如何设置Genesis Sample子主题网站布局的全宽内容宽度
如果您刚开始使用WordPress主题中的 Genesis Framework 框架来搭建网站的话,可能会注意到 Genesis Sample 子主题中的全宽内容不超过屏幕宽度的三分之二。

如果网站是单栏文章,那就太好了。但在某些情况下,您可能需要更宽或多列的布局,而窄的宽度可能会变得不理想,这样,就需要更改整个页面的宽度。本文晓得博客为你介绍如何设置Genesis Sample子主题网站布局的全宽内容宽度。
推荐:WordPress 5个好看又实用的Genesis子主题
如何在Genesis Sample主题中使全宽页面内容更宽
默认情况下,如果您在桌面屏幕上查看 Genesis Sample 子主题内容,它将使用整个网站宽度的65%。在主题的 style.css 中这些行负责此行为:
@media only screen and (min-width: 960px) {
.content {
float: left;
width: 65%;
}
}如果要使全宽页面内容更宽,则需要更改该宽度:65%;设置为更大的数字。
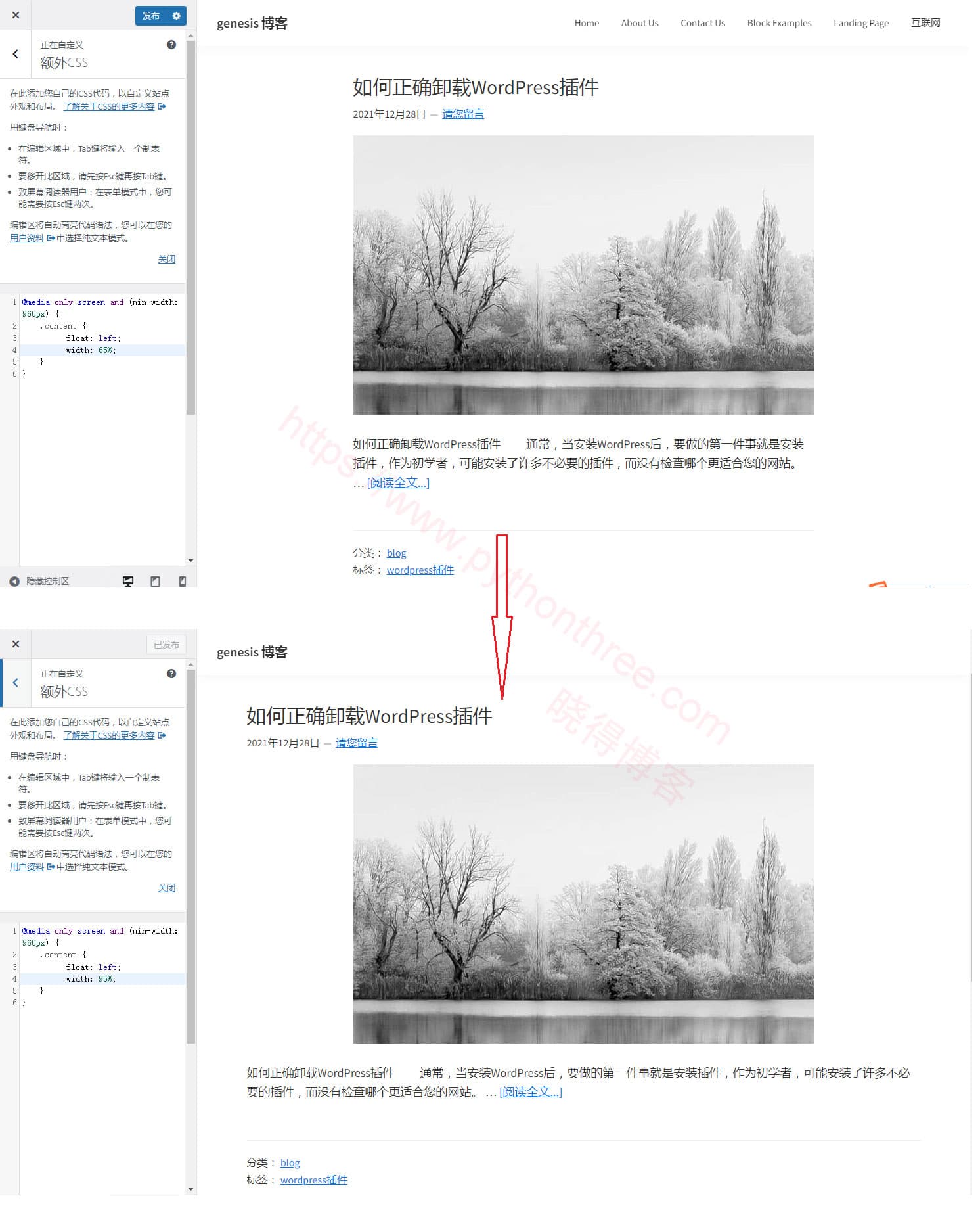
使用定制器使 Genesis 页面内容更宽,首先需要登录你的 WordPress仪表盘,转到“ 外观 ”->“ 自定义 “,并将以下内容行添加到CSS选项卡:
Genesis Framework 框架整页宽度变宽宽度变化简单明了:
@media only screen and (min-width: 960px) {
.content {
float: left;
width: 95%;
}
}将立即看到更大页面内容宽度的结果。只需单击“ 发布 ”,更改将被保存并对网站访问者可见。效果对比如下图所示:

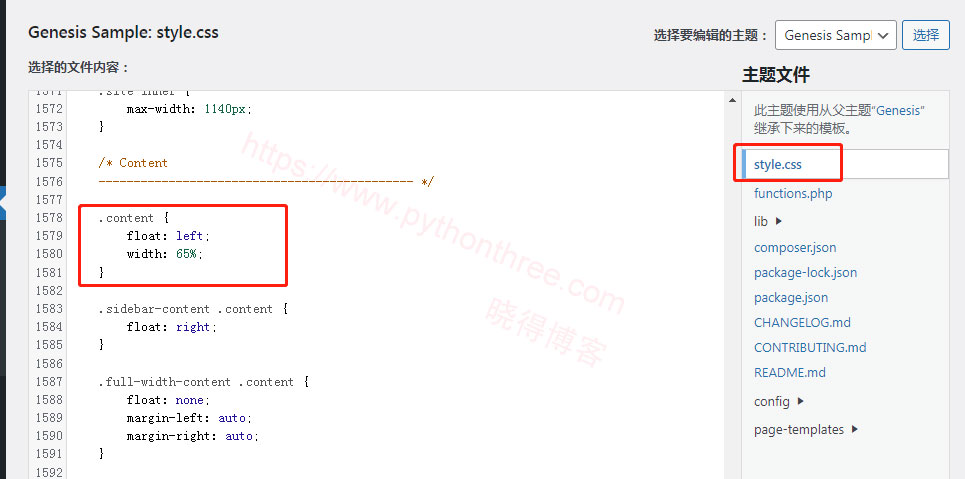
在Genesis Sample主题的style.css文件中设置Genesis全宽页面内容宽度
可以直接在基于 Genesis Sample 子主题中进行相同的更改。以下是需要做的事情:
转到“ 外观 “ ->“ 主题编辑器 ”。它将自动打开style.css文件进行编辑。寻找宽度为65%的 .content设置 。将其更改为更大的数字(最高100%)。

Genesis Framework 狂欢使用 css 更改内容宽度在保存更改之前,您还应该做一件事。Genesis Sample子主题的css文件在文件顶部有一个版本号。在文件中进行更改后,您还应该将版本号更改为任何更大的数字。
Wordpress CMS内容管理系统更改 style.css 版本它将确保您(和以前访问过的访问者)的网络浏览器将应用最新的更改,并将显示具有所有最新样式更新的网站。
总结
以上是晓得博客为你介绍的设置Genesis Sample子主题网站布局的全宽内容宽度的全部内容,希望对你的WordPress建站有所帮助,如有问题,欢迎留言讨论。