如何在GeneratePress中使整个块可点击
如果您使用的是GenerateBlocks插件,那么您可以轻松地在GeneratePress主题中使整个块可点击。在这里,我们晓得博客将向您展示如何在GeneratePress中使整个块可点击。
但首先让可在 GP Premium 主题中尝试一下。您可以使用GenerateBlocks WordPress 插件轻松将此方法应用于任何WordPress 主题。除此之外,如果您是GeneratePress 和Generateblocks 世界的新用户,请从WordPress 存储库免费添加GenerateBlocks插件。
推荐:如何在GeneratePress主题中创建粘性浮动页脚栏
使用GenerateBlocks插件使整个块可点击
要使块在免费方法中可点击,您必须使用 CSS 代码。
1、添加自定义可点击CSS代码
首先,转到您的WordPress仪表盘,点击“ 外观 ”->“ 自定义 ”,转到其他 CSS。复制并粘贴以下代码并发布。
.gb-container.clickable-container .gb-inside-container {
position: fixed;
}
.gb-container.clickable-container a:before {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 999;
}2、将 Clickable 类添加到您的块中

现在,是时候向您的帖子/页面添加块了。
- 例如,让我们添加GenerateBlocks查询循环块。
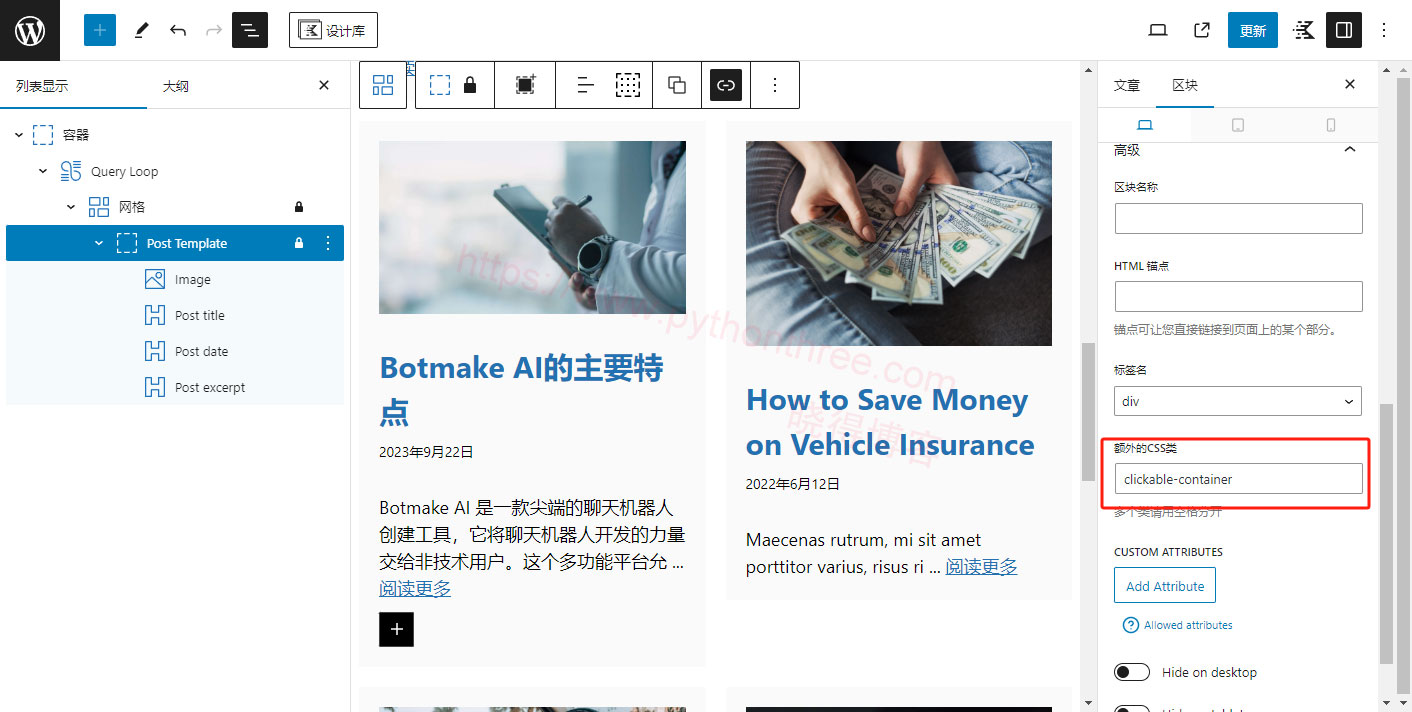
- 添加查询循环块后,选择发布模板块,如屏幕截图所示。
- 转到高级块设置并将可单击容器CSS 类名称粘贴到其他 CSS 类框中。
使用GenerateBlocks Pro插件使整个块可点击
如果您使用的是GenerateBlocks Pro版本,那么您只需点击3到4次即可使整个块可点击。您不必使用 CSS 方法,因为专业版会管理所有这些设置。
这里我使用的是GenerateBlocks 的查询循环(不是默认的)。
1、添加查询循环块
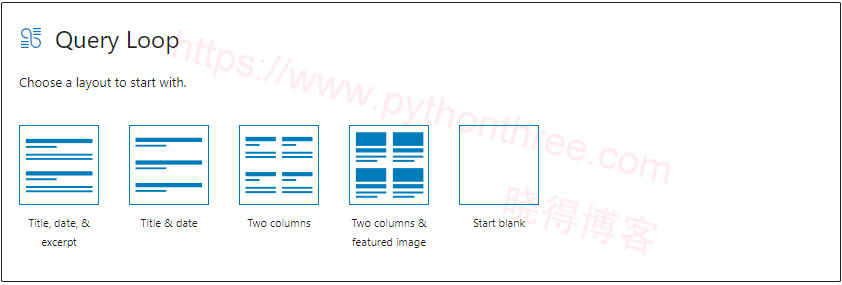
首先,添加查询循环块,例如我选择两列和特色图像布局。

2、使帖子模板可点击

现在,是时候让您的帖子模板可点击了。
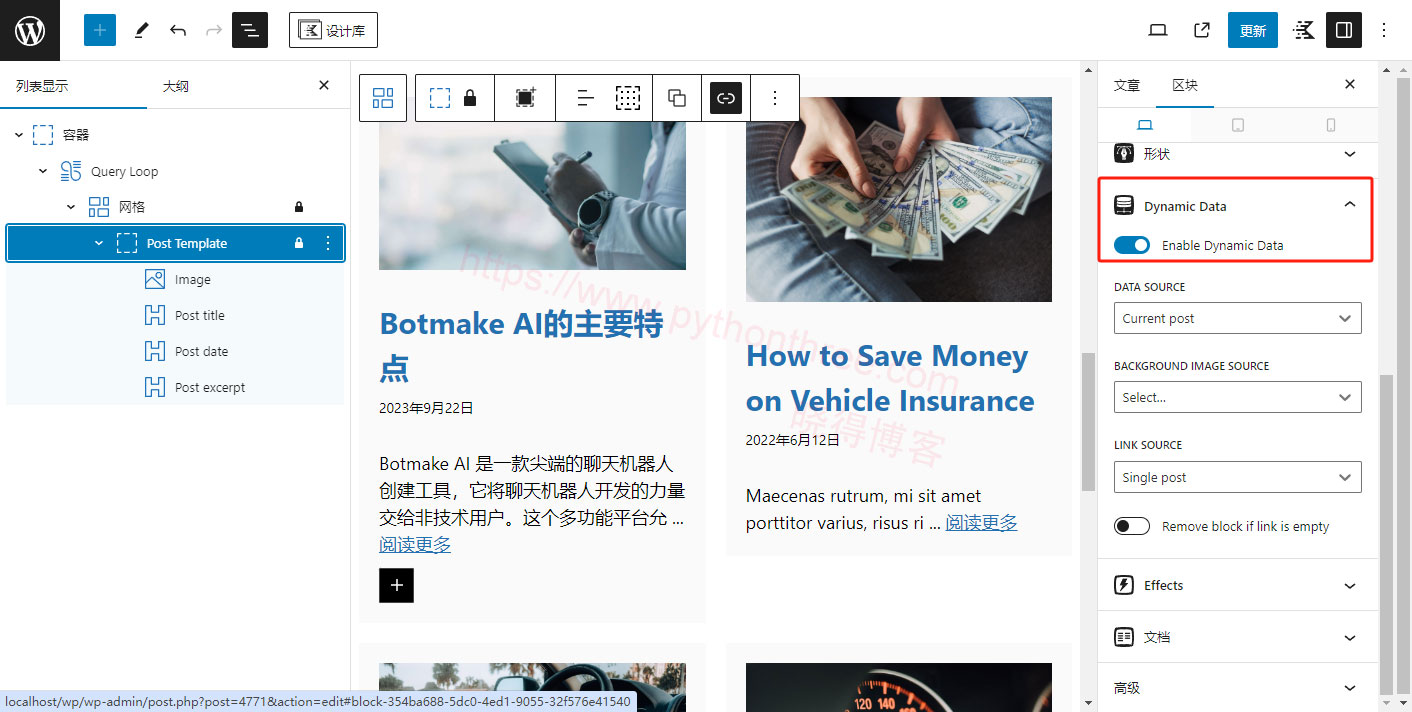
- 如上面的屏幕截图所示,选择“查询循环”>“发布模板块”。
- 转到Block Settings设置。
- 转到动态数据。
- Enable Dynamic Data Option启用动态数据选项。
- 现在,您将看到数据源、背景图像源和链接源设置。
- 转到Link Source链接源设置并选择 Single Post.单个帖子。
最后,预览你的设计并检查可点击的部分,你将能够点击整个块。
总结
以上是晓得博客为你介绍的如何在GeneratePress中使整个块可点击使用的全部内容,GenerateBlocks在GeneratePress中使整个块可点击变得轻而易举。只需按照几个步骤操作,您就可以使任何 WordPress 主题的块可点击。可点击的块是为网站添加交互性的好方法。它们可用于链接到您网站上的其他页面或外部网站。
推荐:[最新版]MailPoet Pro高级插件WordPress电子邮件插件