Oxygen Builder页面构建器Embedding Plugins插件
Oxygen Builder 是一款高级 WordPress页面构建器,允许您创建自定义 WordPress 网站,而无需编写任何代码。它是一个功能强大的工具,可让您完全控制网站的设计和布局。
Oxygen Builder 是一个完整的网站构建器,而不仅仅是一个页面构建器,本文晓得博客为你介绍Oxygen Builder页面构建器Embedding Plugins插件。
推荐:Oxygen Builder Dynamic Data动态数据
Oxygen Builder嵌入插件
您可以将 Oxygen 与大多数 WordPress 插件一起使用。一般来说,它们的行为就像与普通 WordPress 主题一起使用时一样。有些插件会生成您想要插入到页面中的输出。您可以使用Shortcode、Widget或Code Block显示此输出 。
Shortcode短代码
许多插件可以使用短代码嵌入到页面中。短代码通常用于嵌入联系表单、活动日历、精致的滑块、定价网格等。
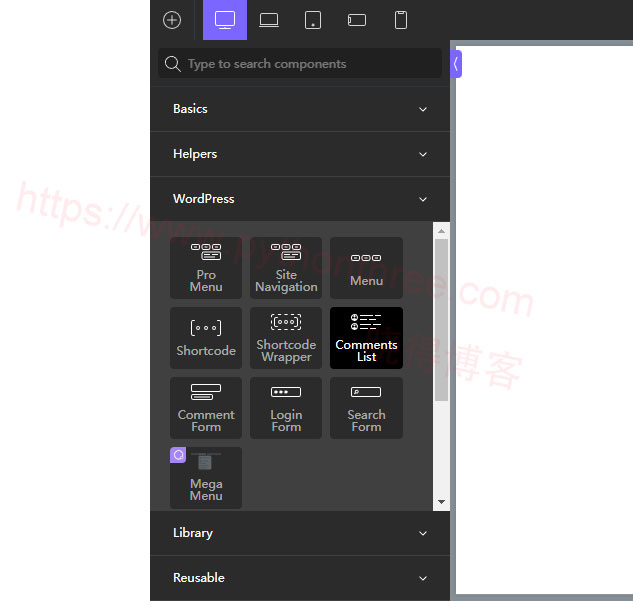
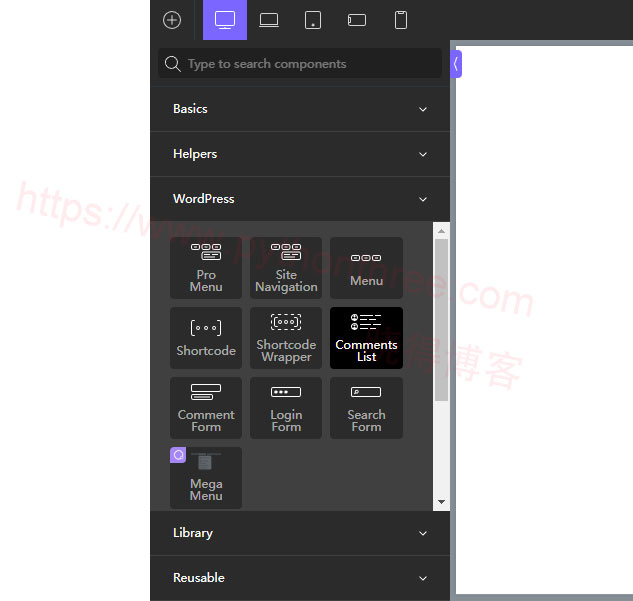
要通过短代码显示某些内容,请单击“ +添加”>“WordPress”>“短代码”。

将插件的短代码复制并粘贴到 Oxygen 中的完整短代码字段中。要使用短代码包装在 Oxygen 中设计的元素,请使用Shortcode Wrapper元素。
WordPress Widget小部件
要将小部件添加到使用 Oxygen 创建的页面,请单击+添加 > WordPress > 小部件,然后从列表中选择您需要的小部件。虽然它们通常用在侧边栏中,但在 Oxygen 中,您可以将这些元素添加到页面上的任何位置。

一般来说,您可以在 Oxygen 内编辑小部件设置。然而,一些小部件使用了复杂的 JavaScript 和其他功能,这些功能不会在 Oxygen 编辑器中运行。这些小部件必须在WordPress 管理面板中进行编辑。
Oxygen Builder页面构建器Code Block 代码块概览:

Code Block代码块
使用代码块元素,您可以编写显示动态内容所需的 PHP/HTML/CSS/JavaScript 代码。此代码可能包含 WordPress 循环、对 get_post_meta 的调用或任何其他 WordPress API 函数。使用代码块元素添加的代码的行为就像您在标准 WordPress 模板文件中编写的一样。
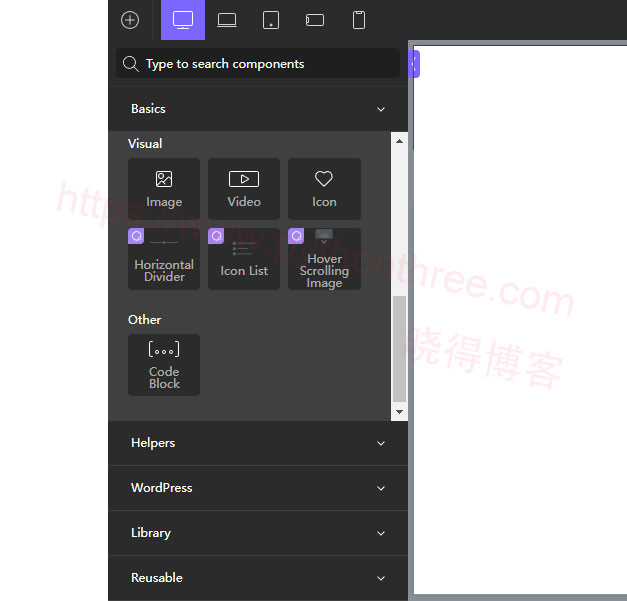
要添加代码块,请单击” +Add 添加 ”->” Basics 基础 ”->” Code Block 代码块 ” 。





![[最新版]Oxygen builder插件WordPress页面构建器 10 Oxygen Builder插件wordpress页面构建器](https://www.pythonthree.com/wp-content/uploads/2024/09/1724742874-Oxygen-builder插件WordPress页面构建器-768x384.webp)




