Oxygen Builder页面构建器States状态
Oxygen Builder 是一款高级 WordPress页面构建器,允许您创建自定义 WordPress 网站,而无需编写任何代码。它是一个功能强大的工具,可让您完全控制网站的设计和布局。
Oxygen Builder 是一个完整的网站构建器,而不仅仅是一个页面构建器。这意味着您可以使用它来创建从网站的页眉和页脚到各个页面和帖子的所有内容。您还可以使用它为您网站的 WooCommerce 商店创建自定义模板。本文晓得博客为你介绍Oxygen Builder页面构建器States状态。
推荐:[最新版]Element Pack Pro免费下载Elementor插件附加组件
状态和伪类的示例:
States状态(技术上称为伪类)允许您根据元素的状态将样式应用到元素。
- 悬停按钮
- 活动表单字段
- 节中存在的某种类型的第一个或最后一个元素
编辑元素状态的样式
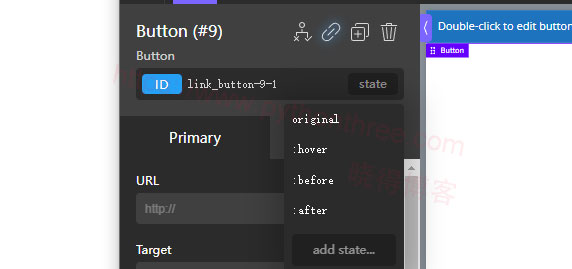
首先,单击 状态按钮。然后,从列表中选择您要编辑的状态。现在您可以编辑此状态的样式。
添加自定义状态
默认情况下,Oxygen 允许您编辑:hover、:before和:after的样式。还可以添加自定义状态。

单击添加状态。将显示一个弹出窗口。键入状态/伪类名称(带或不带:),然后单击“确定”。该州现已添加到列表中。
要添加复合状态,例如:hover:before或:first-child:hover,只需在框中输入复合状态即可。
状态/伪类的完整列表
有许多伪类可用。详细信息可以在Mozilla 开发者网络:伪类文章中找到。
- :link——匹配尚未访问过的链接。
- :hover——当用户使用指点设备指定某个项目(例如将鼠标指针悬停在该项目上)时匹配。
- ::after——在 CSS 中,::after创建一个伪元素,它是所选元素的最后一个子元素。它通常用于向具有该content属性的元素添加修饰内容。默认情况下它是内联的。
- ::before——在 CSS 中,::before创建一个伪元素,它是所选元素的第一个子元素。它通常用于向具有该content属性的元素添加修饰内容。默认情况下它是内联的。
推荐:Oxygen Builder页面构建器Typography排版




![[最新版]Oxygen builder插件WordPress页面构建器 4 Oxygen Builder插件wordpress页面构建器](https://www.pythonthree.com/wp-content/uploads/2024/09/1724742874-Oxygen-builder插件WordPress页面构建器-768x384.webp)




