Oxygen Builder页面构建器添加CSS代码
Oxygen 的可视化界面提供了许多 CSS 属性的控件,但有时您可能想要添加无法使用 Oxygen 可视化控件创建的其他自定义 CSS。您可以通过多种方式将此自定义 CSS 添加到您的网站。本文晓得博客为你介绍Oxygen Builder页面构建器添加CSS代码。
请注意:目前,Oxygen 没有内置支持任何 CSS 预处理器(LESS、SASS、SCSS 等)
推荐:[最新版]WordPress WooCommerce AJAX搜索插件FiboSearch Pro插件
向元素或类添加CSS属性
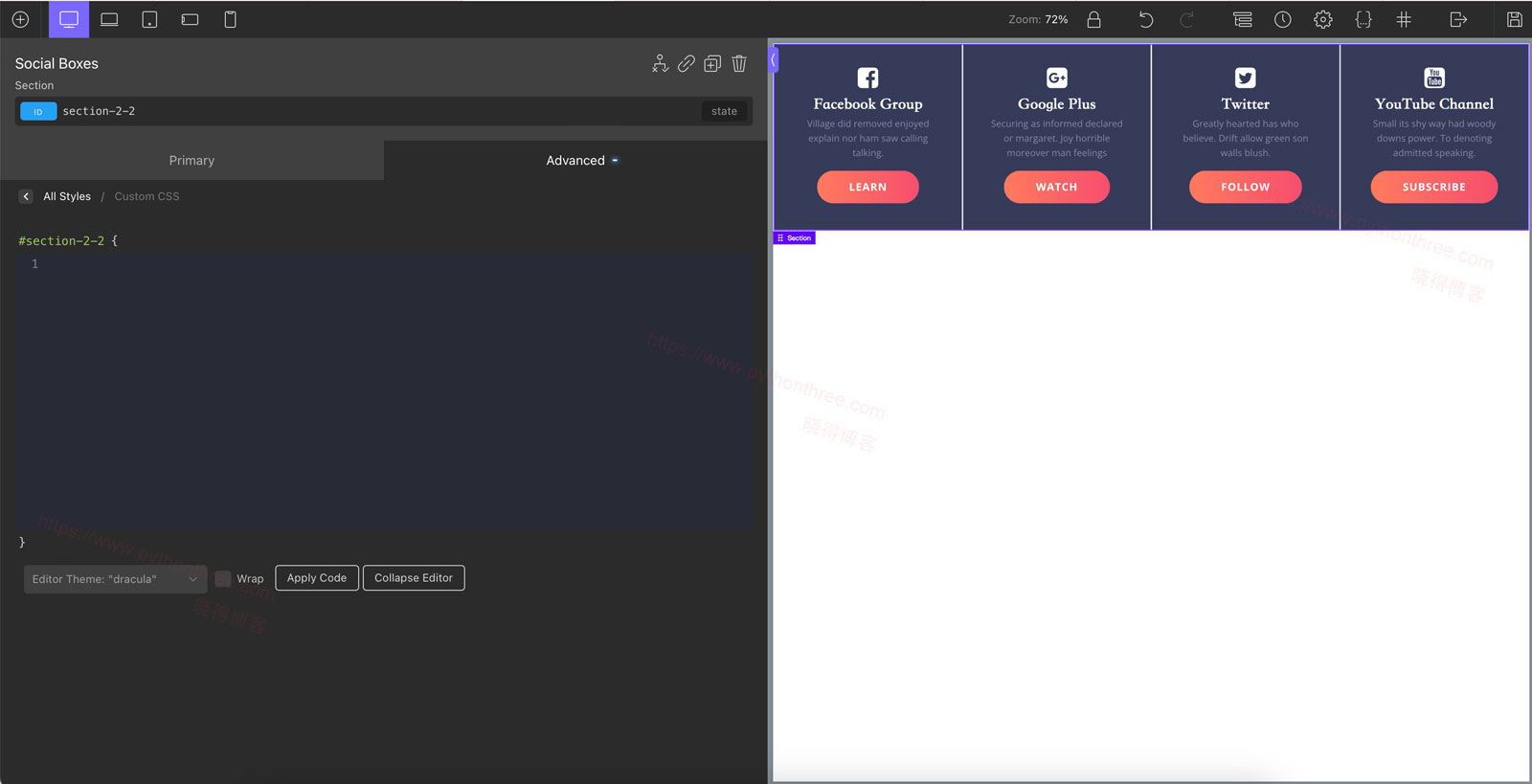
编辑元素或类时,您可以指定 Oxygen 不提供可视化控件的任何其他 CSS 属性。单击高级 > 自定义 CSS并添加您需要的 CSS 属性。

请注意:当您使用此方法时,您已经位于 CSS 选择器内,并且只能添加属性声明。如果您想要定位多个选择器或使用媒体查询,您应该使用本页提到的其他方法之一。
推荐:Oxygen Builder页面构建器Global Colors全局颜色
将自定义CSS 添加到页面或模板
您可以使用代码块元素将 CSS 添加到 Oxygen 中的页面或模板。可以通过Oxygen 可视化编辑器中的+Add > Basic > Code Block添加此元素。
将代码块元素添加到编辑器后,从属性窗格中选择 CSS 选项卡并添加 CSS,就像普通的 CSS 样式表一样。
将 CSS 添加到代码块元素而不是样式表意味着 CSS 将仅在代码块所在的页面上运行。但是,如果将 CSS 添加到模板,则继承该模板的任何页面或模板都将使用 CSS。
使用样式表将 CSS 添加到整个站点
Oxygen 还允许您添加 CSS 样式表,这些样式表将添加到您网站的每个页面。这可以通过在 Oxygen 的可视化编辑器中转到 样式表或在 WordPress 管理面板中转到 Oxygen > 样式表来完成。
推荐:如何从WordPress中删除Additional CSS额外CSS
在Oxygen可视化编辑器中编辑样式表
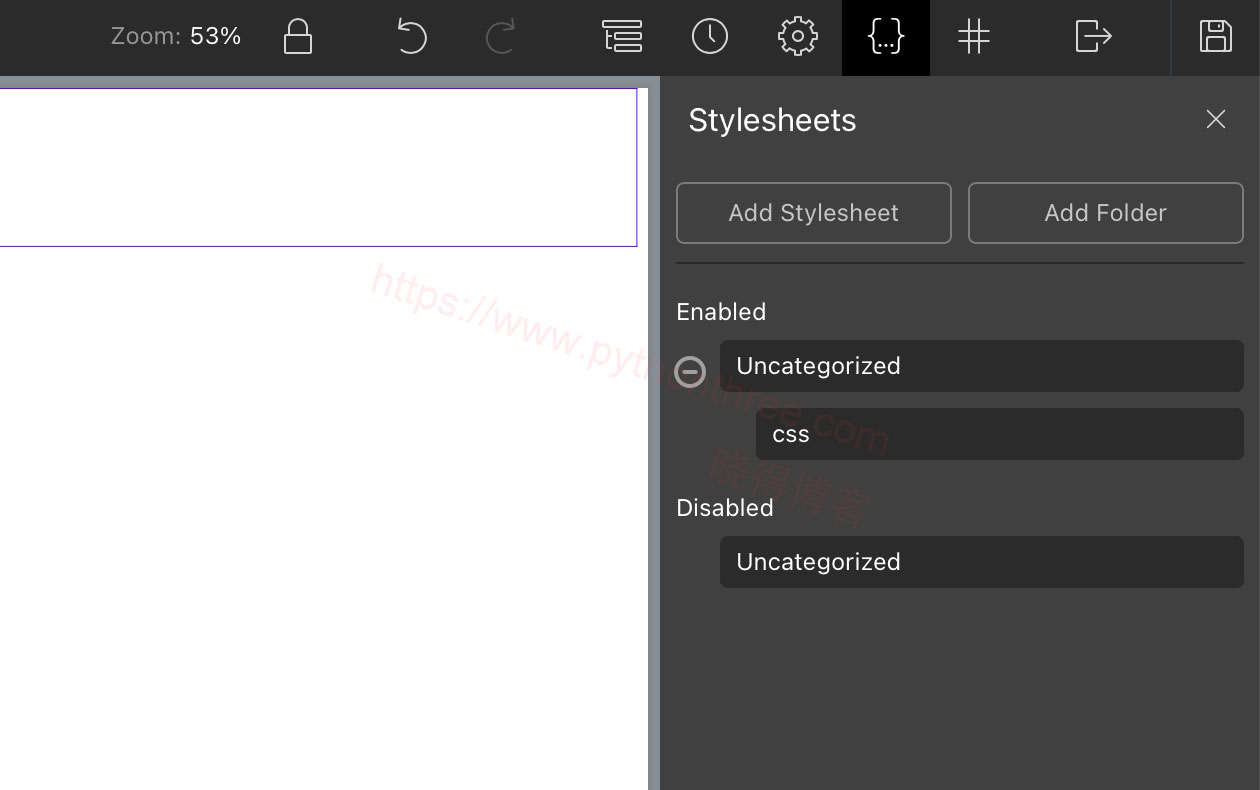
Oxygen 的可视化编辑器允许您管理样式表和文件夹。这是通过单击 Oxygen 中的“stylesheets样式表”按钮来完成的。

这将打开样式表窗格,您可以在其中添加样式表和文件夹。您还可以使用每个样式表/文件夹上的菜单进行其他设置,例如删除它们、打开它们或禁用它们。
打开样式表后,您将在左侧栏中看到该样式表,您可以根据需要对其进行修改。
如果您通过 Oxygen 的样式表编辑器启用了“锁定表”设置,您将看到样式表窗格已被禁用。在禁用该功能之前,您将无法在 Oxygen 中编辑样式表。
在WordPress管理面板中编辑样式表
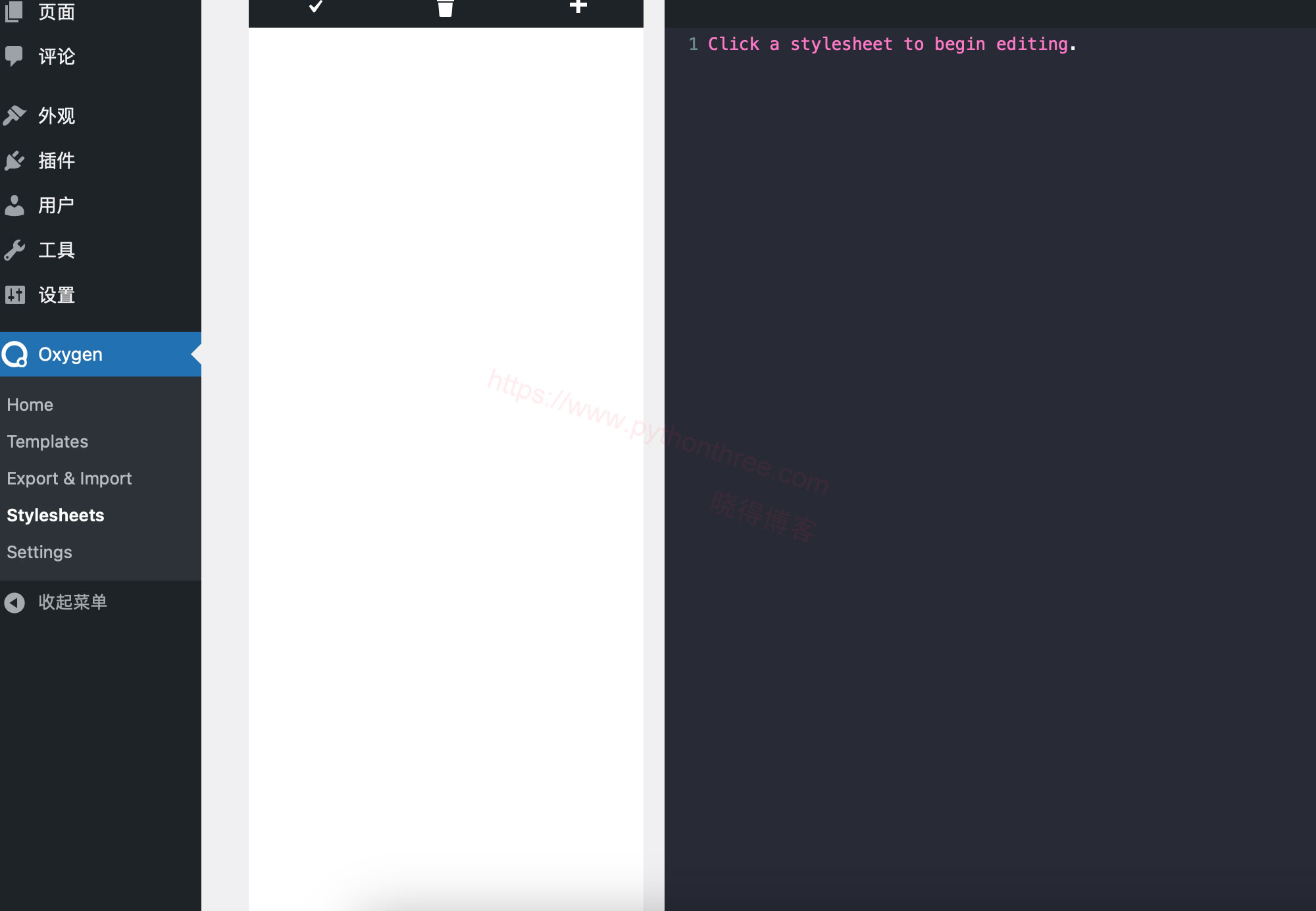
在 Oxygen 4.4 中,您可以通过Oxygen > 样式表在 WordPress 管理面板中使用样式表编辑器。

此功能允许您管理和编辑样式表,而无需打开 Oxygen。您可以在 Oxygen 中添加、保存和删除样式表。样式表编辑器还引入了几个设置:
- 热重载:激活此选项后,如果您在另一个选项卡上打开站点的前端并在样式表编辑器中保存样式表,则页面将在该选项卡上自动刷新您的更改。如果用户在 Oxygen 中保存设计,此设置将不会刷新前端;如果另一个用户打开了 Oxygen,则此设置将不会刷新 Oxygen 的可视化编辑器。
- 在 Oxygen 中锁定工作表: 此选项可锁定样式表,使其无法在 Oxygen 中进行编辑,以便一个用户可以在样式表屏幕中工作,而另一用户可以在 Oxygen 中进行编辑。
- 全屏: 允许您以全屏模式打开 CSS 编辑器。
推荐:Asset Cleanup Pro插件使用WordPress性能优化插件教程
使用“氧气锁定片”的协作设计
Oxygen 4.4 通过样式表编辑器中的“Lock Sheets in Oxygen”设置为多个用户引入了部分级别的协作。启用该设置后,如果您重新加载 Oxygen,您将无法再在 Oxygen 中编辑样式表。此功能允许一个用户在 Oxygen 中创建内容,而另一个用户可以使用 WordPress 管理区域中的样式表编辑器将 CSS 添加到网站,而无需担心覆盖其他用户的更改。但是,此设置目前仅适用于样式表。
推荐:Oxygen Builder页面构建器设计库User Design Library
推荐:[最新版]TranslatePress Pro插件下载WordPress翻译插件









