Oxygen Builder页面构建器Emmet集成
Oxygen Builder是一个强大的WordPress页面构建器插件,可以用来快速创建自定义页面布局和设计,通过Oxygen可快速构建响应式页面,实现自定义设计,大大提高了页面制作效率。熟练掌握Oxygen是WordPress高级设计必备技能
Oxygen 与 Emmet 集成,允许您使用类似 CSS 的语法添加元素或整个布局。本文晓得博客为你介绍Oxygen Builder页面构建器Emmet集成的相关内容。
推荐:Oxygen Builder页面构建器添加JavaScript代码
激活 Emmet 输入
要激活 Emmet 输入,请按 CMD/CTRL+Shift+E。您会注意到“+添加”窗格中出现了 Emmet 输入,而不是普通的搜索框。您还可以通过单击普通搜索框中的放大镜图标来访问此输入。
要返回正常搜索框,您可以单击 Emmet 输入框中的图标或按 CMD/CTRL+Shift+A。在 Emmet 输入中输入缩写后,按 Enter 执行它。
 Oxygen Builder页面构建器Emmet集成 4
Oxygen Builder页面构建器Emmet集成 4 Emmet 使用类似 CSS 的语法。CSS 是定位元素,而 Emmet 是创建元素。它使用具有相似逻辑的相似运算符。
您可以在这里找到完整的 Emmet 备忘单:https://docs.emmet.io/cheat-sheet/。请注意,并非所有操作都适用于 Oxygen,但大多数操作都适用。
推荐:[最新版]YellowPencil插件免费下载WordPress可视化CSS样式编辑器插件
添加单个元素
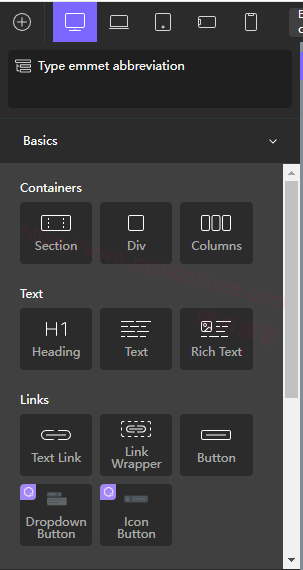
 Oxygen Builder页面构建器Emmet集成 5
Oxygen Builder页面构建器Emmet集成 5 要添加单个元素,只需以 Emmet 友好的格式键入其名称即可。这意味着所有小写字母和连字符而不是空格。例如:
- section
- 标题(也可用:h1、h2、h3、h4、h5、h6)
- 富文本
- 文本(也可用:p)
- 链接包装器
- 文本链接
如果特定 HTML 标签可用作 Oxygen 元素的别名,则使用该别名将插入关联的 Oxygen 元素并将其标签交换为指示的标签。例如,输入“p”将插入一个文本元素并将其标签交换为“p”。
推荐:[最新版]Phlox Pro主题免费下载Elementor多功能主题
添加多个元素
要添加多个元素,可以使用子运算符 (>)、同级运算符 (+) 和乘法运算符 (*)。
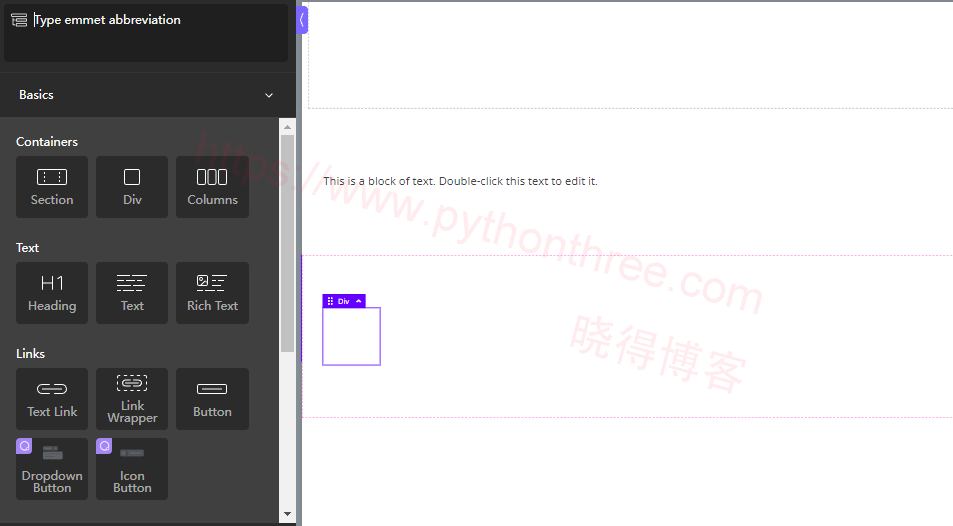
下面是一个示例,它将创建一个其中包含标题的部分:section>heading
如果要将同级元素添加到部分内的标题,可以使用同级运算符:section>heading+text
如果你想将单个元素的倍数相加,可以使用乘法运算符:section>heading+text*5
这将在该部分内创建 5 个文本元素。
请注意,不允许有空格。
推荐:什么是WordPress Playground
分组
复杂的结构可能需要分组。这可以通过将部分缩写放在括号中来完成:部分>(div>h1+文本+按钮)*2+(div>h1+文本+链接包装>文本)
这将创建一个包含 3 个 Div 的部分。前两个 Div 中各有一个 Heading、Text 和 Button 元素。第三个 Div 将包含一个 Heading 和 Text 元素以及一个 Link Wrapper 元素,其中嵌套了一个 Text 元素。
如果您计划使用乘法运算符并希望复制整个结构而不是缩写中的最后一个元素,这尤其有用。
类、ID、文本内容和属性
您可以将类添加到缩写中的元素:section.classname
您还可以添加多个类:section.classname1.classname2
您还可以向元素添加 ID:section#myid
或者两者的某种组合:section#myid.myclass>columns>(div.yourclass>text)
您还可以使用大括号将文本内容添加到元素:text{这是我的文字内容。}
要添加属性,请使用方括号。请注意,不应在属性值两边使用引号:文本[工具提示=true]
推荐:[最新版]Slider Revolution滑块插件WordPress滑块插件
推荐:Oxygen页面构建器教程