Oxygen Builder页面构建器Pro Menu菜单
Oxygen Builder页面构建器中的Pro Menu元素显示通过WordPress仪表盘中的” 外观 ” ->” 菜单 “创建的菜单。Pro Menu元素为下拉菜单和移动菜单提供高级样式选项。

通过“ +Add ” ->“ WordPress ” ->“ Pro Menu ”,将Pro Menu添加到您的页面。Pro Menu元素里面包含桌面菜单、桌面下拉菜单、移动菜单、移动下拉菜单四种菜单样式设置。本文晓得博客为你介绍Oxygen Builder页面构建器Pro Menu菜单。
专业菜单样式选项
专业菜单可以通过属性窗格中的主要选项卡设置样式。

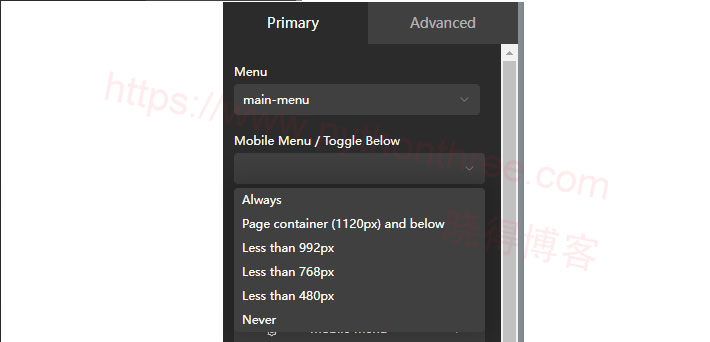
- Menu菜单——选择要显示的WordPress菜单。可以通过WordPress仪表盘的外观 ->菜单创建菜单。
- 移动菜单/下方切换——选择您希望看到显示的移动菜单(汉堡菜单)的断点。
推荐:WordPress基础教程:WordPress中创建自定义菜单
桌面菜单

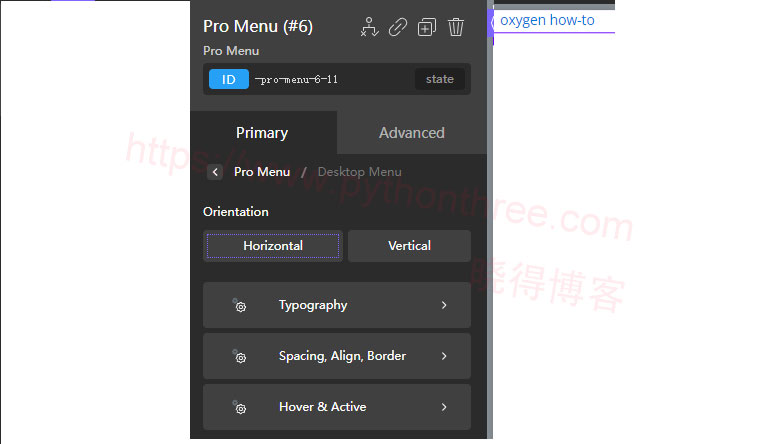
- 方向——选择您需要水平菜单还是垂直菜单。
- 排版——对Pro Menu的桌面菜单项的完全印刷控制。
- 间距对齐边框——设置菜单项之间的间距、菜单项的对齐方式和菜单项的边框半径。
- 悬停和活动——设置悬停和活动菜单颜色和边框。还可以在此处控制菜单项悬停状态持续时间。
推荐:[最新版]WP Mega Menu Pro插件免费下载WordPress超级菜单插件
桌面下拉菜单

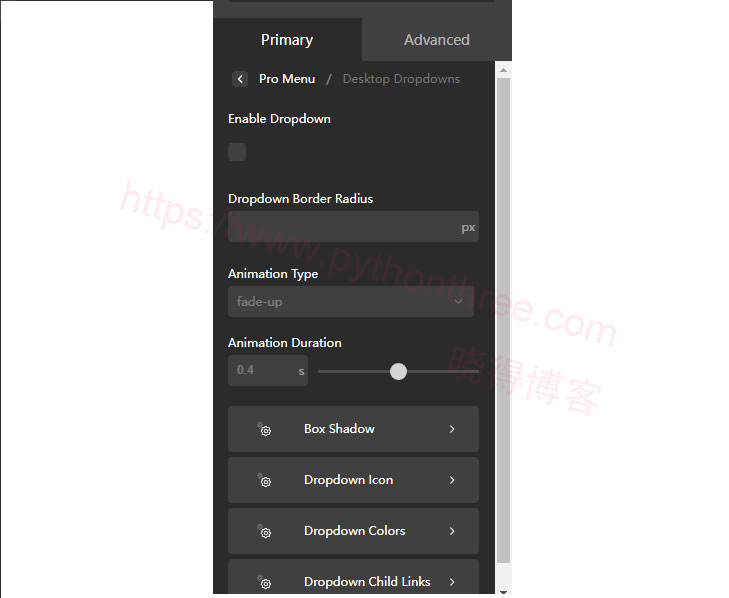
- 启用下拉菜单——启用或禁用子菜单项。
- 下拉边框半径——设置下拉菜单的边框半径。
- 动画类型——选择下拉菜单进入视口时应用的动画类型。
- 盒子阴影——在下拉菜单中添加框阴影。
- 下拉图标——设置下拉图标并设置样式。
- 下拉颜色——设置背景、悬停背景、链接和链接悬停颜色。
- 下拉子链接——在下拉菜单中设置菜单链接的排版样式。
注意:动画下拉菜单从管理 ->设置 ->全局样式 ->滚动动画的全局动画滚动设置中继承其设置
推荐:[最新版]JetMenu插件免费下载WordPress超级菜单插件
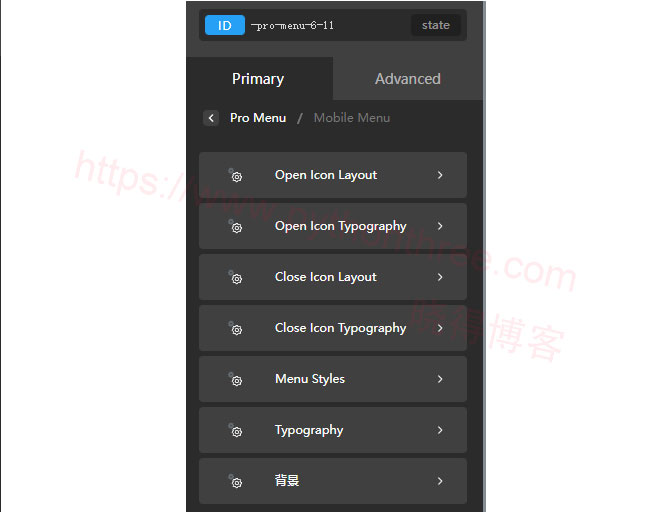
手机菜单

- 打开图标布局——设置关闭移动菜单时将显示的图标和文本。更改图标大小、文本、颜色、填充颜色、边框半径和过渡持续时间。
- 打开图标排版——如果打开图标布局选项卡中设置了图标文本,那么可以在此处设置排版样式。
- 关闭图标布局——设置打开移动菜单时将显示的图标和文本。更改图标大小、文本、位置、颜色、填充颜色、边框半径和过渡持续时间。
- 关闭图标排版——如果关闭图标布局选项卡中设置了图标文本,那么可以在此处设置排版样式。
- Off Canvas——选择是否希望移动菜单从画布外动画化。设置动画类型和持续时间。
- 背景——为移动菜单背景颜色、链接颜色、链接填充、容器填充和文本对齐设置样式。
- 排版——为移动菜单排版设置样式。
推荐:[最新版]Hero Menu免费下载响应式WordPress Mega Menu超级菜单插件
手机下拉菜单

在响应式菜单中包含下拉链接
- 隐藏——当专业菜单处于移动模式时,不会显示下拉链接。
- 在线显示——当专业菜单处于移动模式时,下拉链接将显示为常规菜单项,与顶级菜单一起显示。
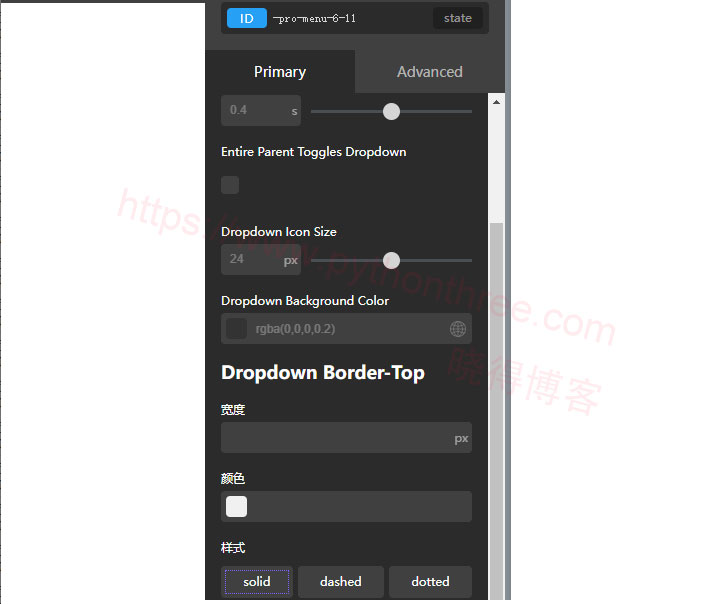
- 切换——单击具有子下拉菜单的顶级菜单项上的下拉图标将导致下拉菜单展开或“切换”打开。选择切换时,还可以设置切换动画持续时间、下拉图标大小、下拉背景颜色和下拉容器的上边框。
预设菜单
选择一个预设以使用预先设置的菜单。使用其JSON代码导出和导入菜单。
要将现有菜单保存为预设,以便在您网站的其他地方使用,请在框中输入名称并单击“保存”。使用“清除当前样式”按钮清除分配给专业菜单元素当前选择器的样式。
推荐:WPControl性能优化插件WordPress最简单的优化插件教程






![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 16 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[最新版]Oxygen builder插件WordPress页面构建器 17 Oxygen Builder插件wordpress页面构建器](https://www.pythonthree.com/wp-content/uploads/2024/09/1724742874-Oxygen-builder插件WordPress页面构建器-768x384.webp)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 18 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)
![[2025]AliPay WordPress WooCommerce免费支付宝网关接口插件教程 19 AliPay WordPress WooCommerce免费支付宝网关接口插件教程](https://www.pythonthree.com/wp-content/uploads/2024/08/1721895188-AliPay-WordPress-WooCommerce免费支付宝网关接口插件教程-768x336.webp)