如何在Kadence主题中使侧边栏小部件具有粘性
Kadence是一个基于块的 WordPress 主题,旨在创建不同领域的网站。它轻量级且加载速度快,对于想要构建时尚网站的用户来说非常方便在这篇博客中,侧边栏是网站的小部件,您可以通过它放置内容。它也可以被视为“侧边栏”。
我们认为您已经在您的网站上设置了这些小部件。那么,您想借助侧边栏来推广横幅、附属产品等吗?本文晓得博客为你介绍如何在Kadence主题中使侧边栏小部件具有粘性。
推荐:YITH WooCommerce Stripe Premium插件WordPress付款插件
为什么要制作粘性侧边栏
- 当侧边栏在向下滚动页面时保持可见时,用户可以轻松访问侧边栏内容。
- 粘性侧边栏允许用户在查看长页面时轻松返回侧边栏内容。这样您就可以像我向访问者推荐的那样推广您使用的工具。
- 使用粘性侧边栏可以让用户更轻松地访问侧边栏内容,就像您正在推广您的联属网络营销商一样,使其具有粘性是最好的。
推荐:SeedPro Comming Soon Pro插件WordPress即将推出页面插件
使Kadence主题侧边栏粘性步骤
这里有两种在没有插件的情况下使侧边栏粘在 Kadence 主题中的方法。一种是使用 CSS 方法,另一种是使用主题定制器中提供的内置侧边栏选项。
1、使用 Kadence 定制器使侧边栏粘性

在这里,您可以使整个侧边栏粘起来,也可以只使最后一个小部件粘起来。它有两个选项,以下是启用它的过程。
- 转到外观 -> 自定义。
- 转到常规 -> 侧边栏选项。
- 现在打开启用粘性边栏选项。
- 如果您只想粘最后一个小部件,则可以启用“仅固定显示最后一个小部件”选项。
2、使用CSS方法

在此方法中,您可以借助 CSS 代码仅使最后一个小部件具有粘性。
- 转到 仪表板 -> 外观 -> 自定义。
- 现在,转到 其他 CSS。
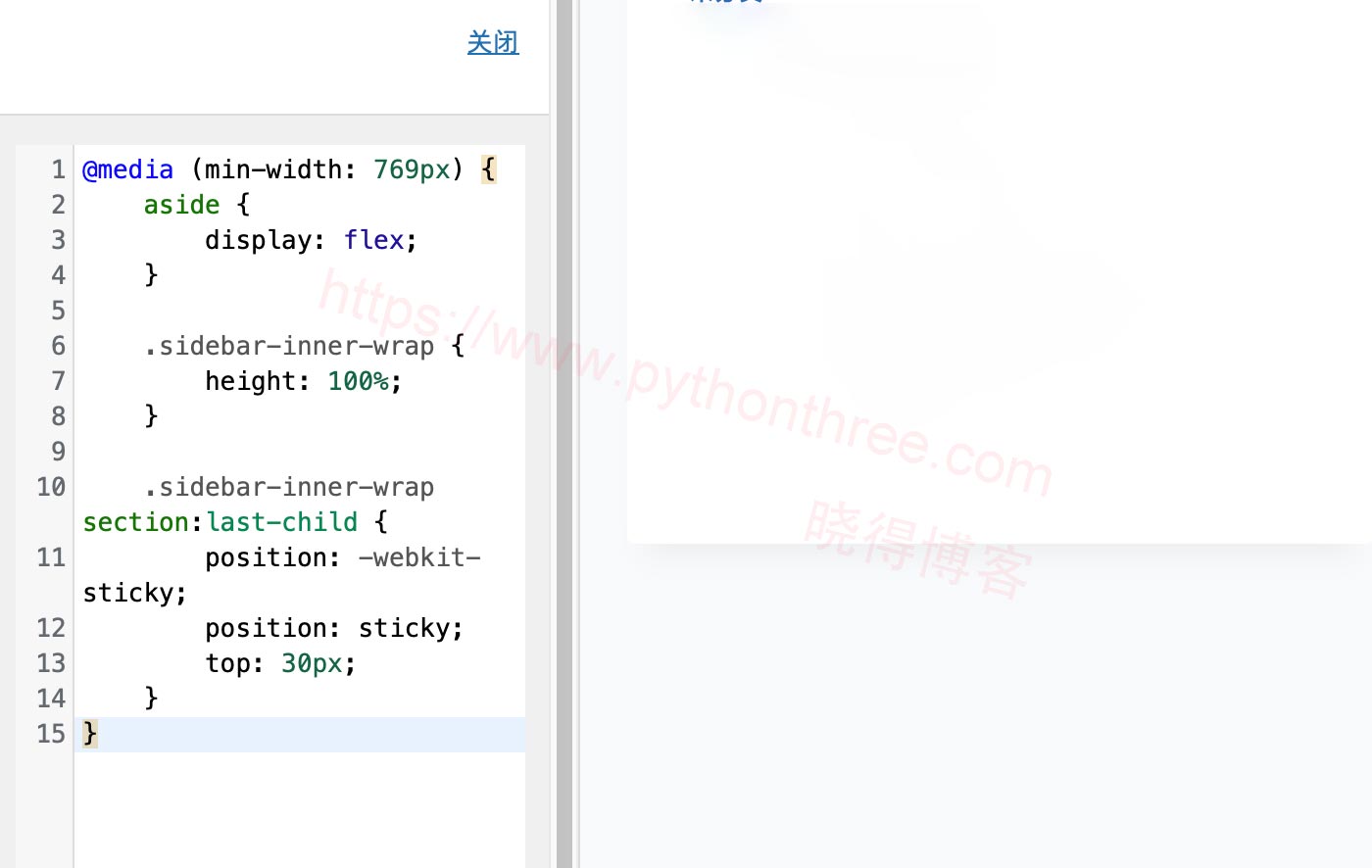
- 复制 并 粘贴 以下 CSS 代码。
- 最后,点击 发布 按钮。
- 现在,您将能够看到 Kadence 主题中粘贴的最后一个小部件。
@media (min-width: 769px) {
aside {
display: flex;
}
.sidebar-inner-wrap {
height: 100%;
}
.sidebar-inner-wrap section:last-child {
position: -webkit-sticky;
position: sticky;
top: 30px;
}
}推荐:什么是CLS累积布局偏移
使用插件使侧边栏粘在 Kadence 主题中
使用与块编辑器兼容的 WordPress 版本插件的最新版本的Fixed Widget and Sticky Elements。它是一个以前称为 Q2W3 固定小部件的插件。可以将此方法与任何其他主题一起使用。该插件使用 jQuery,因此如果您不想向站点添加额外的请求,则可以使用 CSS 或内置解决方案。

- 首先,转到 Dashboard > Plugins > Add New
- 搜索 Fixed Widget and Sticky Elements for WordPress 插件。
- 请安装并激活它。
- 现在访问前端,检查侧边栏中的最后一个小部件并复制小部件 ID>(按照下面的屏幕截图操作)。
- 去 Appearance > Fixed Widget Options
- 将侧边栏ID或类名称粘贴到自定义固定元素框中。
- 点击保存更改。
推荐:[亲测可用]wordpress侧栏固定浮动效果插件-Q2W3 Fixed Widget
总结
以上是晓得博客为你介绍的如何在Kadence主题中使侧边栏小部件具有粘性的全部内容,使用内置的启用粘性边栏功能是一个不错的选择。另外,如果你想让最后一个小部件粘起来,那么你可以使用 CSS 方法,希望对你的WordPress建站有所帮助,如有问题可联系我们。
推荐:Novashare轻量级社交媒体插件WordPress社交分享插件









