Oxygen Builder页面构建器尺寸间距设置
Oxygen Builder 是一个 WordPress 页面构建器,可以轻松创建能够处理任何类型内容的自定义 WordPress 网站。该插件由 WordPress 开发公司 Soflyy 创建,现在是最受欢迎的 WordPress 插件之一。使用 Oxygen Builder,您可以设计自定义模板、页面、帖子类型/分类法,并从一个中心位置控制网站设计的各个方面。
用Advanced -> Size & Spacing中的设置控制元素的宽度、高度、填充和边距 。本文晓得博客为你介绍Oxygen Builder页面构建器尺寸间距设置。

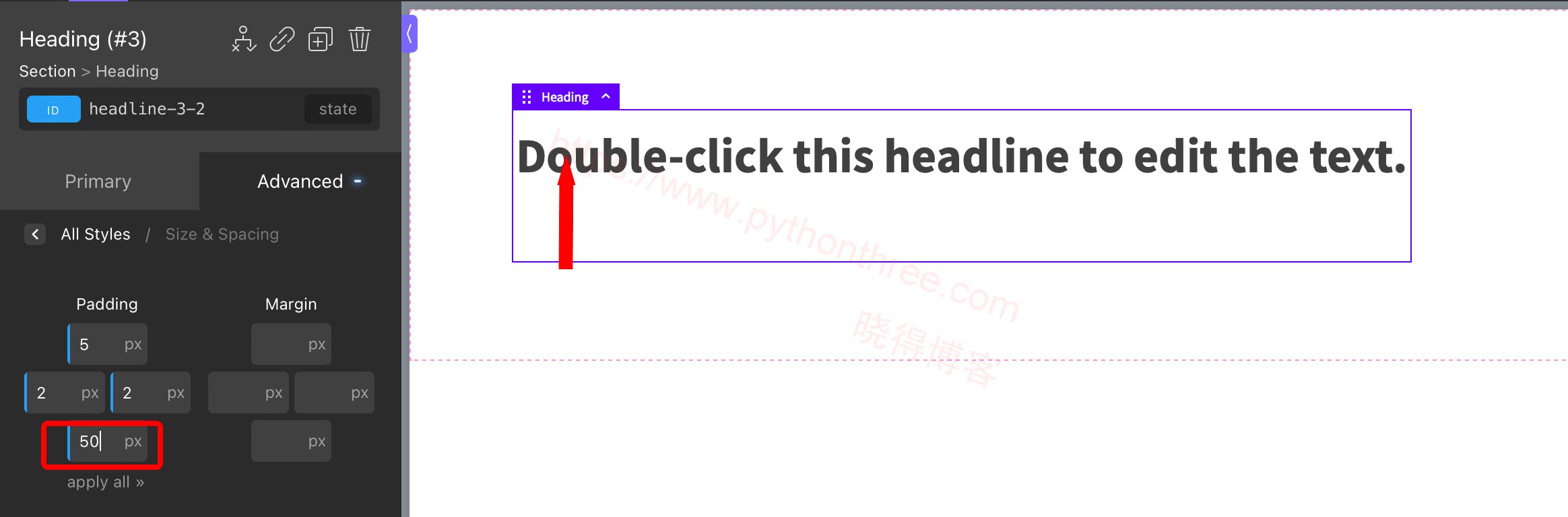
PADDING填充
PADDING是元素内边缘的间距。

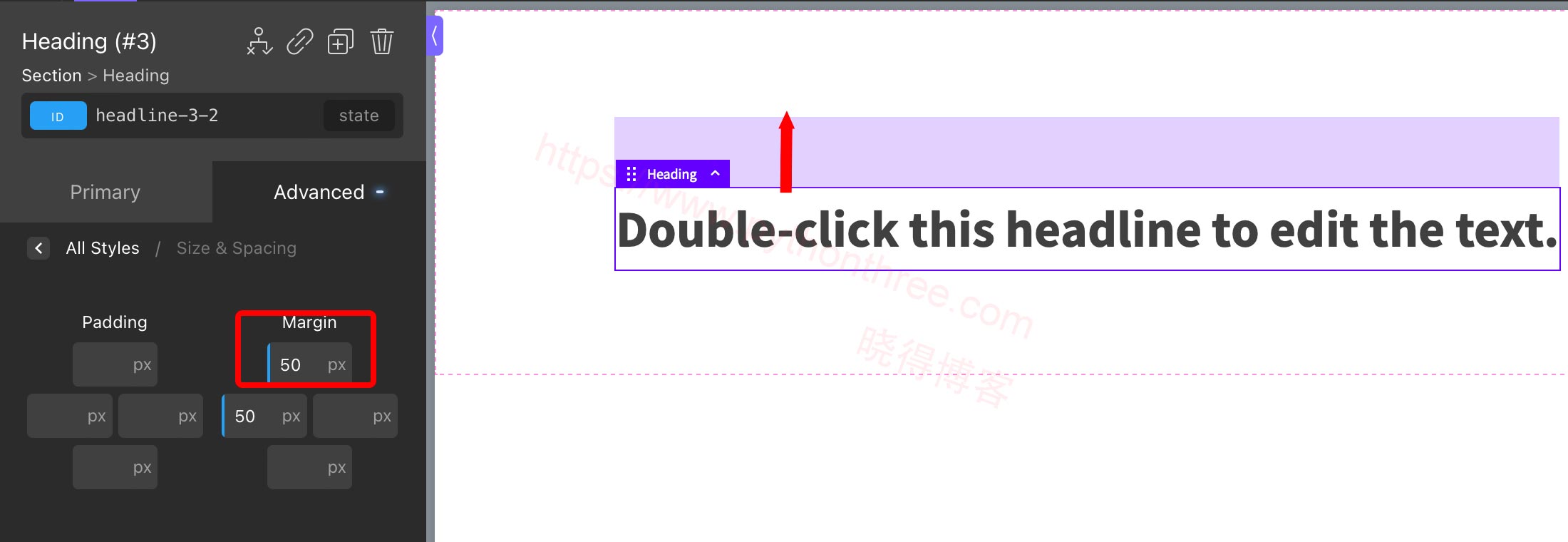
MARGIN边距
MARGIN是元素外边缘的间距。

推荐:Nextend Social Login Pro插件WordPress社交帐户登录插件
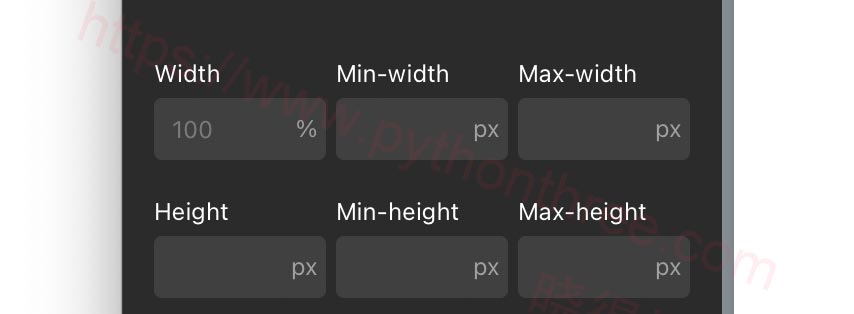
WIDTH / HEIGHT宽度/高度
宽度/高度:显式定义元素的宽度和高度。
最小宽度/最小高度:定义元素的最小宽度和高度。
最大宽度/最大高度:定义元素的最大宽度和高度。

您可以用像素、百分比、em(当前字体大小)、rem、vw(浏览器视口宽度的 1%)或 vh(浏览器视口高度的 1%)来表示这些值。您还可以从单位下拉列表中选择“无”,这样您就可以使用任何有效的 CSS 单位。
推荐:WordPress建站









