Oxygen Builder页面构建器Global Fonts全局字体
Oxygen Builder是一个WordPress页面构建器插件,Oxygen Builder是一个非常强大且易于使用的WordPress页面构建器,可以大大简化设计与自定义WordPress网站的工作流程。它是快速高效构建WordPress网站的好选择。
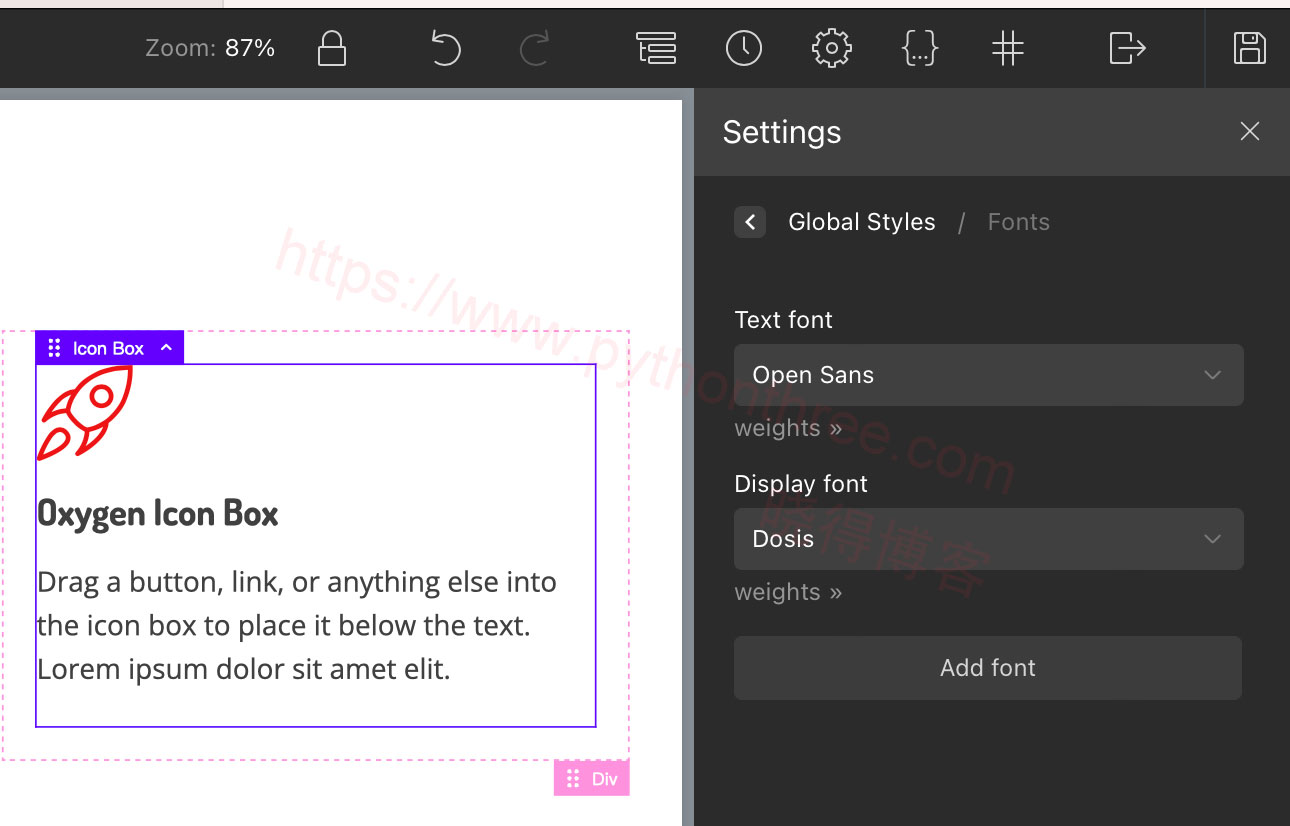
您可以从“设置”>“全局样式”>“字体”全局设置字体,而不是在每个单独的元素上设置字体 。默认情况下,Oxygen 中的标题元素将使用 显示字体,文本元素将使用 文本字体。可以通过从“字体系列”下拉列表中显式选择“显示”或 “文本”来基于每个元素覆盖此设置 。本文晓得博客为你介绍Oxygen Builder页面构建器Global Fonts全局字体。

使用谷歌字体
Google Fonts 可以与 Oxygen 一起使用,无需特殊配置。Google Fonts 上的每种字体都可以在 Oxygen 的所有字体系列 列表中找到。由于 Google Fonts 上的字体非常多,因此在字体系列列表中同时显示所有字体是不切实际的。要使用 Google 库中的字体,只需开始输入字体的名称,然后该字体就会出现在下拉列表中。
默认情况下,如果您在 Oxygen 中使用 Google 字体,则只要您当前正在查看的页面或帖子上的某个位置使用了所有字体粗细,所有字体粗细都可用并加载。
新的 Google 字体粗细/斜体选择器允许您指定要使用的确切粗细(以及是否加载斜体),并且只 加载这些粗细,无论为网站上的文本元素选择的粗细如何。要使用 Google 字体粗细/斜体选择器:
- 转到管理 -> 设置 -> 全局样式 -> 字体。
- 为现有字体选项之一选择 Google 字体或添加新字体。
- 选择 Google 字体后,单击 下拉菜单下的粗细 »链接。
- 勾选您想要在网站上加载的每个粗细/斜体的复选框。
通过勾选这些复选框,您将告诉 Oxygen 仅加载选定的权重。这样,如果文本元素已设置为 400 粗细,但您在 Google 字体粗细/斜体选择器中仅选择了 300 和 700 粗细,则浏览器将在以下情况下加载最接近的可用粗细(在本例中为 300):渲染该文本元素。
此外,通过在 Google 字体粗细/斜体选择器中选择斜体,您的网站将从 Google加载真正的斜体。如果未选择斜体,浏览器将通过倾斜字体以人造斜体呈现设置为斜体的文本(在“高级”->“版式”下)。
推荐:[最新版]WPForms Pro插件WordPress表单生成器
使用自定义网页字体
要在您的网站上使用自定义网页字体,可使用Use Any Font字体插件来实现。

使用 ADOBE 字体
您可以从WordPress 管理面板中的“ Oxygen ”->“ 设置 ”->“ Typekit页面”,将 Oxygen 连接到您的 Adobe Fonts 帐户。

使用托管服务中的 WEB 字体
要使用 Google Fonts 或 Typekit 以外的服务托管的网络字体,请按照该服务的说明进行操作。为了将字体嵌入到您的网站中,通常,他们会给您一些 JavaScript 代码,您可以将其粘贴到 HTML head 中。
可重复使用部件
要在可重用部分中使用字体,必须将其添加到“ Settings ”->“ Global Styles ”->“ Fonts ”。
如果该字体未同时作为显示字体、文本字体或其他字体出现在“设置”>“全局样式”>“字体”中,则仅从“字体系列”下拉列表中选择该字体将无法在可重用部分中工作。
推荐:[最新版]WordPress多语言插件WPML多语言插件免费下载









