可以提高您的搜索引擎排名的最佳实践。
推荐:SEO中的页面响应速度
如何提高您的 Google PageSpeed 分数(4 种方法)
使用 WordPress 可以更轻松地提高您的 PageSpeed 分数。使用 WordPress,您可以访问许多可以帮助您优化网站的插件。在本节中,我们将介绍一些提高 PageSpeed 分数的有效方法。我们还将向您展示如何在 WordPress 中实现它们。
1、缩小HTML、CSS和JavaScript
缩小是从网站代码中删除不必要的字符(例如空格、注释和换行符)的过程。如果操作正确,缩小不会对网站的外观或功能产生任何影响。它只会让人类阅读代码变得更加困难,正如您在这个示例中看到的那样:

缩小的目的是减小 HTML、CSS 和 JavaScript 文件的大小。大多数 WordPress 网站都有许多此类文件,这意味着缩小会对性能产生重大影响。尽管您可以手动缩小这些文件,但这是一个耗时的过程。因此,您可能需要使用插件来自动执行此任务:
推荐:[最新版]WP Optimize Premium插件下载WordPress优化插件
2、启用浏览器缓存
浏览器缓存允许您的网站资源(例如图像、样式表和脚本)在用户首次访问后存储在用户的设备上。这样,浏览器在以后的访问中就不需要加载那么多的数据,这意味着您的网站加载速度会更快。
但是,要使其发挥作用,您需要将网站配置为使用缓存。您可以通过编辑.htaccess核心文件在 WordPress 中手动执行此操作。该文件控制您的站点与其服务器交互的方式,您可以使用它来配置缓存、设置重定向规则、将 IP 地址列入白名单等等。
由于编辑核心文件可能有点冒险,因此我们建议使用插件。有很多WordPress 缓存插件可供选择,包括:
- LiteSpeed Cache: 除了启用浏览器缓存之外,LiteSpeed Cache 还可以帮助缩小 CSS 和 JS 并推迟渲染阻塞资源(我们将在下一节中解释这些资源是什么)。
- WP Fastest Cache: 您可以使用WP Fastest Cache生成站点页面的静态版本并缓存它们以加快加载速度。该插件还可以帮助您组合 CSS 和 JS 文件,以减少用户在访问您的网站时必须加载的文件数量。
- WP Super Cache: WP Super Cache该插件使您可以从多种缓存配置中进行选择。这使您不必花费太多时间修改单独的设置。
缓存是您可以为网站进行的最关键的优化之一。它有助于为回头客提供更好的用户体验,这可能会导致更多的重复购买!
推荐:(图文)WP Rocket插件配置教程WordPress缓存插件
3、消除渲染阻塞资源
渲染阻塞资源是需要在显示网站之前加载的文件(例如 CSS 或 JavaScript)。但是,如果这些资源加载时间过长,用户可能不会坚持到页面准备就绪。
有多种方法可以消除 WordPress 中的渲染阻塞资源。如果您注意 PageSpeed Insights 报告,您会发现它准确地告诉您需要消除或推迟哪些文件:
我们说“延迟”是因为在处理渲染阻塞资源时这是一个有效的替代方案。如果该文件很重要(例如您的网站使用的脚本),则无法删除它。您可以做的就是配置它,以便它在站点的其余组件之后加载。
您可以通过编辑站点代码来手动实施这些更改。然而,更简单的方法是使用延迟渲染阻塞脚本的插件。 到目前为止我们提到的一些插件可以帮助您做到这一点,包括 10Web Booster、LiteSpeed Cache 和 WP Super Cache。如果您已经在使用其中之一,它应该会自动推迟您网站上的非关键资源。
推荐:Swift Performance插件教程WordPress缓存性能优化插件
4、使用WebP图像格式
WebP 是一种现代图像格式,可在不牺牲图像质量的情况下提供卓越的压缩。它结合了 JPEG(有损压缩)和 PNG(无损压缩)格式的优点,文件尺寸更小,在您的网站上加载速度更快。
WebP 卓越的压缩能力意味着更小的文件大小和更快的加载时间。如果您的网站上有大量图像,那么当您切换到 WebP 时,您应该能够看到性能的巨大改进。
WordPress 支持开箱即用的 WebP(自版本 5.8 起),这意味着您可以上传和嵌入 WebP 图像,就像使用 JPEG、PNG 和其他图像格式一样。
如果您不确定如何将现有图像转换为 WebP,我们建议使用Converter for Media插件。该工具会自动将您库中的图像转换为 WebP:

需要注意的是,尽管绝大多数网络浏览器都支持 WebP 格式,但某些用户可能无法看到这些图像。通常,这是因为他们使用的是过时的浏览器。不幸的是,这是您无法控制的,因此您能做的最好的事情就是建议他们更新浏览器(为了他们自己好!)。
总结
以上是晓得博客为你介绍的如何提高Google PageSpeed得分的全部内容,PageSpeed Insights 是可用于提高网站性能的最佳工具之一。您可以运行免费测试来查看网站上任何页面的 PageSpeed 分数。该服务将告诉您加载需要多长时间,并就如何提高性能、用户体验甚至可访问性提供一些建议。









