Genesis主题如何从AtomicBlocks迁移到GenesisBlocks
今天在我的WordPress仪表盘上发现了一个新信息,建议从Atomic Blocks迁移到Genesis Blocks。在2020年10月,Studiopress宣布需要为任何使用Atomic Blocks的Genesis网站执行Atomic Blocks到Genesis Blocks的迁移。

Atomi cBlocks正式成为Genesis Blocks,因此我们必须通过一个过程将其全部迁移到新插件中,本文晓得博客为你介绍Genesis主题如何从Atomic Blocks迁移到Genesis Blocks。
AtomicBlocks迁移到GenesisBlocks步骤
通常,迁移可能会带来不便,为了提供帮助,Genesis Framework主题迁移构建为尽可能无缝。对于绝大多数用户来说,像点击几个按钮一样简单,并且Genesis Blocks创世块是免费的。通过Genesis Pro订阅可以获得Genesis Blocks的许多附加(非常酷)功能。
更新您的主题
此过程的第一部分是安装主题的更新Genesis版本,到WordPress仪表盘的“ 外观 ”->“ 主题 ”->“ 安装主题 ”>“上传主题 ”。选择浏览按钮并在您的计算机上找到要上传的zip文件,就像第一次安装主题时一样安装主题,最后将单击“ 用上传的替换当前 ”。
使用迁移工具
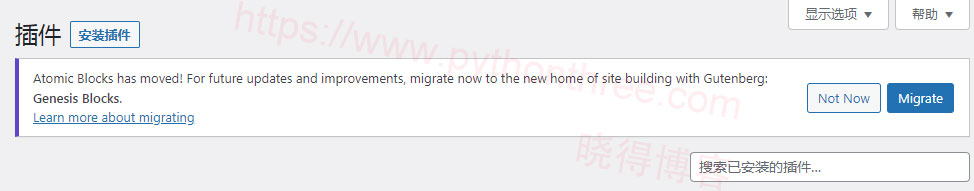
如果您已更新到最新版本的Atomic Blocks,您将在仪表板顶部看到此通知。如果您没有看到这个,请检查您的更新并确保您已将Atomic Blocks插件更新到 2.9 。

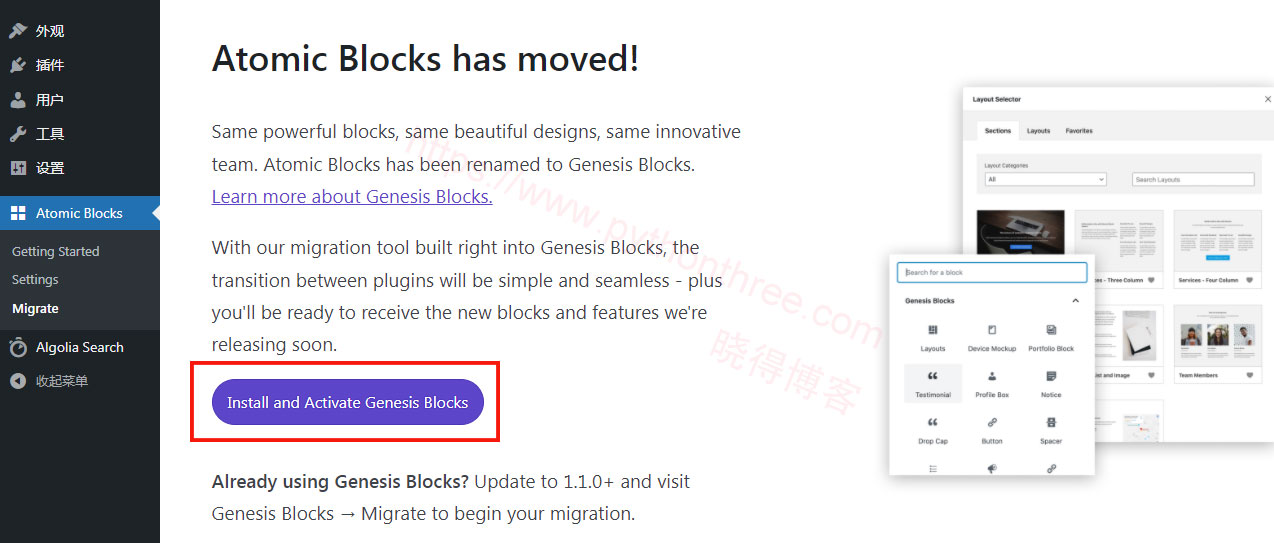
单击蓝色的“ Migrate按钮 ”,然后单击“ Installand Activate Genesis Blocks ”按钮。

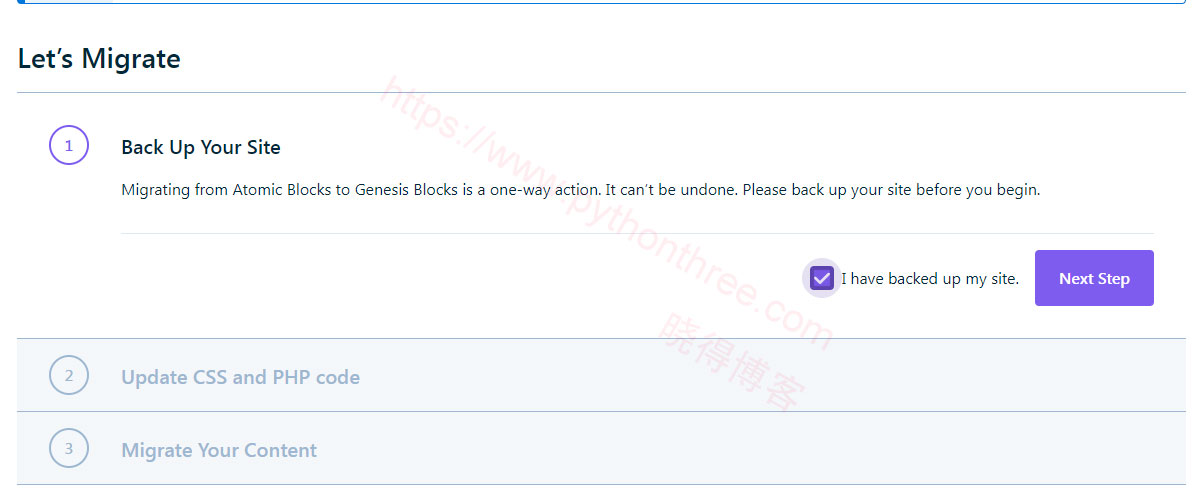
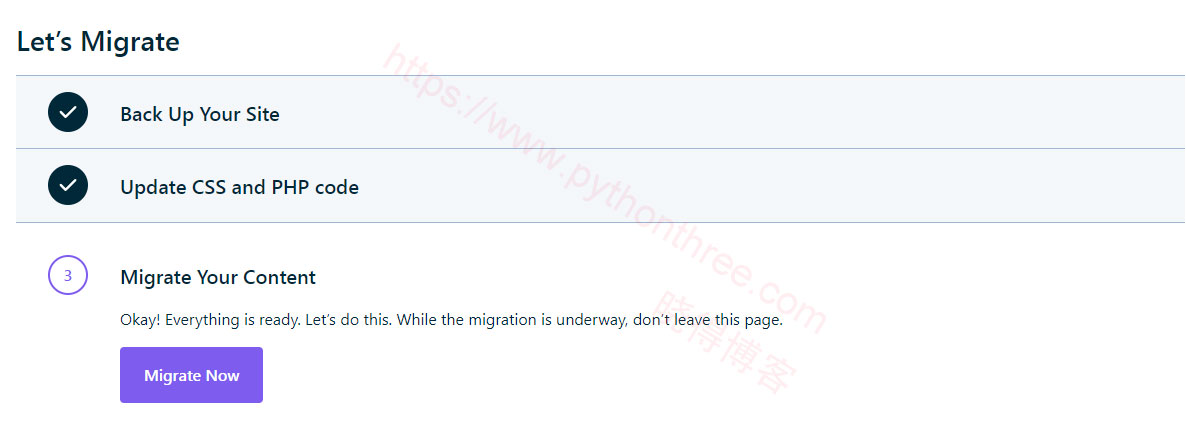
1、确保网站备份
备份后,单击该复选标记并转到下一步。如果您执行了更新主题,那么此步骤已经完成!您可以点击该复选标记并转到下一步!

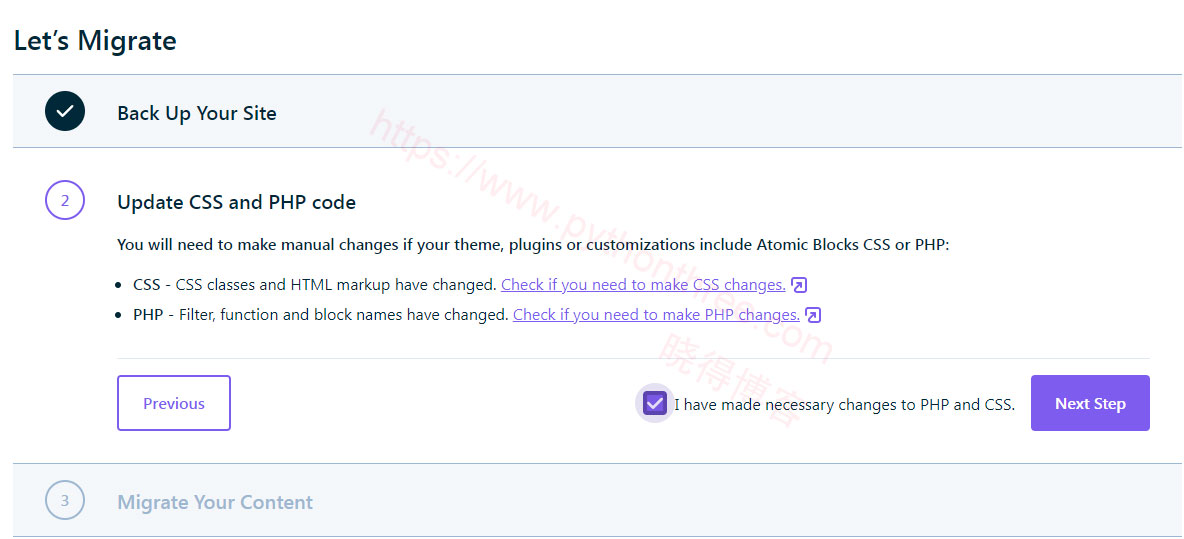
2、更新CSS和PHP代码
该过程完成后,您的 Atomic Blocks 插件将被停用,并且您整个站点的所有块现在都已迁移到 Genesis Blocks!您现在可以进入您的插件并删除 Atomic Blocks 插件!

3、迁移网站
如果没有任何问题,点击“ Migrate Now ”。

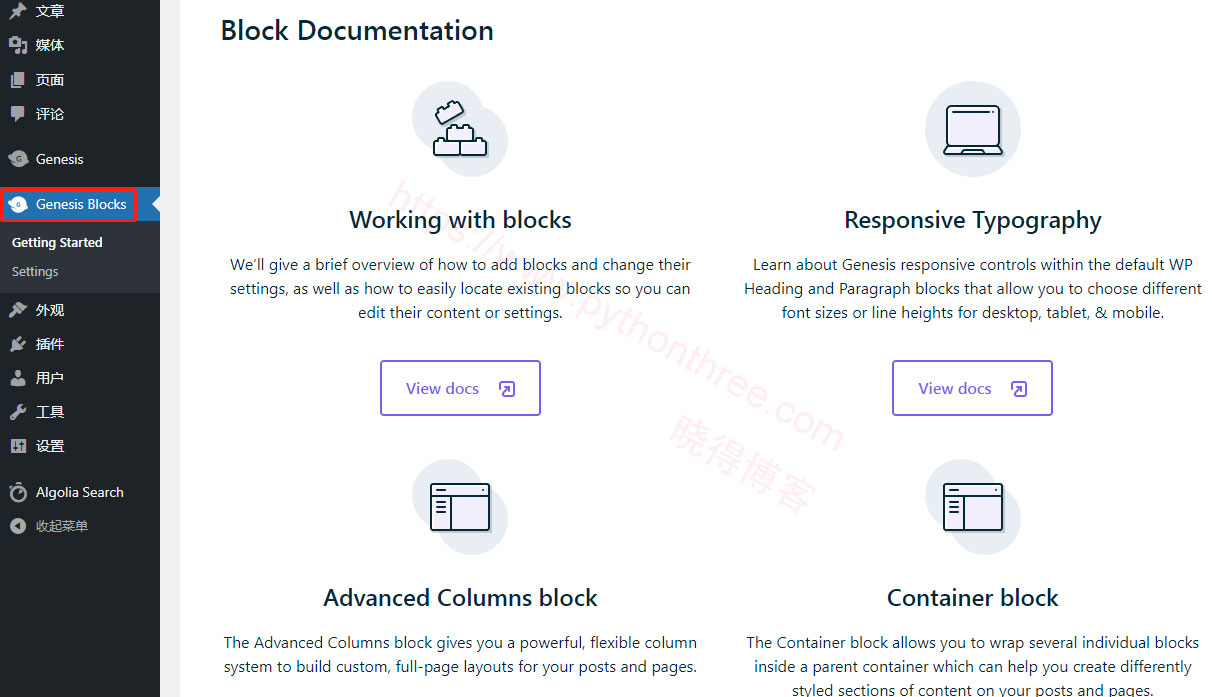
Genesis Blocks效果
Genesis Blocks 就像使用默认的 WordPress 块一样,提供了一种将各种类型的内容添加到您的帖子和页面的快速方法。

Blocks块 是一个术语,用于在新的 WordPress 编辑器中添加的任何类型的内容。编辑时,在页面或帖子中插入的任何内容都是一个块。WordPress 包含一些默认块,例如段落、图像、标题、图库等。
总结
以上是晓得博客为你介绍Genesis主题如何从Atomic Blocks迁移到Genesis Blocks的全部内容,希望对你的WordPress建站过程有所帮助,如有问题,欢迎留言探讨。








