Oxygen Builder页面构建器Page Width
Oxygen Builder 是一个强大的 WordPress 页面构建器插件,具有以下主要功能和优点:拖放界面 Oxygen 具有直观的拖放界面,使得创建页面变得十分简单快速。无需代码知识,使用预构建的模块即可快速搭建页面。丰富模块库 内置大量预设模块,比如滑块、图库、定制布局等,涵盖各种常见页面需求。使用灵活方便。适应性强 创建的页面自动适配移动端,可以免除额外的移动端优化工作。
本文晓得博客为你介绍Oxygen Builder页面构建器Page Width。
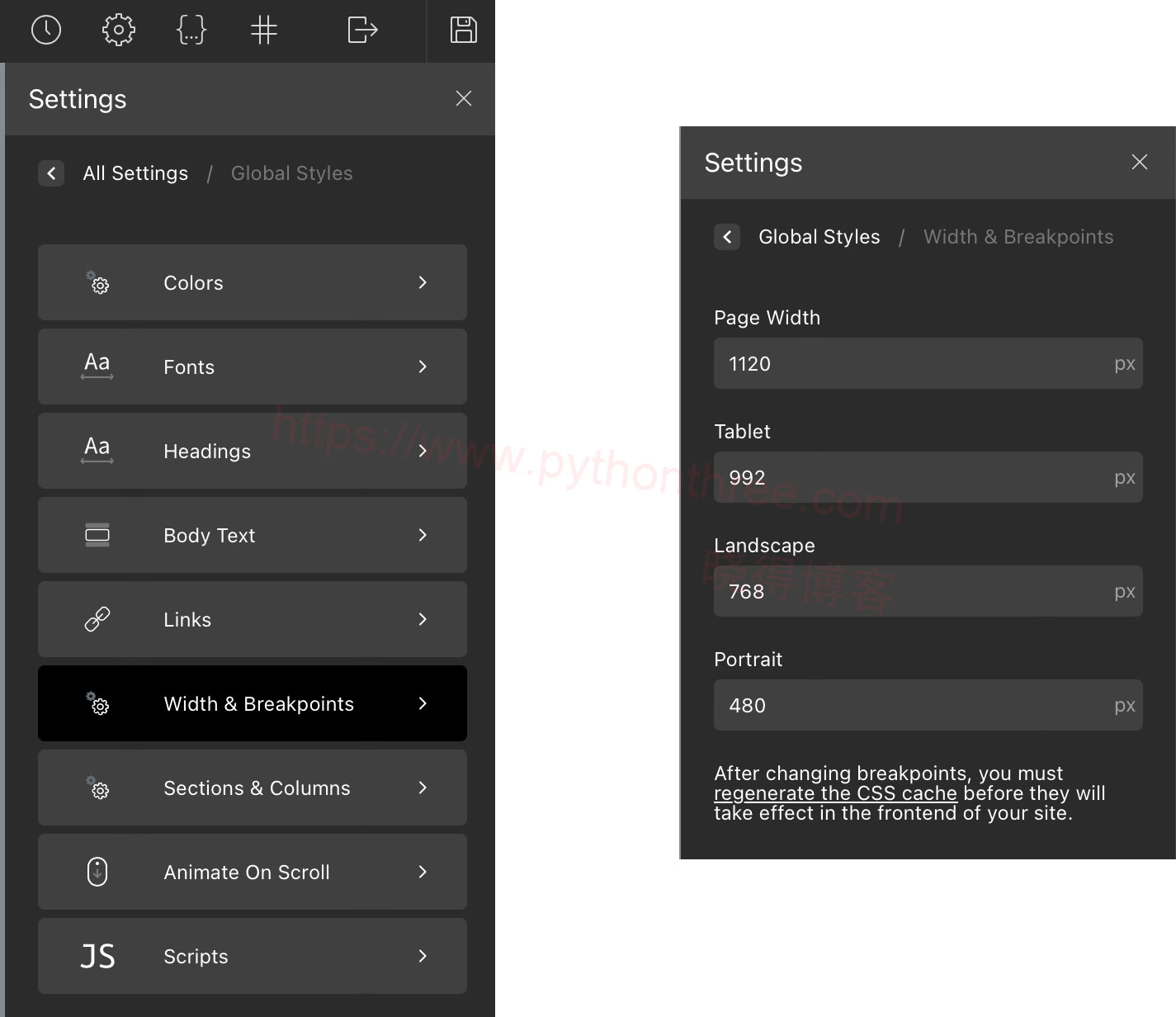
注意:全局样式可以通过“管理”>“设置”>“全局样式”进行编辑 。
推荐:[最新版]YITH WooCommerce Stripe Premium插件WordPress付款插件
整个站点的默认页面宽度
首次安装 Oxygen 时,默认页面宽度设置为 1120px。这可以通过Manage > Settings > Global Styles > Width & Breakpoints进行更改 。

您网站上的所有页面都将使用此宽度,除非为该特定页面或用于呈现该页面的模板指定了自定义宽度。
特定页面或模板上的自定义页面宽度
要覆盖特定页面或模板上的全局页面宽度,请转至“管理 > 设置 > 页面设置”并指定页面宽度。
此页面宽度只会影响您当前正在编辑的页面或模板。
页面宽度的工作原理
您的页面宽度设置控制部分和标题生成器的容器宽度。放置在“Sections部分”和“页眉生成器”内的任何内容都将包含在宽度不超过页面宽度的矩形中。
当渲染节 或 标题生成器时 ,Oxygen 确定要使用的宽度,如下所示:
- 是否为正在渲染的特定元素设置了自定义容器宽度?如果是这样,请使用此自定义宽度。
- 如果没有,是否在“管理”>“设置”>“页面设置”中为模板或呈现内容的特定页面设置了自定义宽度 ,如果是这样,请使用此宽度。
- 如果没有,请使用在“管理”>“设置”>“全局设置”>“页面宽度”中设置的全局页面宽度 。
推荐:Oxygen Builder页面构建器设计库User Design Library
推荐:Contact Form 7插件教程WordPress设置Contact Form表单插件









