WordPress优化提升网站加载速度修复WordPress网站速度慢加载慢
想加速WordPress网站吗?快速加载页面可改善用户体验、增加浏览量并帮助您的WordPress SEO。在互联网上不能浪费一秒钟。速度很重要,尤其是在加载时间方面,如果您的WordPress网站运行缓慢并迫使用户等待几秒钟,可能会立即感受到负面影响,可以看到跳出率上升、转化率下降和搜索排名不佳。

在本文中,我们晓得博客将分享WordPress优化提升网站加载速度修复WordPress网站速度慢加载慢,以提高WordPress性能并加速您的网站。
推荐:Perfmatters插件教程轻量WordPress性能优化插件
为什么快速的网站至关重要
今天的互联网用户期望加载时间显着加快,事实上确保网站快速且性能良好是Google Web基础。
网站速度慢的最大问题是您的用户经常会失去耐心并离开。这会对跳出率产生负面影响,近大半的用户希望网站在 2 秒 或 更短的时间加载,如果网站在 3 秒内没有加载,40%的用户会离开。仅 1 秒的延迟就能导致转化率降低7%。
如果丢失的流量和转换不够令你信服,那么网站的SEO呢?速度是谷歌关心的一个因素,所以网页速度慢会导致你的搜索排名下降。使用移动设备浏览互联网的人数超过了台式电脑。且大多数移动用户都在寻找与计算机上获得的体验相似的体验。
WordPress网站速度慢加载慢的原因?
WordPress外贸建站的加载缓慢和性能不足的最可能原因仅仅是网站构建不当,选择的托管服务提供商也是重要因素,因此需要确保为网站选择优质的网络托管服务商。
- 网站速度变慢的另一个原因可能是流量过多,大量访问者是加载时间缓慢的最常见原因之一,
- 如果有多个用户同时登录到网站的后端,也会发生同样的事情,这也会占用服务器资源。
- 庞大低效的代码也是网站运行缓慢的原因,会导致页面加载和运行时间更长,并在过程耗尽资源。
推荐:FlyingPress插件教程WordPress轻量级速度优化插件
1、测试工具

在优化修复WordPress网站速度缓慢之前使用工具找到你WordPress网站上的瓶颈。
- Chrome开发工具——覆盖率报告显示您最大的CSS/JS文件以及它们的加载位置,速度和网络生命力的很多部分都与CSS/JS相关,最好从源头上解决它。删除不需要的东西比尝试优化它更好。
- KeyCDN性能测试——在全球10个地点测量TTFB,显示了DNS查找时间和TLS。
- PageSpeed Insights——大多数项目归结为减少或优化CSS、JS、字体、图像、TTFB和首屏内容。在Google Search Console中监控核心Web Vitals报告。
- WP-Optimize——查看哪些插件增加了数据库开销并可以删除已被删除插件/主题留下的表。
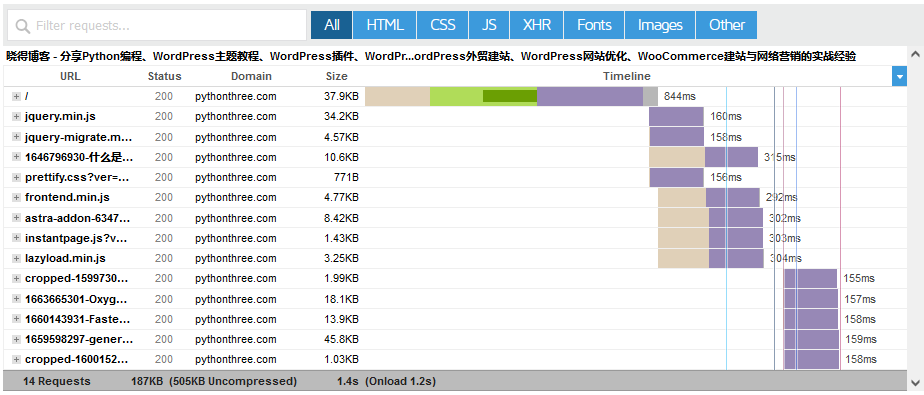
- 瀑布图——测试“分数”不如在瀑布图中测量真实有效。可以在WebPageTest、GTmetrix找到。
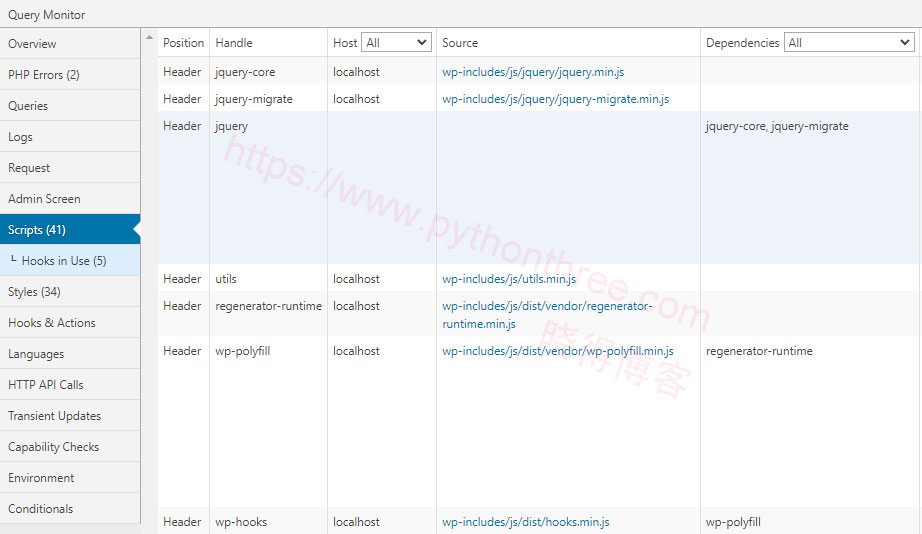
- 诊断插件——诊断插件,如Query Monitor 和 WP Crontrol。
2、DNS解析
缓慢的DNS解析会导致延迟,这是TTFB的一部分。GoDaddy、NameCheap在dnsperf.com上表现不佳。更好的选择包括Cloudflare、或Google。通常推荐Cloudflare,免费并且可更改nameservers。
3、网站主机托管及网站主题
比较好的WordPress主题可以以最少的HTTPS、CSS、JS,更快的速度而流行。
而网站主机托管的性能也会更大的影响网站速度,关于网站主机托管需要知道的事情:
- 托管是网站速度的第一因素。
- TTFB是托管性能的关键指标。
- TTFB是核心Web Vitals的一部分,占LCP的40%。
- TTFB也会影响INP(因为延迟是TTFB的一部分)。
- SpeedVitals在35个地点测试TTFB–使用这个工具。
- 测试您的网站3次以获得SpeedVitals中的准确数字。
- 确保您的缓存和CDN正常工作。
- 在第三次SpeedVitals测试中检查您的全球平均TTFB。
- 如果超过600毫秒,谷歌会标记您的TTFB,但低于200毫秒会更好。
- PageSpeed Insights(和其他测试工具)仅在1个位置测试TTFB。
4、页面构建器
在WordPress优化建站中,需要知道的是Elementor、Divi 比 Gutenberg、Oxygen页面构建器响应速度慢。

由于多个Page Speed Insight项目与 CSS / JS / 字体相关,因此用轻量级替代品替换它们。如果不想完全放弃页面构建器,仍然有一些方法可以优化它。
- Divi/Elementor为网站添加额外的CSS/JS/字体。
- 添加页面构建器插件可能会减慢速度。
- GeneratePress、Kadence、Blocksy、Oxygen更快。
- 如果使用Astra Starter Sites,请使用在Gutenberg(不是Elementor)中构建的模板。
- 如果不使用Elementor字体图标、elementor-dialog.js,请禁用它。
- 通过使用更少的小部件/列来简化设计。
- 晓得博客为你提供页面构建器删除服务,
5、CDN
具有HTML缓存(和其他CDN功能)的高性能CDN可以成为网站速度响应缓慢与否的原因。
Cloudflare的仪表板有数百项优化来提高速度、安全性和CPU使用率。Cloudflare拥有270多个数据中心和所有强大功能的Cloudflare很难被击败。
6、缓存插件
让我们用10行或更少的代码总结5个流行的缓存插件。
- FlyingPress——比其他更好地针对核心网络生命体征和真实世界浏览进行优化。FlyingPress还可以延迟渲染HTML元素、自托管YouTube占位符,删除未使用的CSS功能比WP Rocket更快。
- LiteSpeed Cache——在优化网络生命体征和真实用户方面也做得很好,只能在LiteSpeed上使用,它是免费的,而且它具有更快的服务器端缓存。
- WP Rocket——删除未使用的CSS对访问者来说速度较慢,WP Rocket不自托管字体(甚至不推荐它)或视频占位符。
- SiteGround Optimizer——非常适合缓存,而不是Web Vitals。如果你的WordPress外贸建站使用的是SiteGround主机,则可以使用SiteGround Optimizer,
推荐:WordPress缓存插件WP Fastest Cache插件使用教程
7、其他缓存
检查主机是否支持对象缓存(Redis/memcached)、OPcache和HTTP加速器,大多数都可以,但需要手动启用或设置。
- OPcache——在您的主机中启用(有助于减少CPU使用率)。
- 浏览器缓存——在您的缓存插件中启用(将文件存储在浏览器中)。
- HTTP加速器——在您的主机中启用(可能是Varnish或FastCGI)。
- 对象缓存——Redis通常比memcached更有效地使用内存,并且适用于大型/电子商务网站
推荐:WordPress静态缓存插件WP Super Cache使用教程
8、插件

- 将CSS/JS添加到前端——使用Chrome开发工具覆盖率报告查看哪些插件添加了CSS和JS。
- 增加CPU使用率——常见于收集“统计信息”的插件,如Wordfence的实时流量报告、链接检查器。
- 数据库膨胀——使用WP-Optimize查看哪些插件增加了数据库开销。
- 首屏加载——缓慢的插件已经够糟糕了,但在首屏加载它们更糟糕,可以延迟它。
在Query Monitor中,“按组件查询”部分显示了你网站变慢插件。删除不使用的插件(以及它们的数据库表),并禁用不使用的插件功能。
9、CSS+JavaScript
- 删除未使用的CSS——WP Rocket的内联加载使用过的CSS的方法对访问者来说速度较慢,理想情况下,应该将使用过的CSS加载到单独的文件中,这样它就可以被缓存并且不会增加HTML大小。
- 删除Gutenberg CSS——如果您不使用Gutenberg的块库,可以删除默认加载的Gutenberg的CSS。
- 资产卸载插件——从不需要加载的特定页面/帖子中删除CSS/JS。
- 关键CSS——立即加载首屏CSS,从而提高LCP。
- 加载CSS/JS非渲染阻塞——延迟JavaScript和关键CSS,或者尝试异步JavaScript。
- 不要合并——应该几乎总是关闭,尤其是在大型网站或HTTP/2上。
- 字体图标——如果您不使用它们或使用Elementor的自定义图标,请禁用它们。
- WooCommerce——在非电子商务内容上禁用脚本/样式,并在不需要加载的地方禁用Woo插件。
推荐:WordPress网站如何使用WP Rocket删除未使用的CSS
10、使用 Brotli / GZIP压缩
Brotli 和 gZIP通过压缩图像、CSS 和 JavaScript 文件来减少在服务器和访问者之间传输的数据的大小。当您的访问者的浏览器接收到压缩元素时,它会在呈现之前对其进行解压缩。这显着降低了正在传输的信息的大小,从而降低了网站页面的加载时间。
推荐:什么是LZW压缩
11、第三方代码优化
网站上必须从第三方域中提取信息的任何内容(例如Google字体、Google Analytics跟踪代码或嵌入式YouTube视频),这是WordPress网站速度加载慢的常见原因。幸运的是,大部分都可以优化。
一些第三方代码可以在本地托管,对于无法在本地托管的第三方代码,如果它在首屏以下加载,则延迟其JavaScript,避免使用了太多的跟踪工具:分析、跟踪代码管理器、热图等等。
12、字体优化
可能是CSS/JS之后最大的文件。GTmetrix瀑布图显示字体加载时间、请求数量以及它们是在本地提供还是来自第三方域。
尽量只使用1个字体系列,并且只加载您实际使用的粗细。使用WOFF2比.ttf和.otf更快的最轻量级/通用格式。如果字体是从fonts.gstatic.com提供的,请在本地托管它们。
13、图片优化
在WordPress优化中,图像的优化是重中之重,WebP图像格式是比JPEG/PNG更快,大多数图像优化插件或CDN都可以做到这一点。

指定图像的尺寸,大多数缓存插件可以“添加缺失的尺寸”,否则您需要在图像的HTML或CSS中添加宽度/高度,这可以防止布局变化。在慢速连接上提供低质量图像,直到可以访问更快的连接。
推荐:WordPress图片压缩插件JPEG、PNG和WebP图像压缩TinyPNG插件教程
14、视频优化
除非视频经过优化,否则它们可能是页面上最慢的内容。
虽然大多数缓存插件延迟加载视频并用预览图像替换iframe,但FlyingPress和WP YouTube Lyte是仅有的一些优化占位符的插件。
推荐:Perfmatters插件教程轻量WordPress性能优化插件
15、评论
第三方评论插件、Gravatars 或 大量评论可能会减慢WordPress。
延迟第三方评论插件和Gravatars。使用本地头像插件来阻止Gravatar请求。如果必须使用Disqus,请使用条件加载插件。尝试使用“加载更多评论”按钮,尤其是在移动设备上。
16、LCP(Largest Contentful Paint)
- 从延迟加载中排除首屏图像——不应该延迟加载、延迟或延迟任何在首屏加载的内容,
- 先于折叠图像之上——在折叠图像之上预加载(或使用fetchpriority)。
- 减少CSS、JS、字体大小——减少加载时间的很大一部分是减少文件大小。
- 减少TTFB——通常可以通过更好的托管+CDN设置来提高40%的LCP。
- 消除渲染阻塞CSS/JS——渲染阻塞资源会增加延迟(参见视频)。
- 延迟渲染HTML元素——允许浏览器专注于首屏内容。
17、CLS(Cumulative Layout Shift)
当页面加载时发生跳跃时,会发生CLS布局变化。将字体显示更改为交换或可选,如果您看到“确保文本在webfont加载期间保持可见”,
异步加载CSS的问题,如果这会破坏您的站点并且您默认返回异步加载CSS,请确保排除导致FOUC的有问题的文件,确保关键CSS正常工作,并始终在更新样式表/自定义CSS后重新生成关键CSS。
指定图像、视频、iframe、广告的尺寸,前3个很容易。广告和其他动态内容应该通过将其放置在div代码中来保留空间,宽度/高度应该是广告的最大尺寸。
18、预加载、预取、预连接
预加载、预取、预连接有助于浏览器更快地下载高优先级资源。
- 预加载——通常用于首屏图像,也可用于CSS/JS、视频、音频和其他文件。
- 链接预加载——以便即时内容中的内部链接在单击时加载得更快
- DNS预取——有助于浏览器通过执行DNS查找来预测第三方域,但通常不需要,
- 预连接——建立与重要第三方域的早期连接,常见于CDN URL和第三方字体,
19、数据库优化

使用缓存插件清理数据库通常存在3个问题:
- 不能进行数据库备份。
- 不能删除旧插件留下的数据库表。
- 会删除所有帖子修订,但可能希望保留一些。
浏览您的WordPress数据库表并查找未安装或不活动的表。如果不打算再次使用插件(或主题),可以删除,通常会将信息存储在数据库中以供将来使用。某些插件模块/功能也会增加数据库开销,尤其是在收集数据时。
20、后台任务
后台任务可能会阻塞您的服务器并增加CPU使用率。
常见于缓存插件、收集统计信息或创建自动加载的插件,甚至WordPress核心包括自动保存、pingback等等。其中许多可以使用cron作业在非高峰时段禁用、限制或安排。
禁用pingbacks 和 禁用Trackback,不希望每次添加内部链接时都收到通知,还可以限制某些优化插件中的修订,手动使用代码,或使用WP-Optimize运行计划的数据库清理,同时保持一定数量的修订
推荐:Defender Security插件WordPress安全插件教程
21、WordPress手机版本优化
在WordPress建站中,移动分数是一个常见问题。为移动设备调整图像大小,包括图像CDN和自适应图像插件;在移动设备中使用静态图像替换滑块/画廊。
删除未使用的CSS/JS,使用移动缓存,且知道何时使用单独的移动缓存。可在慢速连接上降低图像质量,记得检查您的WordPress主题的响应能力。
注意:不要使用AMP。
22、WooCommerce优化
WooCommerce网站通常有更多的插件、脚本、样式,并且比静态网站更需要资源。如果您想要好的结果,要进一步优化网站。

对于WooCommerce网站中的产品图片尺寸进行严格控制,增加内存限制,WooCommerce网站通常需要更多地增加内存限制。使用Elasticsearch加快搜索速度,尤其是对拥有数千种产品的网站。
推荐:[最新版]Flatsome主题下载多用途响应式WordPress WooCommerce主题
23、WordPress安全
通过正确的优化,你可以不需要安装安全插件,这里有其他一些提示:
- 隐藏您的WordPress版本。
- 添加安全标头(尝试HTTP标头插件)。
- 使用Cloudflare防火墙规则(即仅从您的IP访问wp-login)。
- 禁用文件编辑以防止黑客编辑主题/插件文件。
推荐:WordPress插件Wordfence Security安全插件图文使用教程
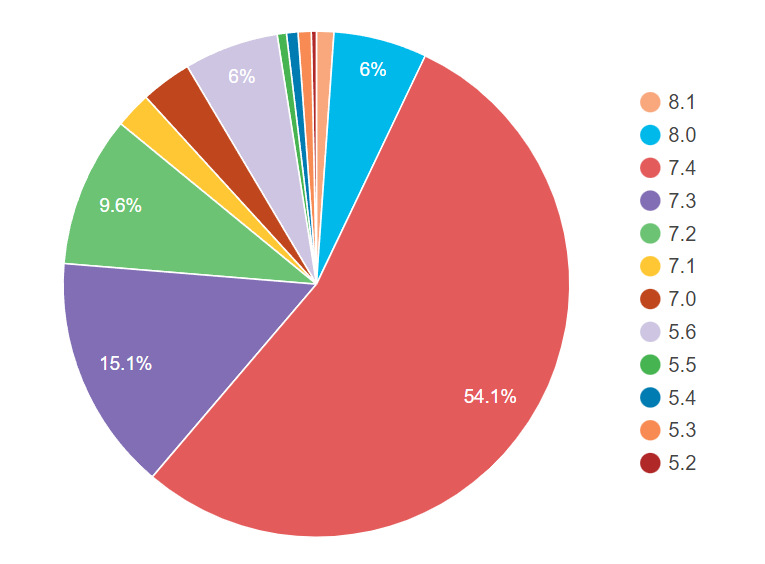
24、升级PHP版本

只有7%的网站使用PHP 8,更高的PHP版本会更快更安全。如果更新破坏了您的网站,只需恢复到旧版本(或删除维护不佳的不兼容插件)。
24、总结
以上实现晓得博客为你介绍的WordPress优化修复WordPress网站速度慢加载慢的全部内容,希望对你的WordPress建站和WordPress优化有帮助,如果对改进本教程有任何建议(或者您有问题),请给我留言。
推荐:WPControl性能优化插件WordPress最简单的优化插件教程








