Oxygen Builder页面编辑器响应式设置
响应式意味着您的设计在各种屏幕尺寸和设备上看起来都不错——从台式机和笔记本电脑上的宽屏幕到平板电脑和手机上的小屏幕。

响应式设计是通过根据浏览器视口的宽度为元素设置不同的样式来实现的,例如垂直堆叠列或使用低于某个宽度的较小字体大小。本文,晓得博客为你介绍Oxygen Builder页面编辑器响应式设置。
Oxygen不同宽度预览
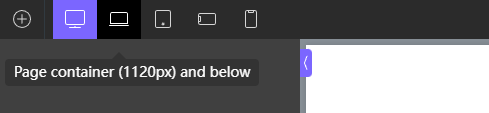
要以各种屏幕宽度预览您的设计,请单击任何元素,然后单击左侧的设备图标以打开设备下拉菜单。然后从设备下拉列表中选择一个宽度,以该宽度预览您的设计。

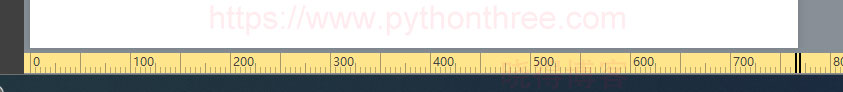
默认情况下,Oxygen以比您选择的宽度的下一个最小宽度宽一个像素的方式显示您的响应式预览。要调整预览宽度,请单击屏幕底部的响应标尺,然后向左或向右拖动。

Oxygen Builder创建响应式样式
在Oxygen中,大多数属性可以为每个浏览器视口宽度设置不同的值。要自定义特定宽度的属性值,请从设备下拉列表中选择您希望为其创建样式的屏幕宽度。
在此宽度下对属性所做的所有编辑将仅在此宽度及以下宽度生效。
根据屏幕宽度隐藏或显示元素
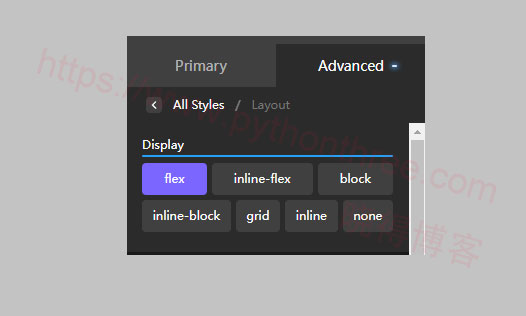
要隐藏某个屏幕宽度以下的元素,请从设备下拉菜单中选择您希望隐藏其下方元素的屏幕宽度。在”Advanced ”->“ Layout ”中,将display属性设置为none。

要显示低于特定屏幕宽度的元素,请从设备下拉列表中选择所有设备并将display属性设置为none。然后选择您希望项目在其下方可见的屏幕宽度,并根据需要将显示属性设置回block、flex等。
Oxygen响应列Columns
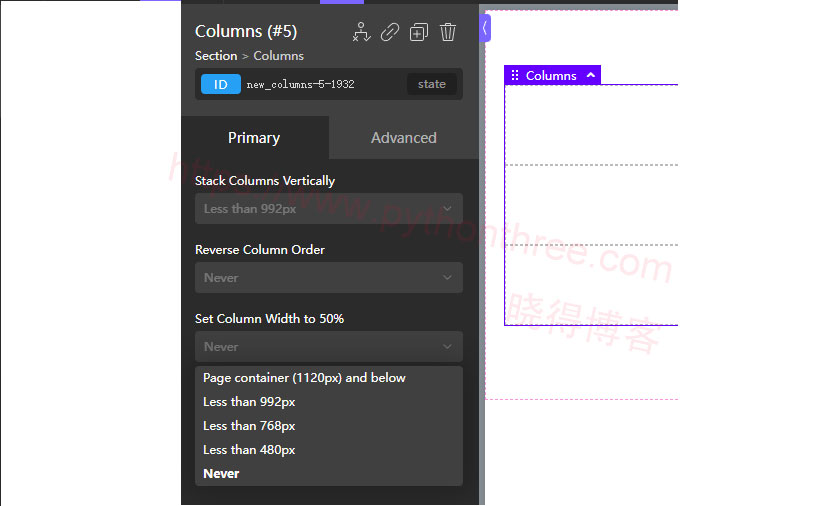
Oxygen的 Columns 元素默认是响应式的,并且具有特殊的响应式设置来自定义和控制更窄屏幕上列的布局和顺序。

Stack Columns Vertically在下方垂直堆叠——在所选屏幕宽度下方,列将垂直堆叠。
Reverse Column Order below反转序列显示——在选定的屏幕宽度下方,列将以相反的顺序显示。当列垂直堆叠以进行交替列布局时,这对于实现一致的布局很有用。
Set Column Width to 50%低于50%的宽度——这对于具有四列或更多列的多列布局很有用,此时列在中等宽度屏幕上的宽度应为50%,而在窄屏幕上垂直堆叠。
Oxygen响应式菜单
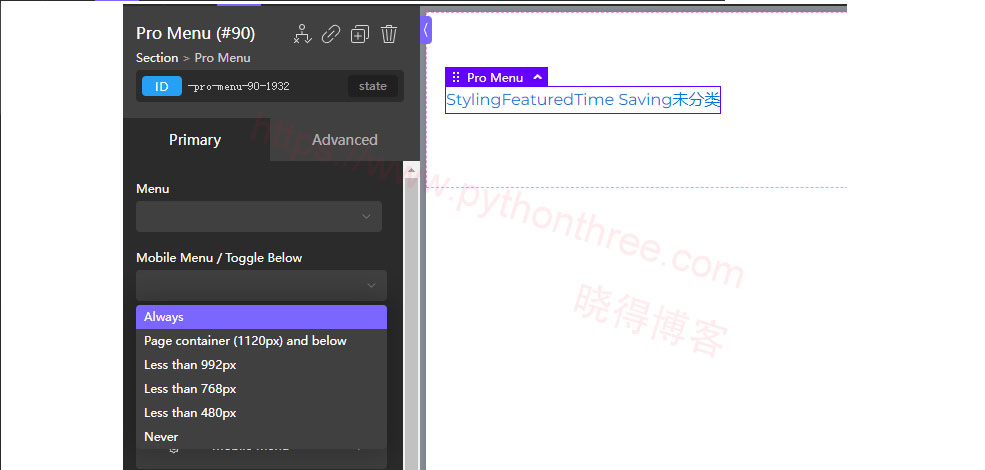
Oxygen的 Menu 元素默认是响应式的,并且会在992px处折叠成一个切换。

这可以在菜单元素的“ Primary ”->“ Mobile Responsive “中进行自定义。其他设置也可用于调整菜单样式、调整图标样式以及在响应式菜单中显示或隐藏下拉链接。
删除Oxygen响应式样式
要删除为特定宽度创建的响应式样式,请单击设备图标以打开设备下拉菜单。然后单击屏幕宽度旁边的红色 X 以删除为该宽度设置的所有样式。
总结
以上是晓得博客为你介绍的Oxygen Builder 页面编辑器响应式设置的全部内容,希望对你的WordPress建站有帮助,现在手机端的流量非常大,需要适合手机等设备浏览的网站,才能更好的带来转化,如有问题,欢迎留言探讨。






![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 16 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[最新版]Oxygen builder插件WordPress页面构建器 17 Oxygen Builder插件wordpress页面构建器](https://www.pythonthree.com/wp-content/uploads/2024/09/1724742874-Oxygen-builder插件WordPress页面构建器-768x384.webp)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 18 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)
![[2025]AliPay WordPress WooCommerce免费支付宝网关接口插件教程 19 AliPay WordPress WooCommerce免费支付宝网关接口插件教程](https://www.pythonthree.com/wp-content/uploads/2024/08/1721895188-AliPay-WordPress-WooCommerce免费支付宝网关接口插件教程-768x336.webp)